
今回のお題は「タブ」の基本的な使い方です。文字の位置が綺麗に整った文書を作成するためにぜひマスターしておきたい機能です。
※解説画像はMicrosoft365のWordを使用しています
「タブ」と「タブ文字」の関係
文字列を入力中にTabキーを1回押すと間隔が空きます。これは「タブ文字」という目に見えない文字がひとつ入力されている状態です。タブ文字にはあらかじめ既定値が設定されており、文書内のどの位置であっても常に既定値の間隔を保って入力される仕組みになっています。
そして今回解説する「タブ」ですが、これはタブ文字を制御するものになります。タブ文字はタブが設定されると既定値を無視し、タブの制御に従うようになります。また同時に文字列の配置を整えたり、特殊文字を指定位置に入れたりする機能があります。
タブ文字だけでもある程度は文字配置を整える事ができますが、タブとセットで使う事でより自由度の高い位置合わせが簡単にできるようになります。
※タブ文字の既定値についてはこちらの回で書いていますので参考にどうぞ。
https://www.anadigilife.com/word-tab1/
準備:ルーラーを表示する
それではここからタブを設定する手順を追っていきますが、タブを使う時はルーラーが必須になりますので、ルーラーがウィンドウに表示されているか確認しましょう。
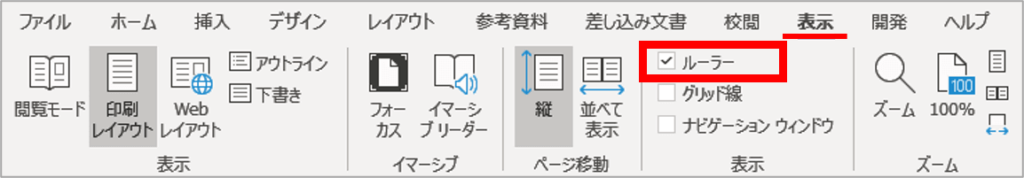
ルーラーとは、ページの上部と左サイドに表示される物差しのようなものです。表示がない時は、[表示]タブの表示グループにある「ルーラー」にチェックを入れましょう。

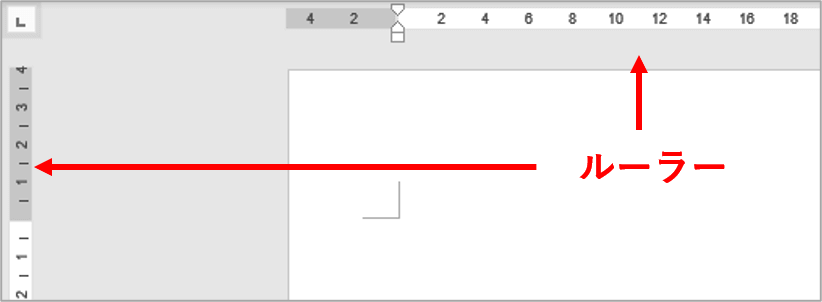
これが表示されている状態です。上部を「水平ルーラー」、左サイドは「垂直ルーラー」といいます。タブを利用する時は水平ルーラーの方を使用しますので、この先の解説で出てくる「ルーラー」表記はすべて水平ルーラーの事だ、と読み替えてください。

また、ルーラーの目盛りには2種類あります。
ひとつめは文字数の目盛りがあるルーラー。

もうひとつは、長さの目盛りがあるルーラー。(デフォルトではミリメートル単位)

どちらを使っても大丈夫ですが、解説画像では文字数単位のルーラーを使用します。
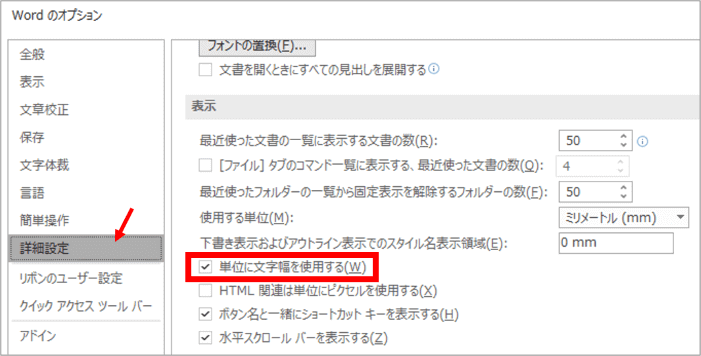
ルーラーの単位を変更したい時は、[ファイル]タブ⇒「オプション」を順にクリックし、Wordのオプションを開きます。
※ファイルタブをクリックしたあと、縦に並んだメニューに「オプション」の文字がない場合は、「その他…」と表示されている箇所をクリックすると出てきます。
ナビゲーションメニュー「詳細設定」をクリックし、右側のウィンドウをスクロールして「表示」の項目にある「単位に文字数を使用する」を探してください。ここにチェックが入っている時はルーラーは文字数単位に、チェックを外すと長さ単位になります。

タブを設定して文字列の位置を合わせる
タブの種類を確認する
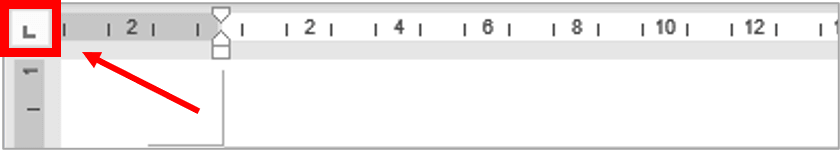
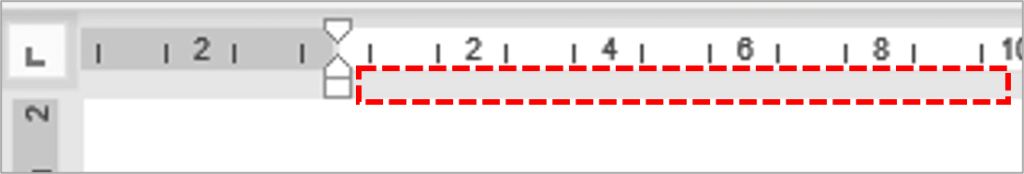
ルーラーの左端(垂直ルーラーと水平ルーラーが交差するポイント)に「タブセレクター」があります。セレクター上に表示されている記号は現在選択されているタブの種類を表します。

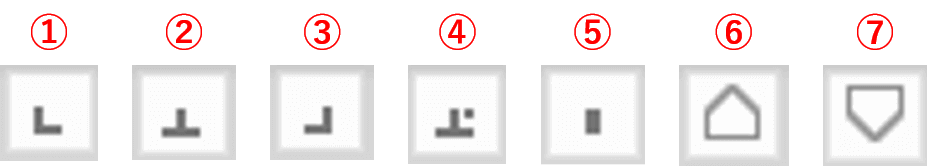
タブセレクターをクリックすると、クリックするたびにタブの種類を切り替えることができます。全部で7種類あり、置きたいタブをセレクターに表示してからルーラー上に設置するという流れになります。

| ① | 左揃えタブ | タブ位置に文字の先頭が揃うように位置を整えます。 |
| ② | 中央揃えタブ | タブ位置を基準に文字列を中央揃えにします。 |
| ③ | 右揃えタブ | タブ位置で文字列の終了位置を揃えます。 |
| ④ | 小数点揃えタブ | 小数点の位置を揃えます。 |
| ⑤ | 縦棒タブ | タブ位置に縦棒を入れます。 |
| ⑥ | 1行目のインデント | 段落の1行目の開始位置を指定します。 |
| ⑦ | ぶら下げインデント | 段落の2行目以降の開始位置を指定します。 |
ここでは最も使う機会が多いであろう「①左揃えタブ」を使ってタブの設定手順を解説し、②~⑤は後半で結果だけざっくりお見せしようと思います。⑥⑦のインデントについては、個人的に別のやり方の方が簡単だと思っているためこの回では割愛します。
左揃えタブで文字列の開始位置を揃える
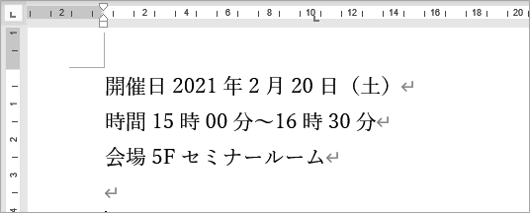
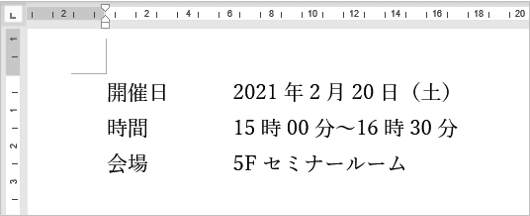
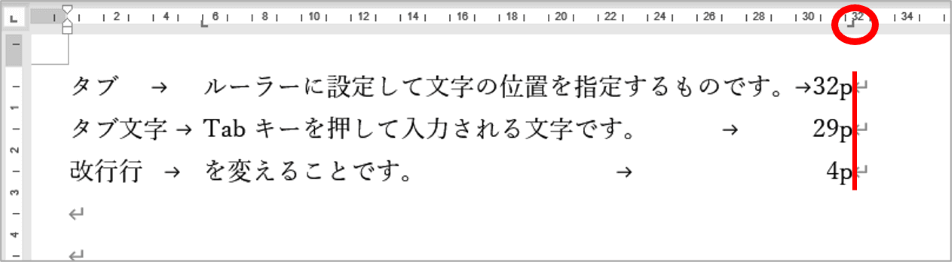
では、こちらの3行の段落にタブを設定してみましょう。現在は文字列がダダ打ちされている状態ですが、「開催日」「時間」「会場」の後ろにタブを挿入して空間をつくり、「2021年~」「15時~」「5F~」の開始位置が左揃えになるようにします。

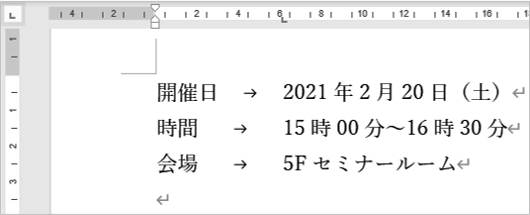
こちらは完成イメージです。

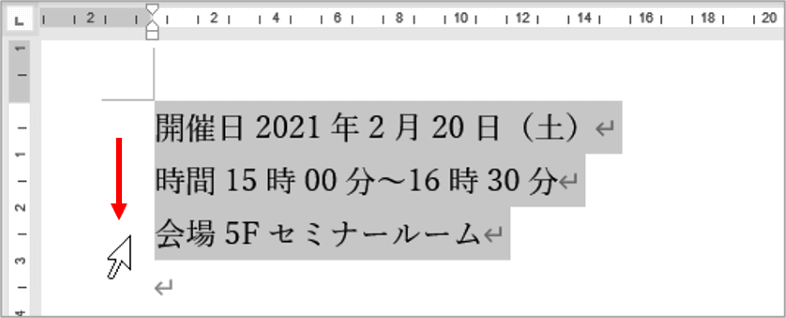
まず、タブを設定する段落をすべて選択します。(左余白部分を縦にドラッグすると簡単です)

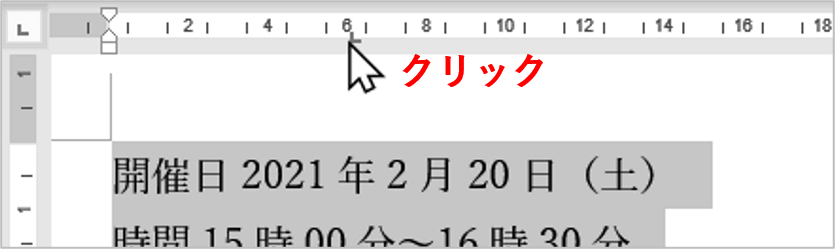
タブセレクターの表示が「左揃えタブ」になっているのを確認したら、ひとまず6字の位置に設定してみますので、ルーラーの目盛りの「6」付近をクリックします。「左揃えタブ」のマークがルーラー上に設定されました。(タブを置く位置は後から調整できますのでおおよそこれくらい、の感覚で大丈夫です)


タブを設定する時は、ルーラーの白い目盛りバーのすぐ下にあるグレーの領域を狙ってクリックしましょう。

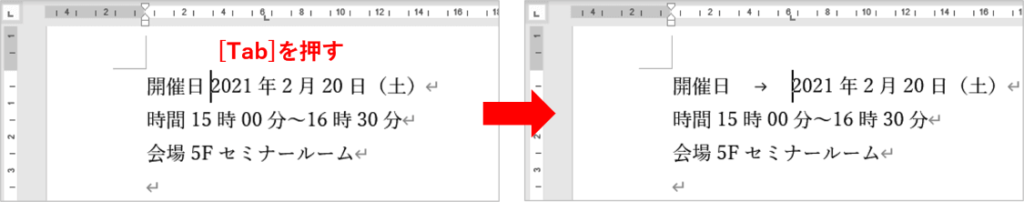
これで位置の指定ができましたので、各段落にタブ文字を入力してみましょう。まず1行目、「開催日」のあとにカーソルを置いて、Tabキーを押します。

同じように、2行目は「時間」のあとにカーソルを置いてTab、3行目は「会場」のあとにカーソルを置いてTabを押します。

カーソルがルーラーに設定したタブの位置まで押し下げられ、「2021~」「15時~」「5F~」の文字列の先頭も綺麗に揃っています。こういった空間を空ける時にスペースで位置合わせをしようとしてもほぼ揃う事はありませんが、タブを使えば好きな位置に一発で綺麗に揃えられます。
タブを複数設定すれば複数箇所の文字の位置合わせも簡単です。
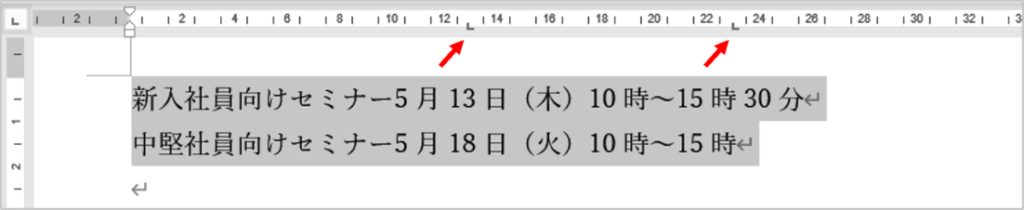
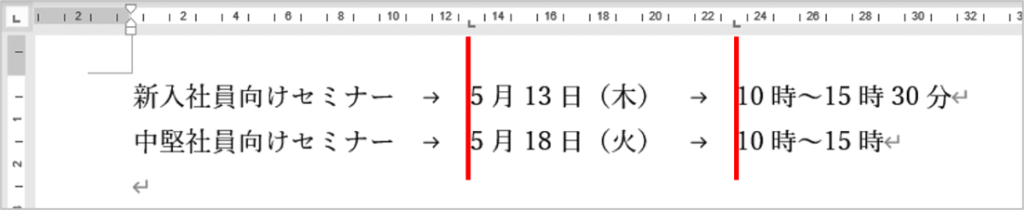
こちらの「セミナー名」と「日付」と「時間」の間に左揃えタブを挿入してみましょう。段落をすべて選択してから、ルーラー上を2ヶ所クリックして位置を指定します。

セミナー名のあとにカーソルを置いてTab、続けて日付のあとにカーソルを置いてTabを押します。タブの位置に合わせ、各項目が綺麗に左揃えの状態で整いました。

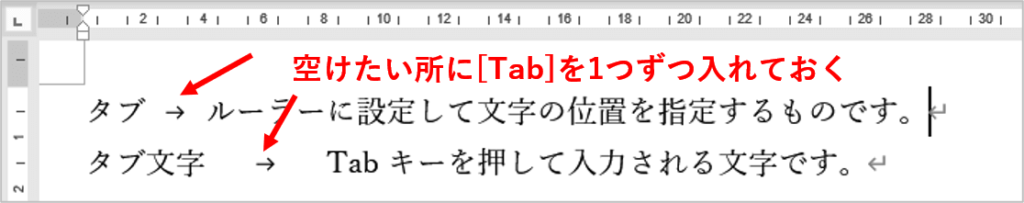
尚、ここまでは文字ダダ打ちであとからタブを挿入しましたが、文字を入力している最中に先に空間を空けたい位置でTabを1回ずつ押してタブ文字を入れておいても構いません。タブを設定する前だとタブ文字の幅がばらばらになると思いますが気にしないで大丈夫。

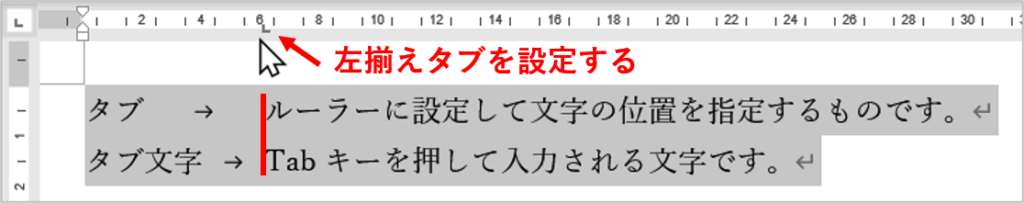
入力が終わったら、段落をすべて選択して左揃えタブをルーラーに設定すれば、タブ文字の幅がルーラーのタブ位置にあわせ変化し、綺麗に揃える事ができます。

タブの位置を移動する
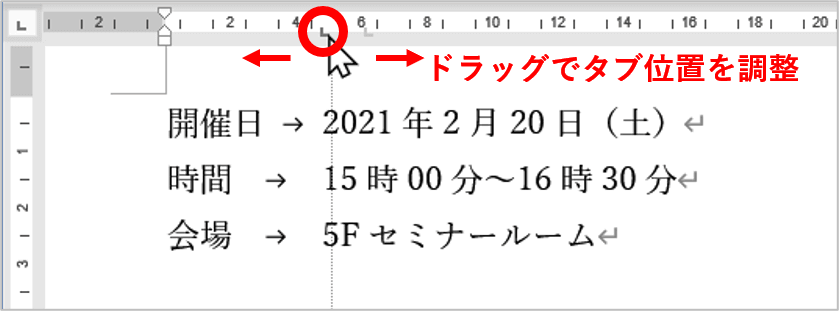
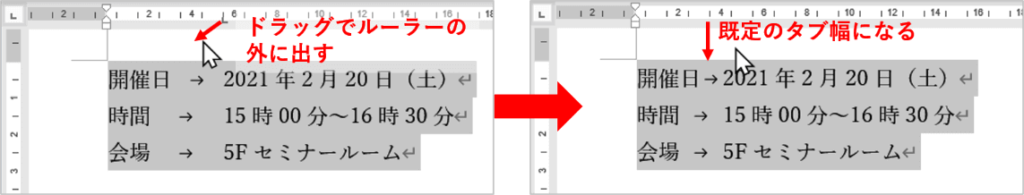
ルーラーに置いたタブの位置をずらしたい時は、タブを設定した文字列をすべて選択してから、タブの上でマウスの左ボタンを押し(押したまま)左右にドラッグします。この時、マウスポインターをルーラーの外に出さないように注意しましょう。ほどよい位置になったらドラッグを終了します。

タブを削除する
タブを削除したい場合は、タブを設定した文字列をすべて選択してから、ルーラーに設定してあるタブをドラッグしてルーラーの外に出します。位置移動の時にマウスポインターをルーラーの外に出さないように・・・と書いたのは「削除」の動作になってしまうからですね。
尚、ルーラー上のタブを削除しても文字列に入れたタブ文字は既定の長さに戻るだけで削除はされません。タブ文字も不要であれば普通に文字を削除する要領でDeleteやBackSpaceで削除する事ができます。

残ったタブ文字が多すぎて1つ1つ消すのは大変・・・という時は、置換を使うと便利です。こちらの回を参考にどうぞ。
https://www.anadigilife.com/word-tikan-tabdelete/
ところで先ほどからしつこいように「タブを設定した文字列をすべて選択してから」を強調していますが(笑)、範囲をすべて選択せず移動や削除を行うとカーソルが置かれた行だけが移動や削除の対象となってしまうためです。あ!全選択するの忘れちゃった!という時は慌てず「元に戻す」で仕切り直すか、漏れてしまった箇所だけもう1度選択し直して移動や削除を行いましょう。
その他のタブの機能
左揃えタブ以外を設定する時の参考にどうぞ。
中央揃えタブ
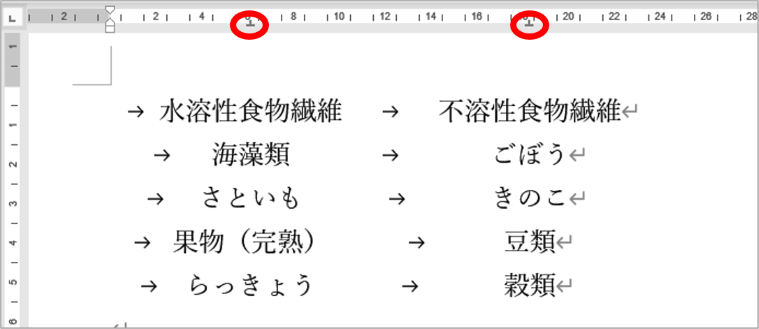
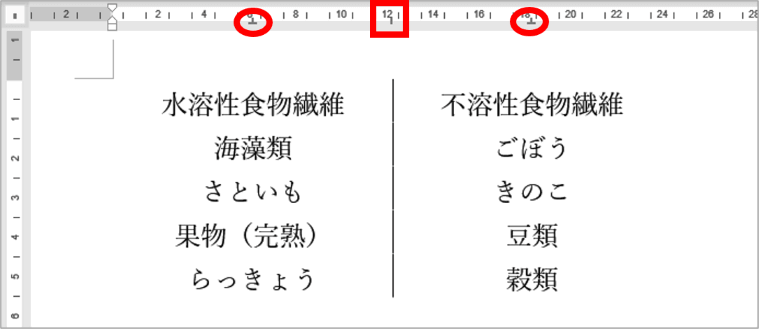
タブを設定した位置を基準に文字列が中央揃えになります。この例では中央揃えタブを2箇所に置き、各段落とも文字列の先頭と次の文字列との間にタブ文字を入れています。

右揃えタブ
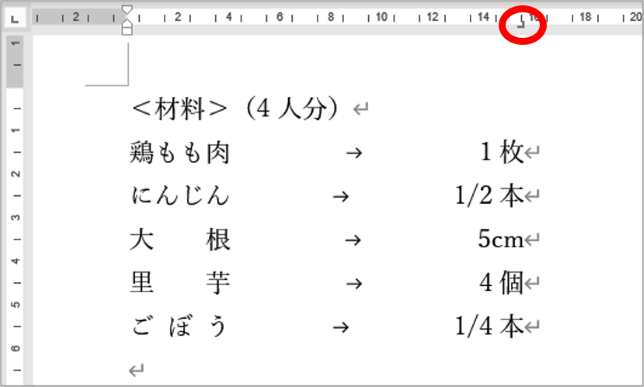
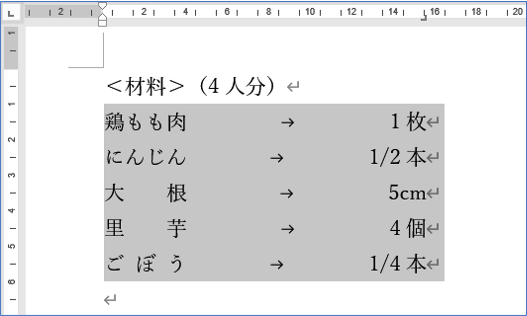
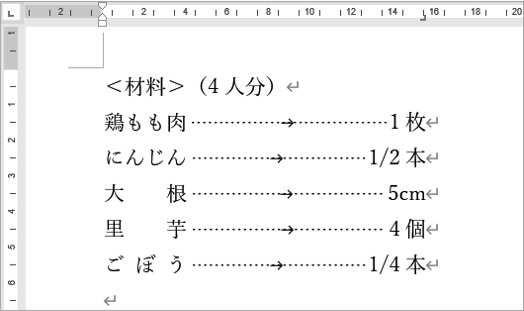
タブが設定された位置で文字列が右揃えになります。料理レシピなどでよく見るパターンです。
※材料名には均等割り付け4文字を設定しています

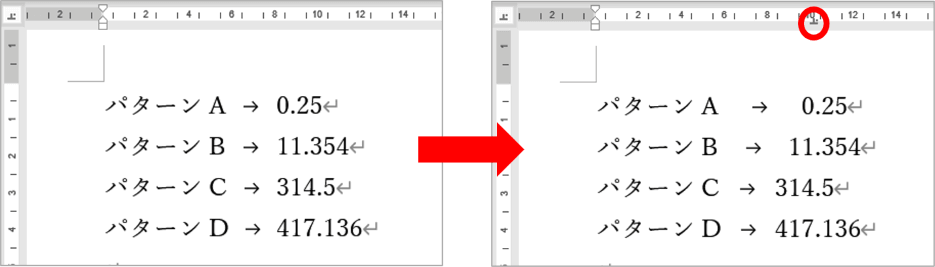
小数点揃えタブ
タブを設定した位置に小数点の位置を揃えます。

縦棒タブ
タブを設定した位置に縦棒を入れるものです。先の「中央揃えタブ」の例に縦棒タブを追加してみたところです。

この縦棒タブは独立型ですので、タブ文字に影響されることなく好きな位置に設定可能です。
・・・と、ここまではタブを正統派の手順で入れる方法を見てまいりましたが、「左揃え」「右揃え」「中央揃え」タブの3種類は「クリックアンドタイプ」で入れる事もできます。興味のある方はこちらの回を参考にどうぞ。
https://www.anadigilife.com/word-clickandtype/
タブの種類を変更する
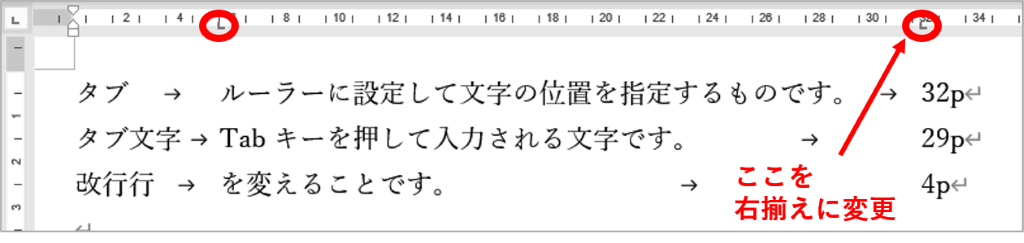
設定済のタブの種類をあとから変更する事もできます。こちらの例文では2ヶ所「左揃えタブ」が設定されていますが、右側のタブだけ「右揃えタブ」に変更してみましょう。

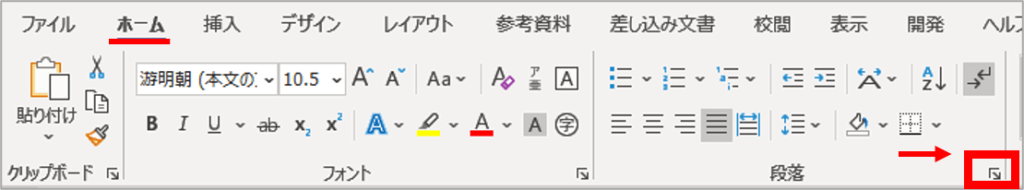
文字列をすべて選択し、[ホーム]タブの段落グループ「段落の設定」をクリックします。

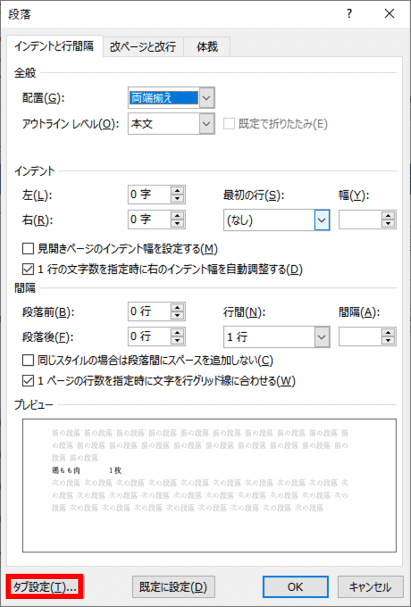
「段落」ダイアログボックスが開いたら「タブ設定」をクリックします。

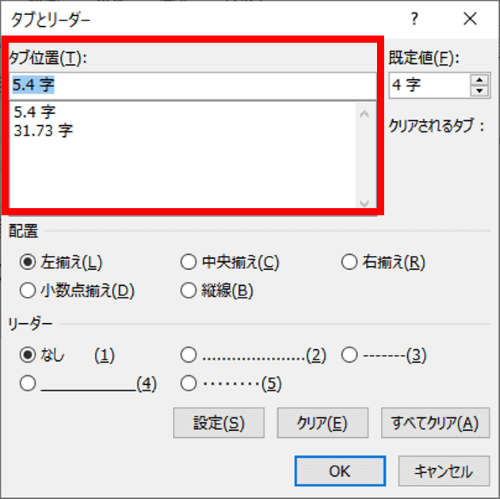
「タブとリーダー」が開きます。この例のように複数箇所にタブが設定されている場合は、先に「タブ位置」で変更したいタブを選択します。(設定したタブがひとつだけの場合は気にしなくて大丈夫です)

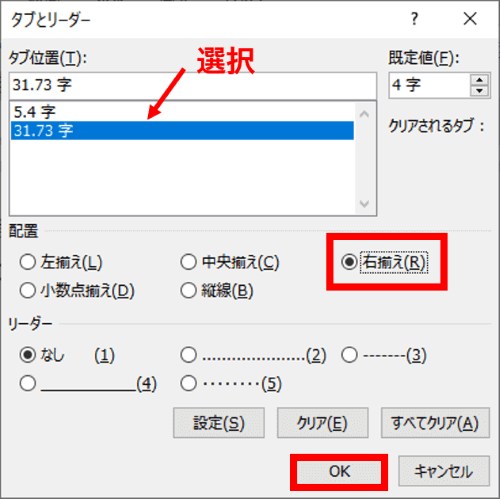
ここでは2つめのタブの種類を変えたいので、31.73字の方をクリックします。続けて「配置」で「右揃え」を選択して[OK]をクリックします。

2つめのタブが右揃えに変更されました。

このように簡単に変更する事ができますので、最初の段階ではとりあえず「左揃えタブ」でわーっと入れてしまって、全体レイアウトを見つつ部分的にタブの種類を変えるという手順でも良いと思います。
タブリーダーを設定する
タブリーダーとは、タブ文字を入力したスペースに線や点線などを引く機能です。さきほど「右揃えタブ」の例題で使用した料理レシピで試してみましょう。
リーダーを設定したい文字列をすべて選択します。

[ホーム]タブの段落グループにある「段落の設定」をクリック⇒「段落」ダイアログボックスが開いたら「タブ設定」をクリックします。
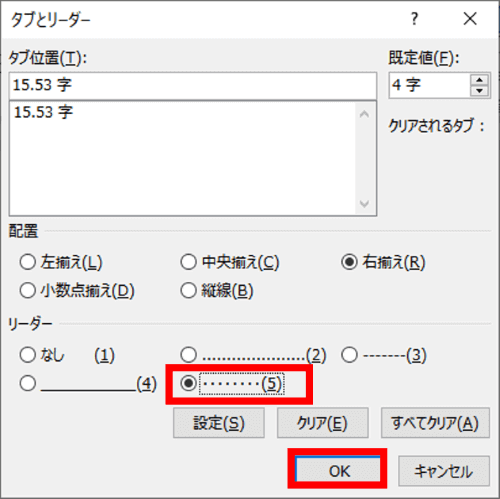
「タブとリーダー」の画面が開きます。「リーダー」は最初は「なし」が選択されている状態なので、好みの線を選択します。ここでは(5)を選択し[OK]をクリックします。

※もし複数箇所にタブが設定されている場合は、「タブ位置」でリーダーを設定したいタブを先に選択しましょう。
選択したリーダーが設定されました。

リーダーの線種を変更したい時は、文字列を選択した状態で「タブとリーダー」を開き、他の線種を選択します。また、リーダーを削除したい時は「なし」を選択します。

