
PowerPoint(パワーポイント)のスライドは、「名前をつけて保存」でファイル形式を「PNG」や「JPEG」などに変更することで画像として保存することができます。
スライドをキャンバスに見立てて図形・手持ちの写真・テキストボックスなどを配置すれば簡単にオリジナル画像を作成できるので、私もこのサイトで使う画像などを作る時にPowerPointをよく利用しています。
しかし、スライドをそのまま画像として保存した場合、果たして大きさはどのくらいになるのだろう?という点がちょっと気になりますよね。
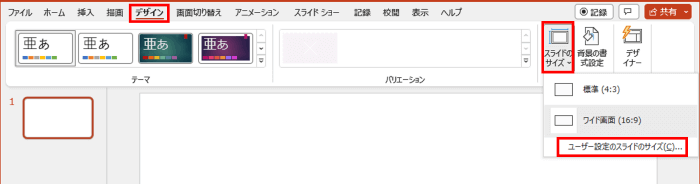
スライドの大きさを知りたい時は、[デザイン]タブ⇒「スライドのサイズ」⇒「ユーザー設定のスライドのサイズ」から確認できます。クリックしてみましょう。

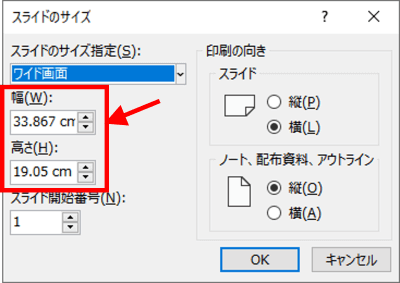
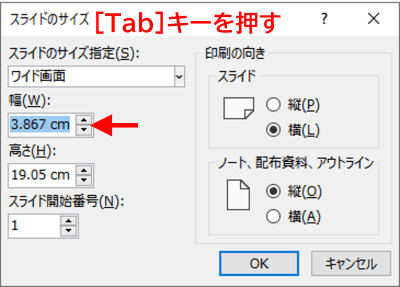
「スライドのサイズ」ダイアログボックスが開きました。スライドは「ワイド画面」が選択されており、幅が「33.867cm」高さが「19.05cm」と表示されています。


待って?画像の大きさの単位ってセンチメートルではなく「ピクセル」じゃなかったっけ??もしここで仮に「300×300ピクセル」の画像を作ろうとしたら、ピクセルをセンチメートルに換算し直さなくちゃいけないのかな?
いえいえ、大丈夫です。このダイアログボックスの単位は「cm」になっていますが、実はちょっとした入れ方の工夫で簡単にピクセル単位で設定することができるのです。
では、さきほどの「スライドのサイズ」ダイアログボックスで、スライドを300×300ピクセルのサイズに変更してみましょう。
ダイアログボックスを開いた時は、左上にある「スライドのサイズ指定」にフォーカスが当たっている状態になっていますので、1回Tabキーを押して「幅」の数値ボックスに移動します。(数値ボックスに入っている文字がすべて選択された状態になります)
Tabキーを使わず数値ボックス内を直接クリックしても良いのですが、その場合はDeleteキーやBackSpaceキーでボックス内の値をすべて削除してください。

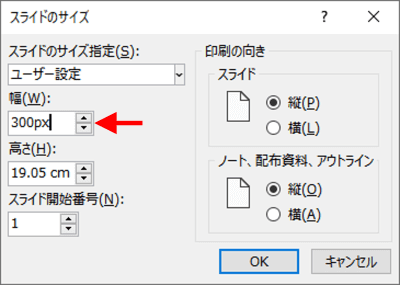
「幅」の数値ボックスにそのまま「300px」と入力します。ここでただ「300」と打ってしまうと、300mm=30cmという設定になってしまいますが、最後に「px」と入れることでピクセル単位で指定することができるのですね。

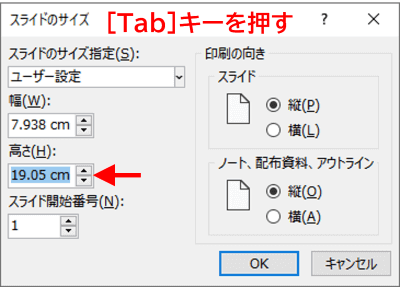
入力が終わったらTabキーを押し、「高さ」の数値ボックスに移動します。このとき、「幅」に入力した「300px」は自動的にcm単位に換算されます。

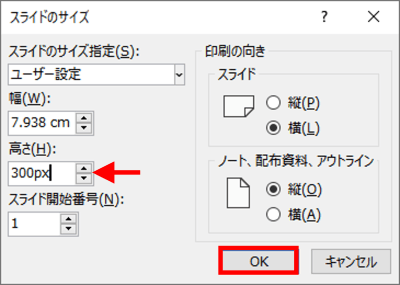
「高さ」にも同じように「300px」と入力します。入力が終わったら[OK]をクリックしましょう。

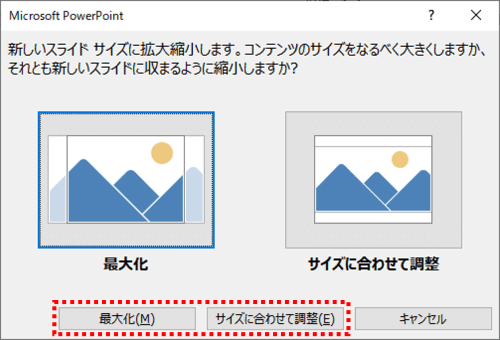
次の画面で、スライドに入っている図形や画像などのコンテンツを新しいスライドサイズに合わせて拡大縮小するか聞かれます。[最大化]もしくは[サイズに合わせて調整]のいずれか適切な方を選択してください。(ここでの例のようにまだスライドに何も入れていない状態ならどちらを選んでも構いません)

ちなみに、「スライドのサイズ」ダイアログボックスで数値を入力中にEnterを押してしまうとコンテンツの拡大縮小を選択する画面に移動してしまいますが、その場合は[キャンセル]をクリックすればダイアログボックスに戻れます。
で、こちらが幅と高さを300ピクセルに設定した状態です。

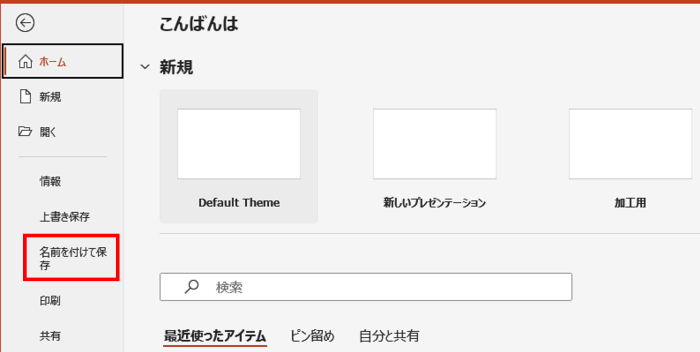
ここで一旦[ファイル]タブ⇒「名前をつけて保存」をクリックして画像として保存してみましょう。

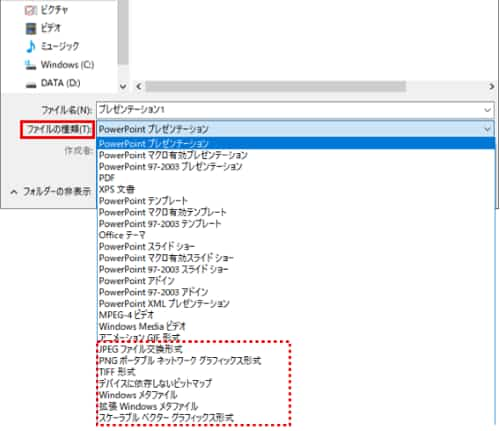
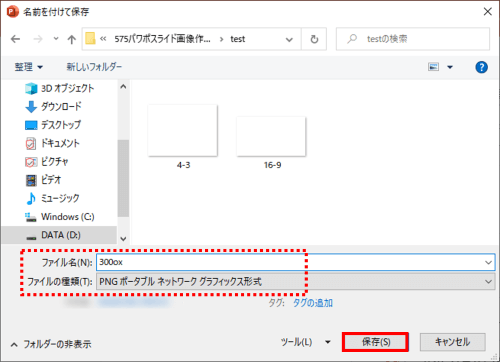
保存ダイアログボックスが表示されたら、「ファイルの種類」で「PowerPoint プレゼンテーション」と表示されている箇所をクリックし、ドロップダウンリストを開いて形式を変更します。JPEGやPNGなどお馴染みの画像形式が下の方に固まって表示されていますので、用途に応じて選択してください。ここでは「PNG ポータブル ネットワーク グラフィックス形式」を選択します。

ファイル名と保存場所も任意で変更し、設定が終わったら[保存]をクリックします。

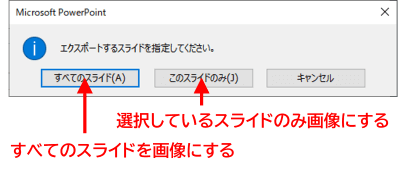
続けてエクスポート(画像として保存する)スライドを指定します。プレゼンテーションに入っているスライド全部を画像にする場合は[すべてのスライド]、現在選択されているスライドだけを画像にするなら[このスライドのみ]をクリックします。(ここでは[このスライドのみ]をクリックして進めます)

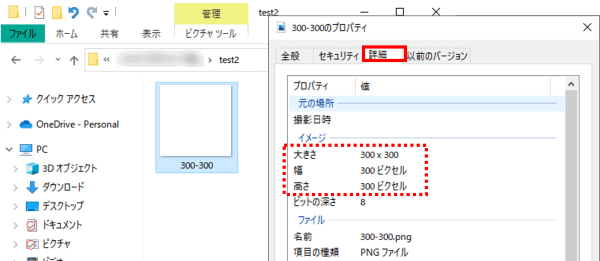
保存した画像ファイルの上で右クリック⇒「プロパティ」をクリックして画像のプロパティの[詳細]タブで大きさを確認すると、ちゃんと300×300ピクセルになっていることが確認できます。

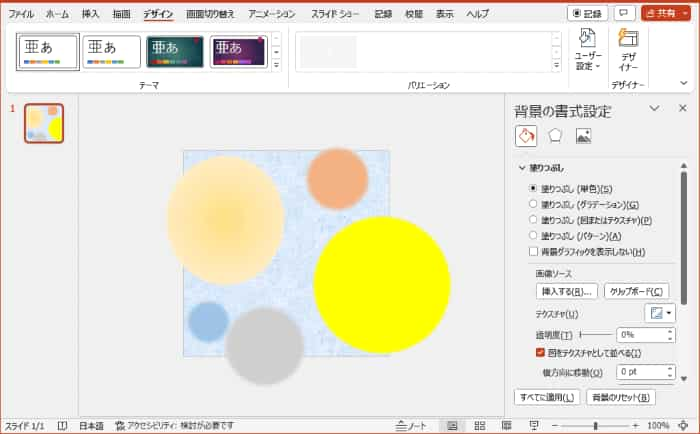
こちらは図形を使った画像の作成例になります。300×300ピクセルに設定したスライドの背景をテクスチャで塗りつぶし、様々な大きさの正円を挿入して色や効果(ぼかし)を施したものを適当に並べています。よく見ると、円がいくつかスライドの枠からはみ出して配置されていますが・・・

このまま先の要領でスライドを画像形式で保存すると、スライドからはみ出した部分は自動的にカットされますので問題ありません。

画像ファイルはサイズ変更ハンドルやトリミングで大きさを変更することもできますが、それによって縦横比が変わってしまうと、図形などの配置バランスが崩れてイメージ通りの仕上がりにならなかった・・・なんてこともあります。完成時のサイズが既に決まっているのであれば、今回紹介した方法で先にスライドの大きさを整えておくことをおすすめします。

スライドのサイズを「標準4:3」もしくは「ワイド画面」を選択して画像として保存した場合、
・標準4:3⇒960×720ピクセル
・ワイド画面⇒1280×720ピクセル
になります。
尚、今回の内容は、WindowsでPowerPointを使用する時の一般的な解像度(96dpi)を基準に書いていますので、お使いの機器によっては同じ結果にならない場合もあります。あらかじめご了承ください。

