
Word(ワード)で図形や画像、ワードアートなどを複数組み合わせてひとつのアイテムを作りたい時は「描画キャンバス」を使うと便利です。描画キャンバスとはオブジェクトを扱う事に特化した専用の領域で、ページに直接オブジェクトを挿入するよりも断然扱いやすくなります。
※解説画像はMicrosoft365のWordを使用しています。
描画キャンバスを挿入する
それでは早速描画キャンバスを挿入してみましょう。
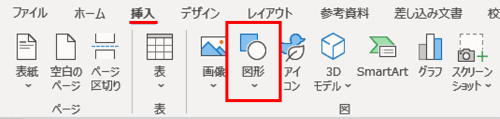
挿入したい位置にカーソルを置いて、[挿入]タブ⇒「図形」をクリックします。※位置は後から変更可能ですので適当で大丈夫です

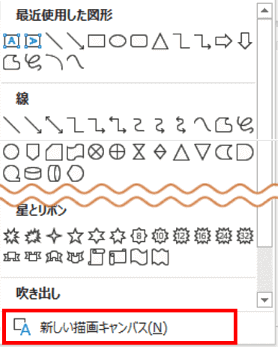
図形の一覧の一番下にある「新しい描画キャンバス」をクリックしましょう。

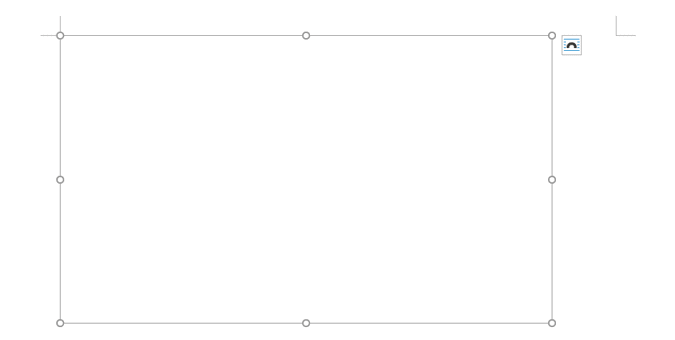
ページに描画キャンバスが挿入されました。

このキャンバスの中で図形を描画したり画像を挿入すると、1つのまとまったオブジェクトとして扱う事ができます。オブジェクト専用の領域ですので、文字を直接入力する事はできません。
初期状態では枠線はなしですが白で塗りつぶしされている状態なので、グリッド線を使って図形を描画したい時は[図形の書式]タブから「塗りつぶし:なし」を適用しましょう。
挿入した時のサイズは一定ですが、四隅と各辺にサイズ変更ハンドル(白い丸印)がありますので、ドラッグして任意の大きさに変更できます。ただ、あとから簡単にサイズ調整できますので、最初からキャンバスのサイズを決めるよりは、オブジェクトをすべて入れてから調整した方が効率的です。(サイズ調整のやり方は後述します)
続けてキャンバスの中に図形や画像を挿入してみましょう。
描画キャンバスに図形や画像を挿入する
図形を描画する時は、[挿入]タブ⇒「図形」で好みの図形を選択したら描画キャンバスの中でクリック or ドラッグします。

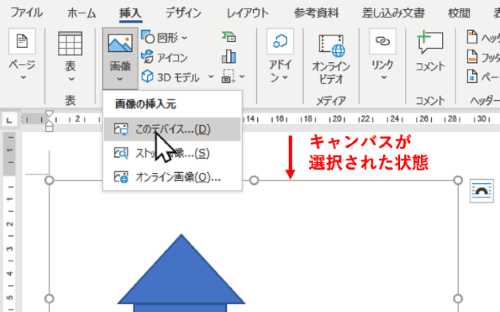
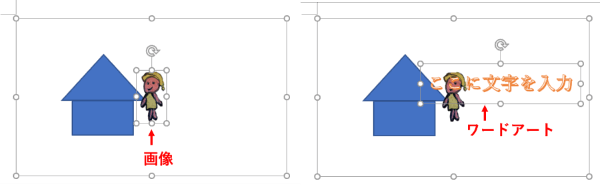
画像やワードアートは、通常であれば挿入したい位置にカーソルを置いておくところですが、描画キャンバス内に挿入する時はキャンバスの枠線をクリックして選択された状態(キャンバスの外枠が表示された状態)にしておきます。

そのまま[挿入]タブから画像やワードアートを選択すれば、キャンバス内に挿入されます。

描画キャンバスの特徴
レイアウトオプションに苦労しない
ページに直接図形や画像を挿入すると1つ1つにレイアウトオプションが表示されますが、描画キャンバス内に挿入した時は表示されません。いちいち「四角形」だの「前面」だの気にせずに自由にオブジェクトを動かすことができます。
レイアウトオプションは、キャンバスをクリックした時にキャンバスにだけ表示されます。つまり、面倒なレイアウトオプションはキャンバスだけに設定しておけば大丈夫という事です。

アイテムの選択や位置調整が楽
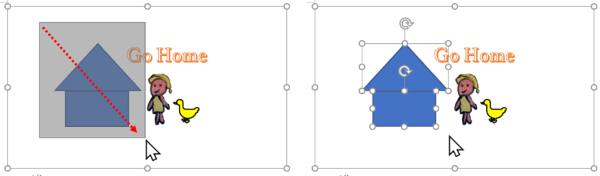
Wordのカーソルはアルファベットの「I」のような形をしていますが、描画キャンバス内では普通の矢印型のままです。これはオブジェクトの選択をオンにしている状態と一緒です。キャンバス内のオブジェクトをクリックして選択したり、ドラッグで位置を動かしたりするのみならず、複数のオブジェクトをドラッグで選択する事もできます。

複数の図形に同色の塗りつぶしや枠線などを適用したい時や、[図形の書式]タブや[図の形式]タブの配置メニューで左右、上下に整列などを行いたい時はとても便利です。
サイズ調整が簡単
図形や画像を挿入したあとで、キャンバスがちょっと大きすぎるな・・・という時は、サイズ変更ハンドルをドラッグしても良いのですが、もっと簡単にできるメニューが備わっています。
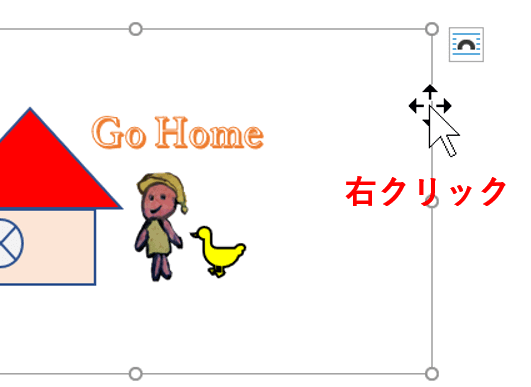
キャンバスの枠線上、マウスポインターが矢印+四方向矢印の形になる位置で右クリックします。

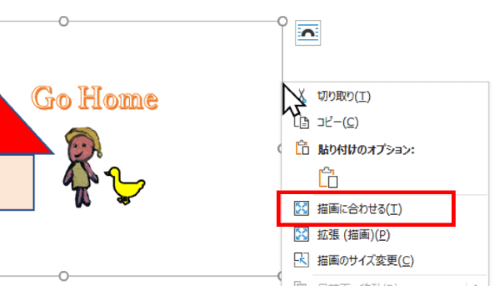
右クリックメニューから「描画に合わせる」をクリックします。

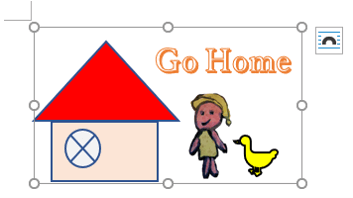
挿入したオブジェクトがちょうど収まる大きさに自動調整されました。

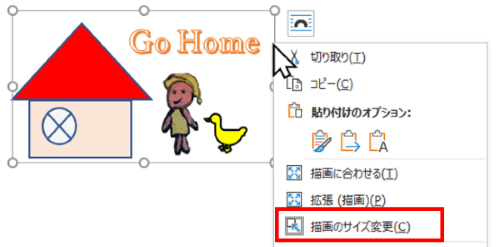
また、キャンバス内で色々な図形や画像を組み合わせてみたものの、文書内に挿入するには大きすぎる・小さすぎるなどの問題が出た場合は、キャンバス枠線上を右クリックした時のメニューにある「描画のサイズ変更」をクリックします。

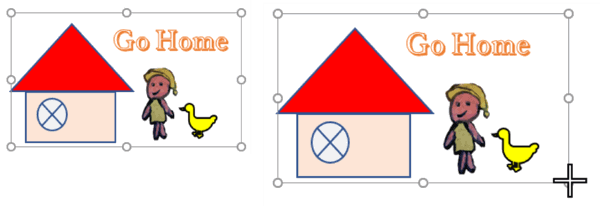
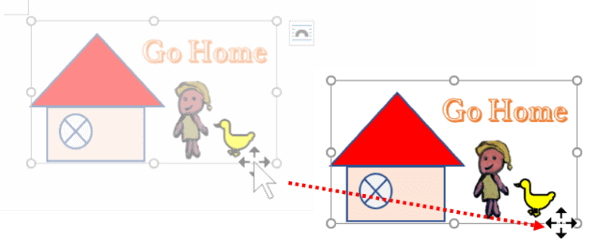
この状態でキャンバスの角にあるサイズ変更ハンドルをドラッグすると、中に入っている図形や画像ごと拡大・縮小が行えます。ただし、ワードアートや図形内のテキストの大きさは変わりませんので、別途フォントサイズを変更するなどして調整しましょう。

グループ化しなくても配置を崩さず移動できる
複数の図形や画像の位置を移動したい時は「グループ化」しておかないと配置が崩れてしまうという問題がありますが、描画オブジェクトに挿入した場合はわざわざグループ化しなくてもキャンバスの枠線をドラッグすれば、配置を崩す事なくまるごと移動できます。

描画キャンバスで扱えるもの
描画キャンバスに挿入できるのは図形(テキストボックス含む)、画像、アイコン(アイコンメニューから入れられるステッカー、人物の切り絵、イラスト含む)、ワードアートです。
SmartArt、グラフ、3Dオブジェクトは入れられません。
表も挿入する事はできないのですが、表の場合はテキストボックスと組み合わせて配置をしやすくする方法があります。詳しいやり方は【Word】表の移動が自由自在!テキストボックス活用法の回で書いていますので、ご参考にしていただければと思います。

