
※解説画像はMicrosoft365を使用しています
Word(ワード)で作成した表を移動ハンドルを使って位置を決めようとしてもどうしてもうまくいかない・・・という時は、テキストボックスを活用してみてはいかがでしょう。
テキストボックスは文字を自由な位置に配置できる非常に便利なアイテムですが、中に入れられるものは文字だけとは限りません。表をそっくりそのまま入れてしまう事もできるのです。
下記の回で移動ハンドルでのドラッグについても書いていますので、見比べてやりやすそうだと思う方をお試しいただければと思います。
https://www.anadigilife.com/word-operation-table8/
それでは手順を見ていきましょう。
テキストボックスに表を入れる
今回例題として使用する表は比較のため前述の移動ハンドルの回で使用したものをそのまま使います。文章が2行、その下に表が置いてある状態からスタートし、最終的に表を文章の右側に配置してみます。

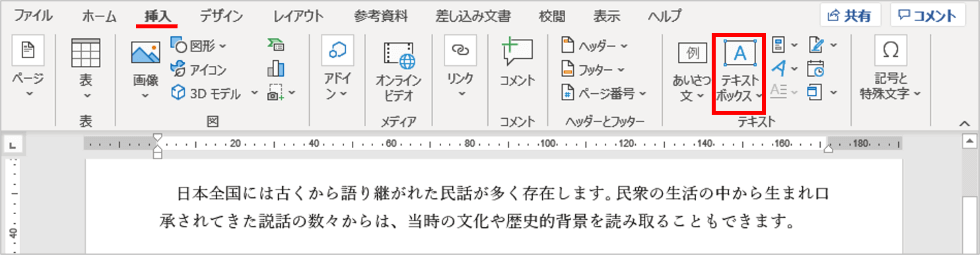
まず、表を入れるテキストボックスを用意します。[挿入]タブ⇒テキストグループの「テキストボックス」をクリックします。

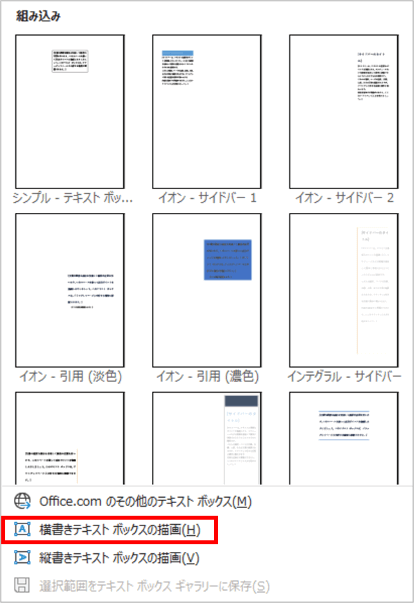
「横書きテキストボックスの描画」をクリックします。

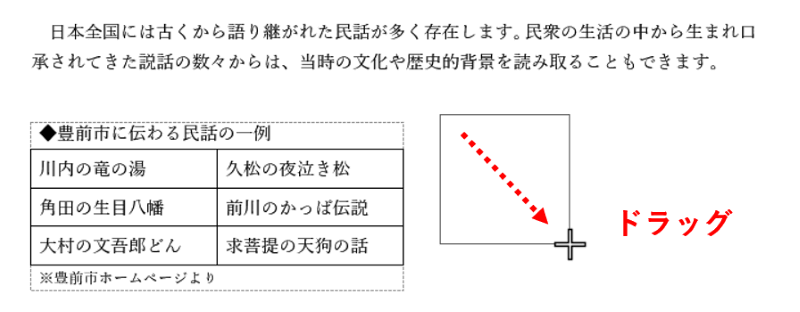
ページの空いているところをドラッグして適当な大きさのテキストボックスを挿入します。(あとからサイズ・位置は変更できますので表と同じサイズにする必要はありませんが、慣れないうちは表よりもやや大きめにした方がやりやすいと思います)

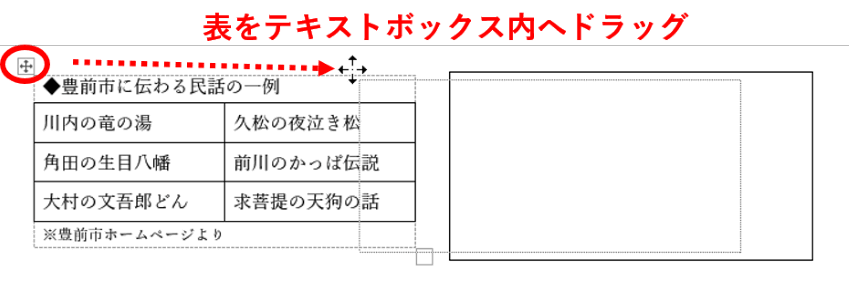
表の移動ハンドルの上でマウスの左ボタンを押し、作成したテキストボックスに向かってドラッグします。もしテキストボックスを表よりも小さいサイズで作ってしまった時は、移動ハンドルがテキストボックス内に入るようにドラッグしましょう。(他の部分はテキストボックスからはみ出していても問題ありません)

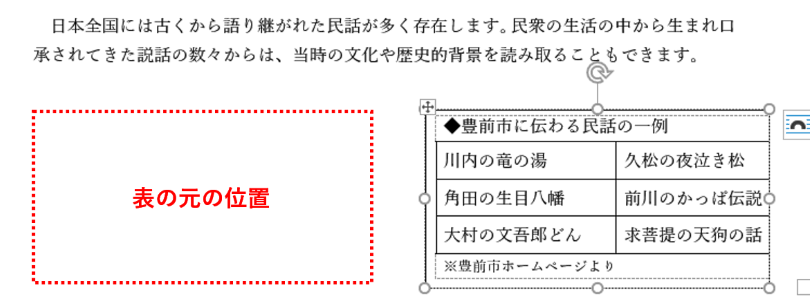
ドラッグを終了すると表がテキストボックス内に入ります。枠線の区別がつきづらいかもしれませんが、四隅と上下左右の各辺に白く丸いサイズ変更ハンドルが表示されているのがテキストボックスの枠線です。

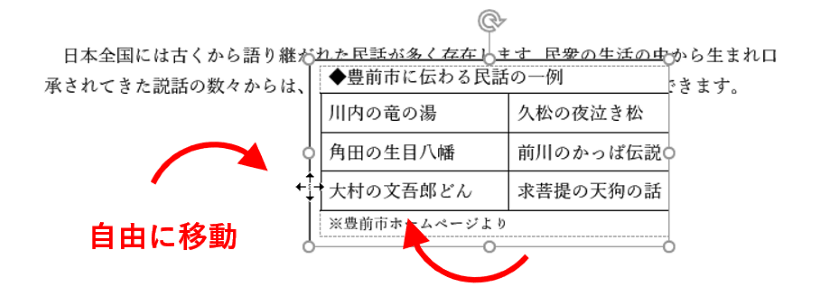
ここから先、位置の移動はテキストボックスにバトンタッチします。表内をクリックするとテキストボックスの枠線が表示されるので、枠線上でマウスポインターが四方向矢印の形に変わるところでマウスの左ボタンを押し、色々な場所にドラッグしてみましょう。表だけだった時とは比べ物にならないくらい、スルスルと自由に動きますね。

では続けてテキストボックスの微調整を行います。
テキストボックスの微調整
サイズの調整
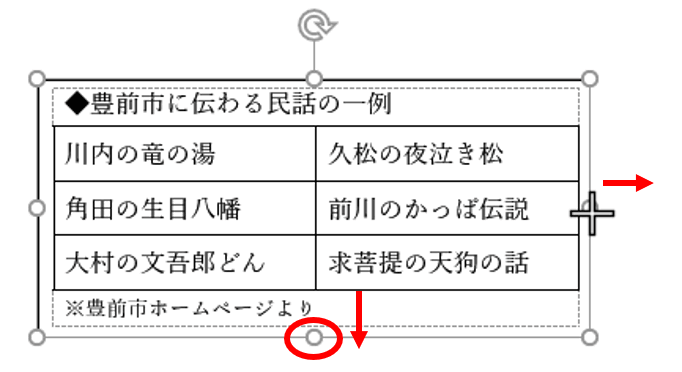
テキストボックスが大きすぎたり、小さくて表がすべて表示しきれていない時は、丸いサイズ変更ハンドルをドラッグして調整します。

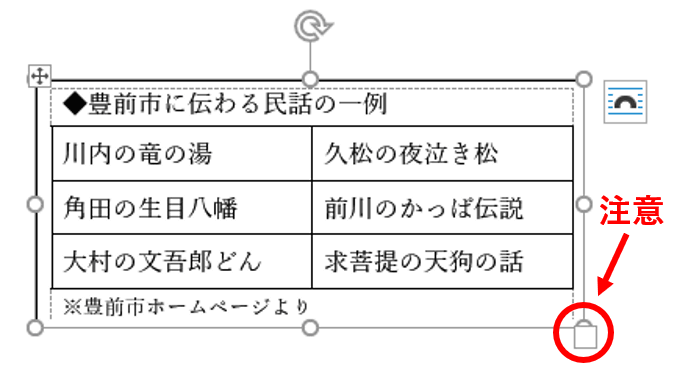
この時注意したいのが右下のハンドルの扱いです。下図のように表のサイズ変更ハンドル(表の右下にある四角いハンドル)とテキストボックスのサイズ変更ハンドルが重なっていると、テキストボックスを拡大・縮小するつもりが表の拡大・縮小になってしまう事があります。このような場合は、角のハンドルは使わず右辺と下辺を別々に動かしてサイズ調整しましょう。

余白の調整
テキストボックスには既定の余白がありますので、そのままサイズを縮めても、表の外周ギリギリまで縮めることはできません。もし余白が気になる場合は余白サイズを変更しましょう。
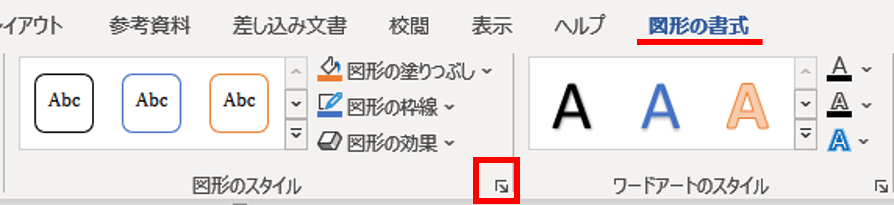
テキストボックスの外枠を選択した状態で、[図形の書式]タブの図形のスタイルグループ右下にあるダイアログボックス起動ツール![]() をクリックします。
をクリックします。


テキストボックスの枠線上で右クリックして「図形の書式設定」を選択しても良いですよ。
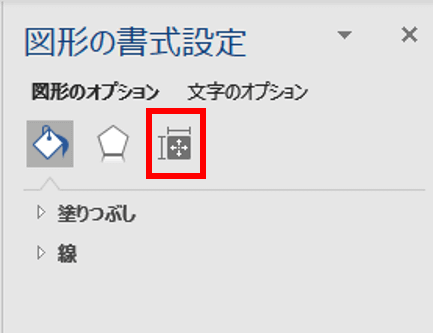
ウィンドウ右側に「図形の書式設定」が表示されますので、「レイアウトとプロパティ」(下図赤枠)をクリックします。

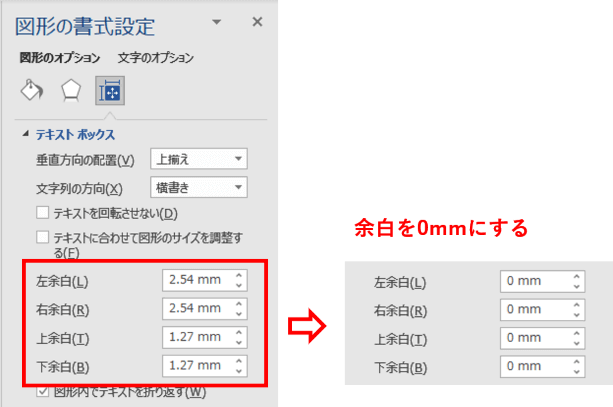
「テキストボックス」の左余白~下余白の各数値ボックスを任意の数値に変更します。下図のようにすべて0mmに設定すると「余白なし」の状態になります。

設定が終わったら図形の書式設定は右上の「×」をクリックして閉じ、必要に応じてテキストボックスのサイズ変更ハンドルで大きさを調整してください。
テキストボックスの枠線を「なし」にする
次に印刷した時の邪魔にならないよう、テキストボックスの枠線をなしにしましょう。
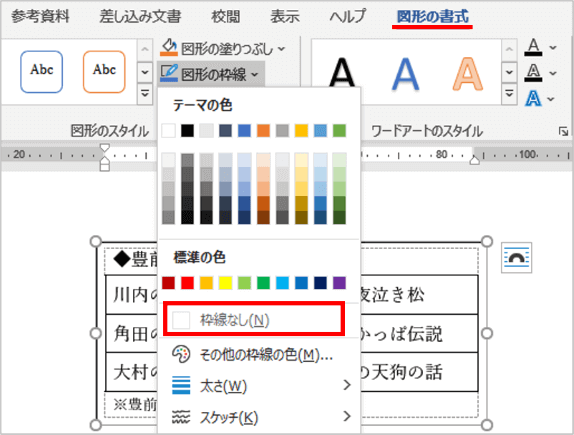
テキストボックスの枠線を選択した状態で、[図形の書式]タブ⇒図形のスタイルグループの「図形の枠線」⇒「枠線なし」を順にクリックします。

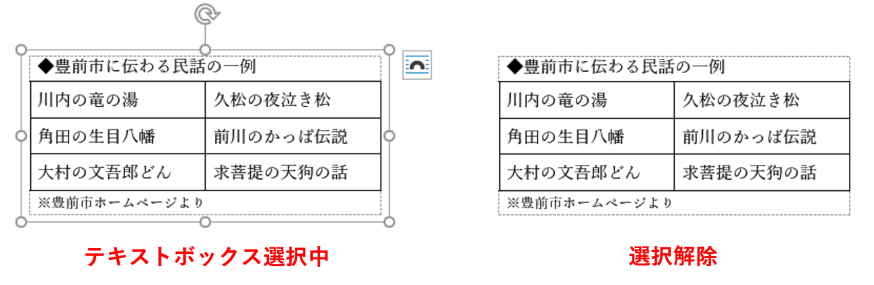
下図は枠線なしに設定した状態です。テキストボックスを選択中は薄いグレーの枠線が表示されますが、枠外にカーソルがある時は何も表示されません。

※もし既定のテキストボックスが塗りつぶしありの設定になっている時は、塗りつぶしも「なし」に変更しましょう。
テキストボックスのレイアウトを設定する
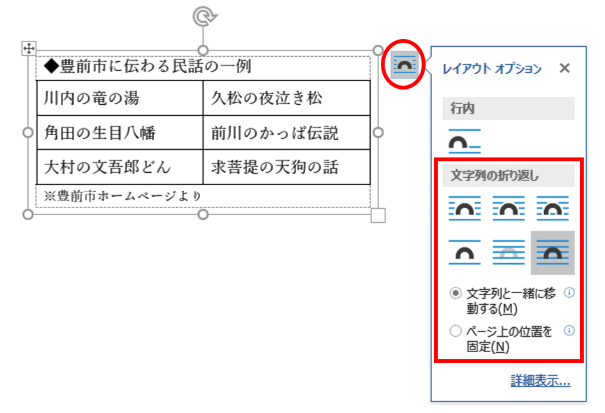
テキストボックスを選択した時に右上に表示されるレイアウトオプションで、文字列の折り返しのパターンを変更できます。

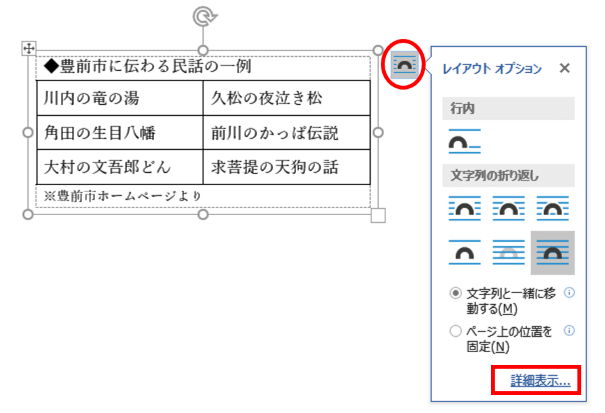
また、文字列との間隔を調整したい時はレイアウトオプションの「詳細設定」から行います。

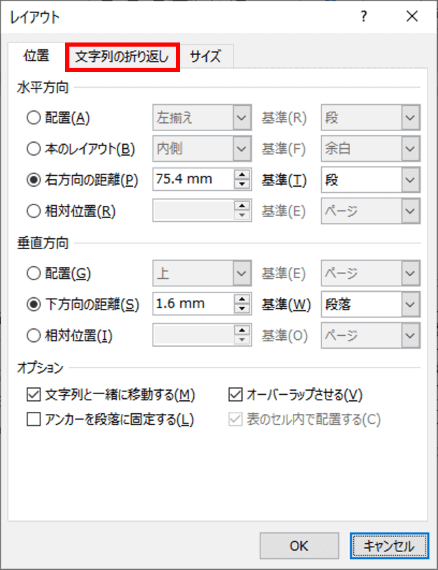
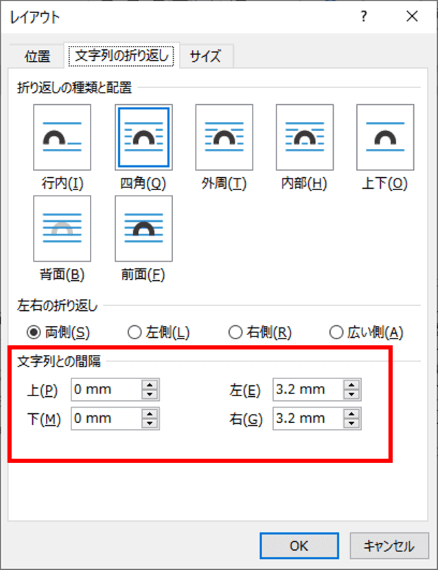
「レイアウト」ダイアログボックスが開いたら「文字列の折り返し」タブをクリックします。

「文字列との間隔」で、空けたい位置の数値ボックスの値を適宜変更します。

こちらはレイアウト「四角形」、文字列との間隔を「左:5mm」に変更したところです。

かなり細かい部分の設定例まで書きましたが、実際のところはテキストボックスの枠線をなしにするだけでも充分機能しますので、他はお好みで必要に応じ設定してください。
尚、先にテキストボックスを作成し、テキストボックス内にカーソルを置いた状態で[挿入]タブ⇒「表」から表を挿入する事も可能です。最初からあっちこっち動かせるようにしておきたい時は表自体をテキストボックス内で作ってしまっても良いと思います。

