
※解説画像はMicrosoft365を使用しています
Word(ワード)で作成した表を移動ハンドルを使って位置調整する時のちょっとしたコツです。

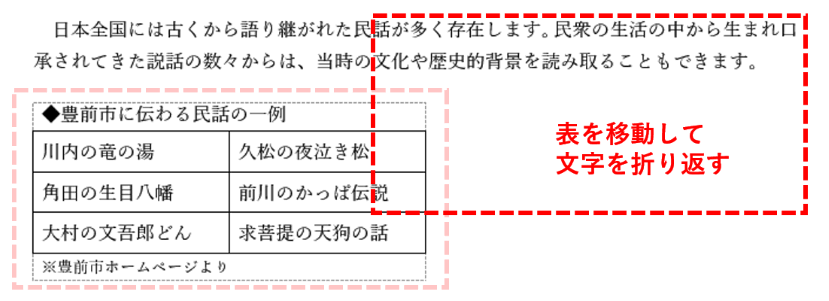
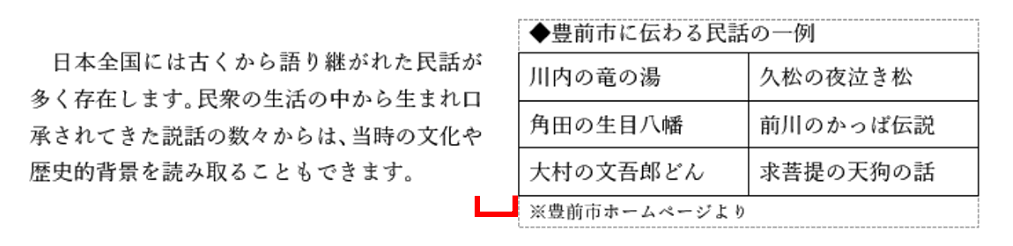
ではこちらの表を、現在の位置から文字列の右側にくるように移動してみましょう。

移動ハンドルをつかんでずるずると動かし、このあたりかな?というところでドラッグを終了します。

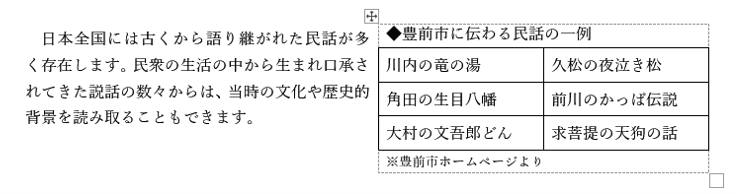
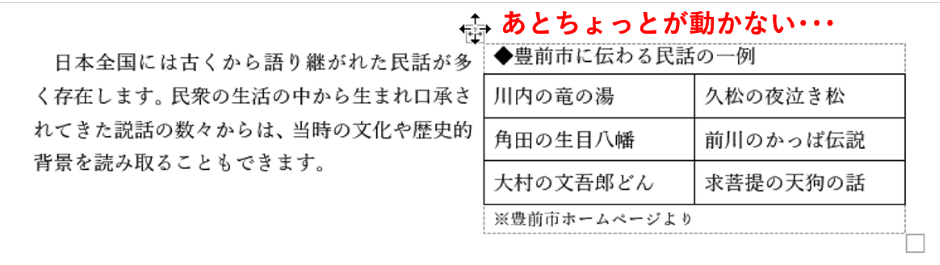
無事に移動できたのですが、文章の1行目と表タイトルの下の罫線が同じ高さにくる位にちょっとだけ位置を調整したいと思います。

再度移動ハンドルをつかんでちょっとだけ上に上げようとしたのですが動いてくれません。

こんな時、これ以上微調整できないのね・・とあきらめてしまう方もいらっしゃるのですがそんな事はございません。ちょっとした操作のコツを掴めば簡単に移動できます。
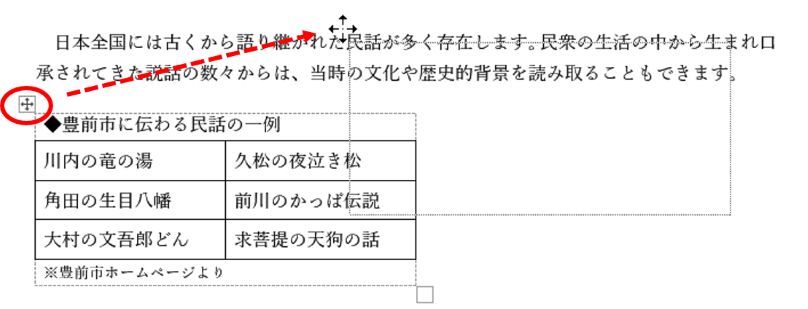
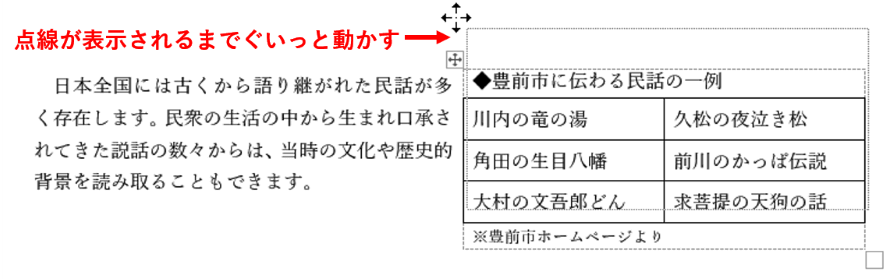
まず、いきなり狙った位置に合わせようとするのではなく、表を上下左右どちらの方向でも構いませんので、一旦思い切ってぐいっと、点線枠が表示されるところまでドラッグします。(マウスの左ボタンは押したままにしてください)

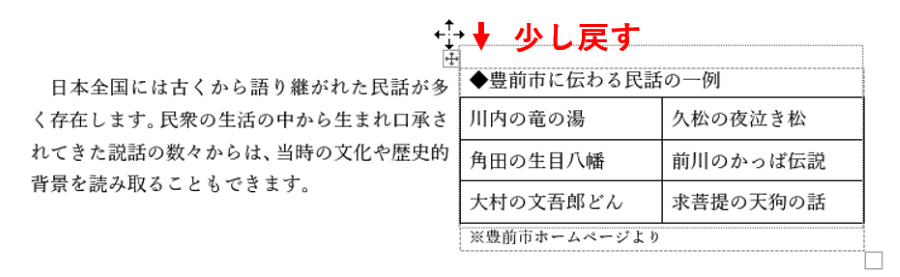
点線枠が表示された後は自由に動かせるようになりますので、そのままゆっくり、点線が目標の位置にくるまでドラッグします。ここでは上に向かってぐいっと持ち上げたので、少し下に戻すイメージで動かします。

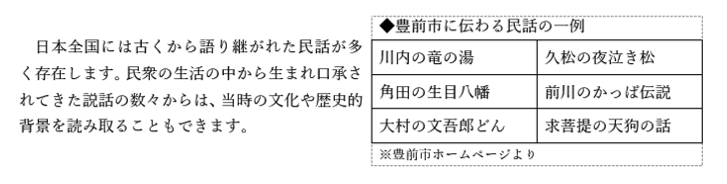
この「ぐいっと動かしてゆっくり戻す」動作でドラッグすると、最初の位置からほんのちょっとだけずらした位置に置き直すといった微調整も可能です。

でもやっぱりうまくいかないよ~!という時は、もう1つの小技もありますのでこちらの回を参考にどうぞ。
https://www.anadigilife.com/word-operation-table9/
表と文字列の間隔調整
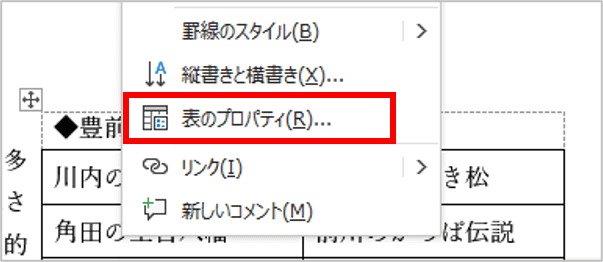
表と文字との間の距離をもう少し空けたいという時は、表内で右クリックし、「表のプロパティ」をクリックします。

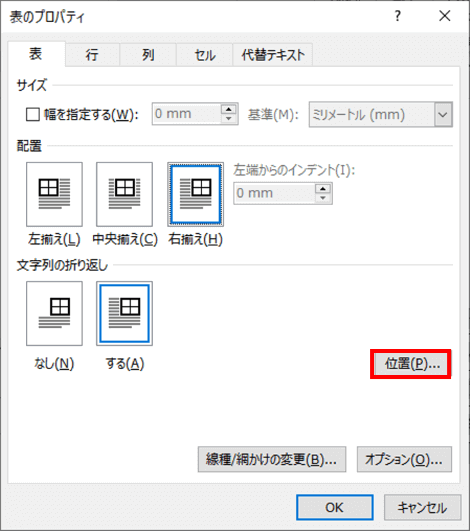
「表のプロパティ」ダイアログボックスが開いたら、「位置」をクリックします。


表をドラッグしても文字列と同じ行に表が置けないという時は、この画面で「文字列の折り返し」が「なし」になっている可能性があります。「あり」を選択して[OK]をクリックしたあと再度ドラッグしてみてください。
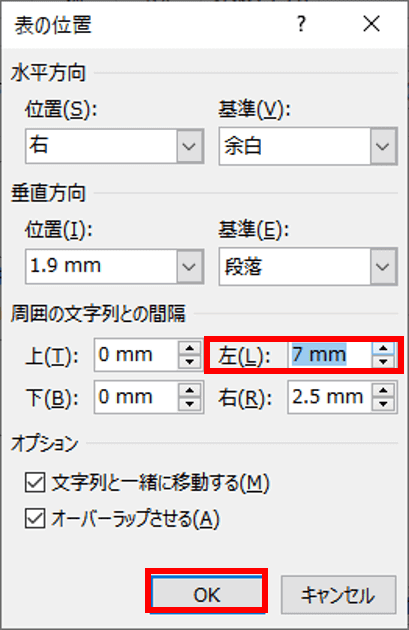
「表の位置」ダイアログボックスが開いたら、「周囲の文字列との間隔」の「左」の数値を任意の大きさに変更し、[OK]をクリックします。(ここでは初期値「2.5mm」だったところを「7mm」に変更しました)

「表のプロパティ」ダイアログボックスに戻りますので、[OK]をクリックしてダイアログボックスを閉じます。
文字列と表の間隔が空いてすっきり見やすくなりました。

ここでは文字列を左、表を右に配置する場合を想定しましたが、表と文字の配置によって上下左右どの方向の間隔を空けるか適宜変更してください。

