
今回のお題はPowerPointの「図形の結合」にある各種メニューの使い方です。
図形を作成するメニューはWordやExcelにもありますが、この「図形の結合」はOfficeアプリの中でPowerPointだけに備わった1ランク上の機能です。図形の一覧にない特殊な形を作りたい時にとても重宝します。ぜひ皆さんもその優秀っぷりを体感してみてください。
※解説画像はMicrosoft365のPowerPointを使用しています。
「図形の結合」メニューはどこにある?
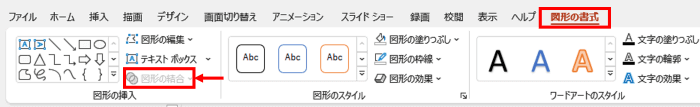
「図形の結合」は、図形を選択した時に表示される「図形の書式」タブにあります。

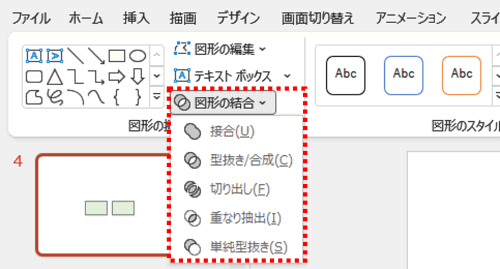
複数の図形に対して使えるメニューなので、図形を1つだけしか選択していない状態ではクリックすることができません。そのため気づかれずにスルーされる事も多いようで、「そんなメニューあったっけ?」という方も多いんですよね。まずは何でもいいので適当な図形を2つ以上作って、図形をすべて選択してみましょう。グレーアウトしていたボタンが押せるようになります。
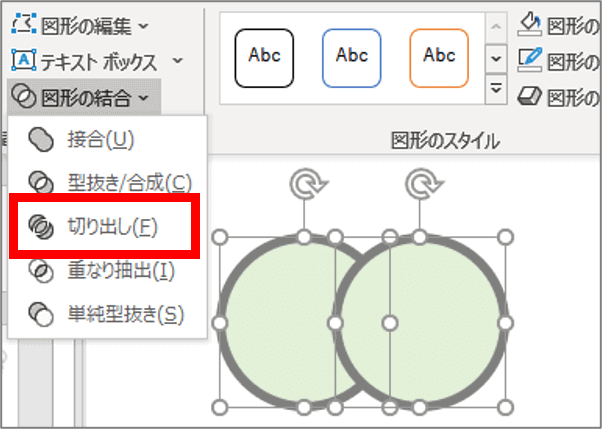
クリックしてみると5種類のメニューが出てきます。「接合」「型抜き/合成」「切り出し」「重なり抽出」「単純型抜き」・・・いやー、もう見ているだけでワクワクが止まんねぇだよ(笑)

それでは、ここから1つずつどんな事ができるのかを見ていきましょう!
接合
接合は、複数の図形をくっつけて完全に1つの図形にしてしまう機能です。
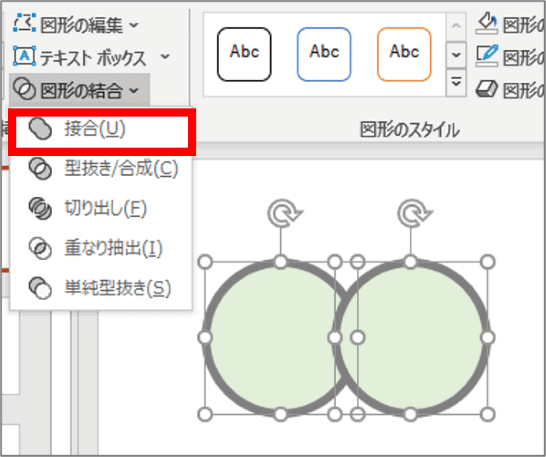
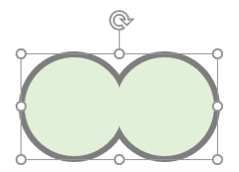
試しに適当な大きさの円を2つ作り、少し重ねた状態で接合してみましょう。接合したい図形を全選択したら「図形の結合」⇒「接合」の順にクリックします。(PowerPointは図形を囲むようにドラッグするだけで複数図形を簡単に選択できますよ!)

円と円がくっついて1つの図形になりました!

図形の組み合わせ次第で色々な形が作れます。画像では接合前と後の状態がわかりやすいように図形に太目の枠線を入れていますが、もちろん枠線なしの状態でも問題ありません。


色や枠線の書式が異なる図形を接合した場合は、前面にある図形の書式が適用されます。
尚、一旦接合した図形を解除するメニューはありません。やり直したい場合は、上書き保存していなければ「元に戻す」で接合前の状態に戻れますが、戻れなくなったらもう一度最初から作成しましょう。
「接合」と「グループ化」の違い
「図形の書式」タブには複数の図形をひとつの図形として扱える「グループ化」という機能がありますが、そちらは例えて言えば「1つのキャンバスの中に複数の図形をまとめた状態」であり、グループ化された図形ひとつひとつはそれぞれが独立しています。
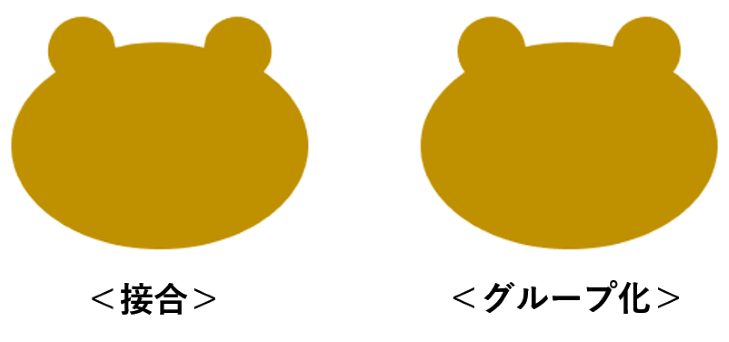
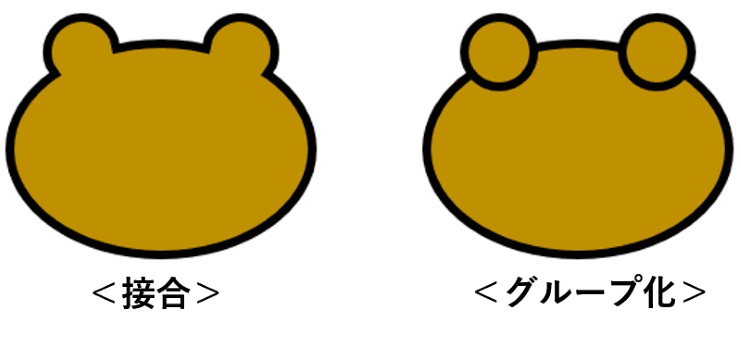
下図は円を3つ重ねてクマちゃんをかたどった図形を用意し、それぞれ「接合」と「グループ化」を行ってみたものです。すべての図形は「枠線:なし」「塗りつぶし:ゴールド、アクセント4、黒+基本色25%」にしてあります。これだけだと一見違いはわかりませんが・・・

枠線をつけてみると違いがはっきりします。接合は3つの円が完全に合体して1つの図形になっているので枠線は外周だけに表示されていますが、グループ化した方は3つの円それぞれに枠線が表示されます。また、図形ごとに異なる色や効果を追加することも可能です。

型抜き/合成
「型抜き/合成」は、複数の図形が重なり合った部分を「型抜き」しつつ、接着して1つの図形にする機能です。
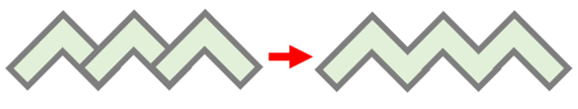
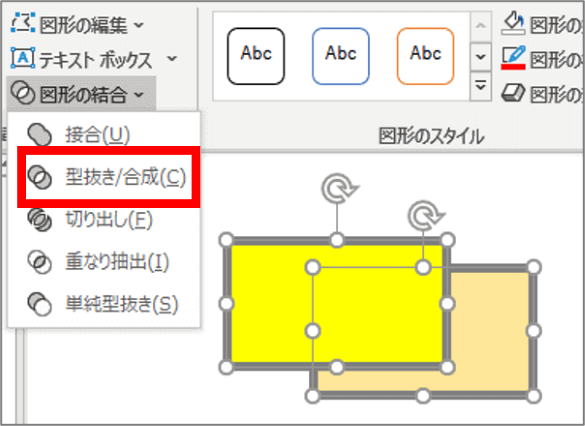
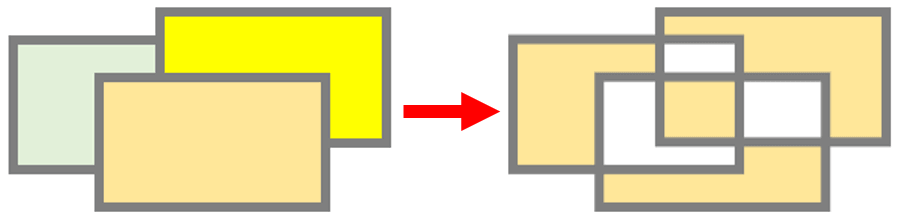
こちらは長方形の図形を2つ用意して、2つを少しずらして重ねた状態です。ドラッグして図形を全選択したら「型抜き/合成」をクリックしてみましょう。

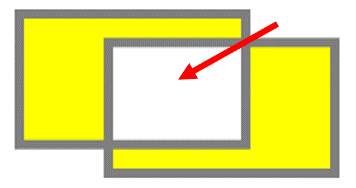
長方形が重なり合った部分が切り抜かれ(下図矢印で示している部分)、2つの図形がひとつの図形になりました。※接合の時と同じく、書式の異なる図形を重ねて型抜き/合成した場合は前面にある図形の書式で統一されます。

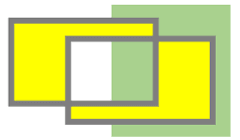
抜かれている箇所は本当に「素通し」の状態になっていますので、他の図形などと重ねるとちょっとデザインされたロゴみたいになります。

3つ以上の図形を重ねると抜かれるポイントと残るポイントが複雑に絡み合ってかなりテクニカルな図形が作成できます。

切り出し
これは図形同士が重なる部分を文字通り「切り出す」機能です。
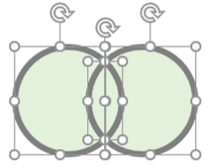
こちらの円を2つ重ねた図形でやってみましょう。図形を全選択して「切り出し」をクリックします。

一瞬何も変わらないように見えますが、切り出しを行う前は隠れていた背面の図形の枠線も表示されていますね。あと、サイズ変更ハンドルと回転ハンドルが増えています。

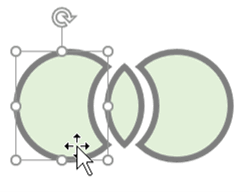
図形をドラッグしてみると、あたかも枠線が「切り取り線」になったかのように図形がばらばらに分割されました。分割されたものはそれぞれが単独の図形として扱えます。

この例ではわかりやすいように「枠線あり」の図形で切り出してみましたが、もちろん枠線なしで塗りつぶしのみ行った図形でも同じ結果になります。ただ、切り出し時は枠線があった方が分割する形をイメージできるのでやりやすいと思います。
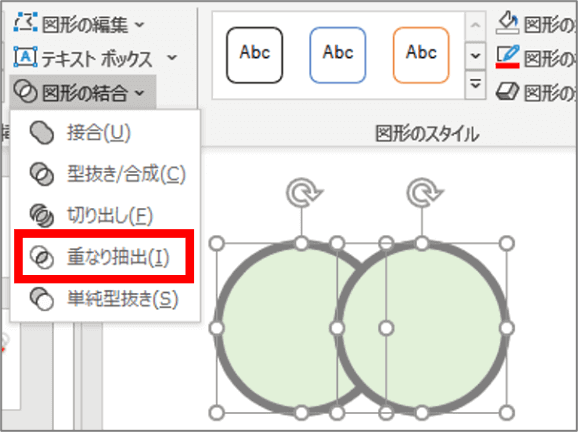
重なり抽出
「重なり抽出」は、図形と図形の重なり合った部分だけを抽出する機能です。「切り出し」の時と同じ図形でやってみましょう。

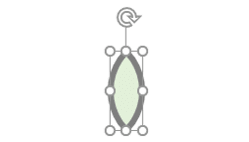
重なった部分だけが残り、他の部分は削除されました。

切り出した部分だけ欲しい、他はいらないという時に使いましょう。
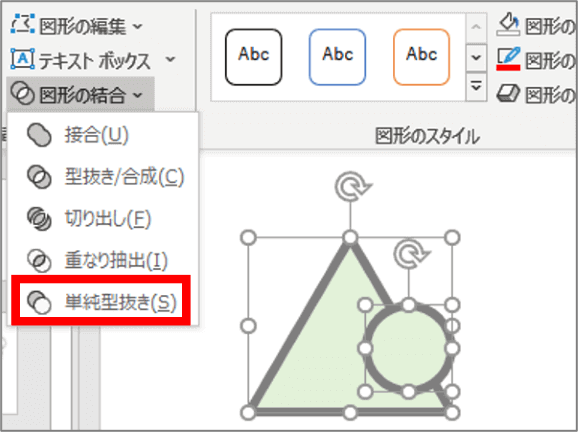
単純型抜き
「単純型抜き」はいわば「図形を図形でトリミングする」機能です。元の図形の上に図形を重ねると、図形が重なっている部分が文字通り「型抜き」された状態になります。
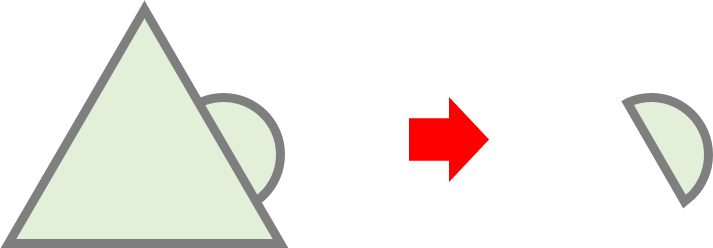
こちらの三角形の上に円を重ねたもので試してみましょう。図形を全選択して「単純型抜き」をクリックします。

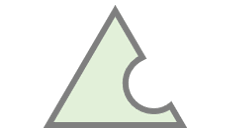
すると、このように「上にある図形」が「下にある図形」を型抜きします。

従って型抜き前に図形の重なり順を変更すると結果も変わります。

他の使い方例も見てみましょう。
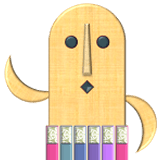
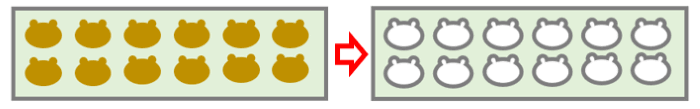
こちらは普通の長方形の図形の上に、「接合」で作ったクマちゃん図形のサイズを縮めてたくさんコピーしたものを並べ、単純型抜きしてみたものです。ステンシルシート風の図形ができました。

図形の枠線は型抜きされた箇所にも設定されますので、抜いたところが枠線で埋もれてわかりづらくなってしまった時は枠線の太さを調整してください。
ステンシルシート風といえば、もうひとつちょっと面白い使い方があります。
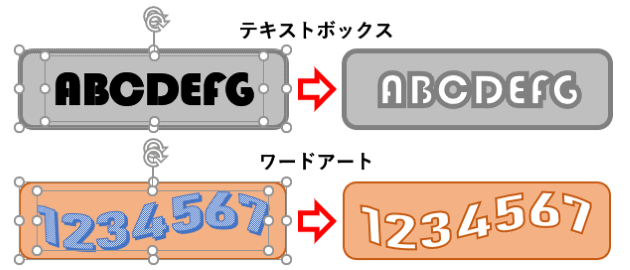
図形の上に、文字を入力した「テキストボックス」や「ワードアート」を重ねて単純型抜きしてみましょう。文字の形が切り抜かれた図形が作れます。変形を適用したワードアートでも大丈夫です。
※テキストボックス、ワードアートは図形の塗りつぶし並びに図形の枠線は「なし」にして重ねてください。

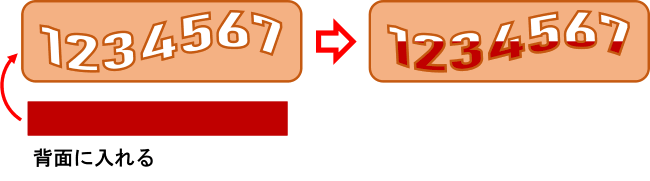
型抜きされた部分は素通しになっていますので、別の色違いの図形や画像などを背面に置いてグループ化するとちょっと凝ったデザインが作れます。

※図形の上にテキストボックス・ワードアートを重ねた状態で「切り出し」を行うと、文字の形の図形も作れますよ!試してみてくださいね。
補足事項
「図形の結合」で作成した図形は、コピーしてWordやExcelに貼り付けて使うこともできます。貼り付け先で[図形の書式]タブから色や効果の編集が可能です。
また、作成した図形の上で右クリックして表示されたメニューから「図として保存」を選択し、PNG形式の画像として任意の場所に保存しておけば、画像が扱える他のアプリケーションで使用することもできます。
※図形の結合メニューを使った水玉模様のテクスチャ用画像の作り方をアップしました!あわせてごらんください!


