
ぱらぱら漫画といえば、子供の頃はよく教科書の端っこを使って授業中にちまちま作っていたもんです。1ページずつ少しずつ動きを変えた続き絵を描いて、高速でぱらぱらーっとめくって思い通りに動くと『うしッ』って感じで。何気なくやっていたお遊びですが、あれって言わばアニメーションの原点でもあるのですよね。
さて、今回はそんなぱらぱら漫画をPowerPointで作ってみようというお題です。
スライドをぱらぱら漫画のページに見立て、「アニメーションGIF」としてエクスポートする方法を使います。絵が描けないよ~という方でも簡単に楽しめるよう、図形やアイコンを使った例で手順を見ていきたいと思います。
※解説画像はMicrosoft365のPowerPointを使用しています
アニメーションGIF(ジフ)とは?
まず最初にアニメーションGIFとは何ぞや?という点を簡単に説明しておこうと思います。(ご存知の方は読み飛ばして次の項に進んでください)
「GIF」は正式名称はGraphics Interchange Format(グラフィックス・インターチェンジ・フォーマット)といいまして、256色までのカラーを画質を劣化させずに圧縮することができるもので、イラストや図でよく使われている画像形式になります。
アニメーションGIFはGIFの拡張機能のひとつで、静止画像を連結して順番に連続再生する事ができるという特徴があります。おそらく皆さん色々なサイトやSNSで一度は目にした事があると思いますが、動画っぽく見えるけれど表示している間ずーっと同じ内容がループしている画像、あれは殆どがアニメーションGIFで作成されたものです。
見る時も特別なソフトなどは必要ありません。動きはすれどあくまで「画像」ですので、ダブルクリックして開くだけで殆どの環境で問題なく再生する事ができます。Windows10をデフォルト設定で使っているのであれば、「フォト」アプリで開きます。
それではここから作り方の例を見ていきましょう。
アニメーションにするスライドを用意する
ぱらぱら漫画のコマになるスライド1枚1枚にどのようなものを入れるかは特に決まりはありません。スライドに挿入できるものであれば何でもOKです。
図形や手持ちの画像を使ったり、[描画]タブの描画ツールを使って直接スライドに絵を描いても良いと思いますし、普通に紙に描いたイラストをスマートフォンのカメラやGoogleフォトスキャンで画像にし、それを1枚ずつスライドに貼り付けたりしても結構味のある作品が出来上がると思います。
スライドの数(コマ数)も幾つにするかは好き好きです。極端な話、最低スライド2枚(2コマ分)用意してオブジェクトにちょこっと違いを持たせるだけでも良いのです。
ここでは参考に「図形」「アイコン」「画像」を使った3つのパターンのスライド作成例をお見せします。(ベースのスライドは「白紙」のレイアウトを使います)
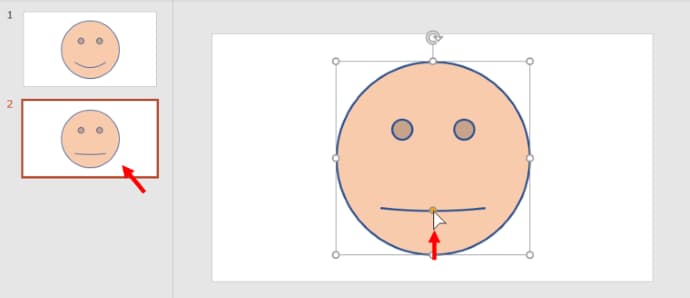
スマイルの図形を使った作成例(総数2枚)
「図形」メニューにある「スマイル」をスライドに挿入し、適当に色などを変更したらサムネイルを右クリック⇒「スライドの複製」をクリックします。2枚目に入った複製スライドは変形ハンドルをドラッグして口の形を少しだけ変更しておきます。


アニメーションにする前に動きを簡易的にプレビューしたい場合は、標準ビュー(左にサムネイル、右にスライドが表示されている状態)でマウスホイールを手前や逆方向に動かしてみてください。できあがりの雰囲気や修正が必要な箇所がわかりやすくなります。
人物アイコンを使った作成例(総数4枚)
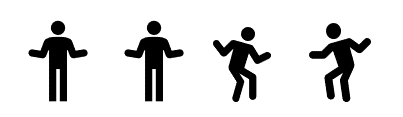
[挿入]タブ⇒「アイコン」をクリックし、カテゴリー「人物」の中からこちらの2つのアイコンをスライドに挿入します。

1人のアイコンはコピーして同じものをもう1つ、2人1組になっている方は一旦図形に変換を行い、1人ずつにばらした状態にして合計4人分にします。(図形に変換した方は1人ずつ頭と胴体をグループ化し直しておくと位置移動やサイズ変更がやりやすくなります)

4人を任意の位置に配置して、サイズも適当に調整します。

このスライドを1枚複製し、直立の人と踊っている人の位置を入れ替えます。
1枚目のスライドの人物の大きさと極端な違いが出ないようにそれぞれの人物のサイズを調整します。

スライド1と2を更に1枚ずつ複製し、1の複製を3に、2の複製を4に配置します。3と4の手足を曲げている人の図形は[図の形式]タブの「回転」で「左右反転」を適用しておきます。

画像を使った作成例(総数8枚)
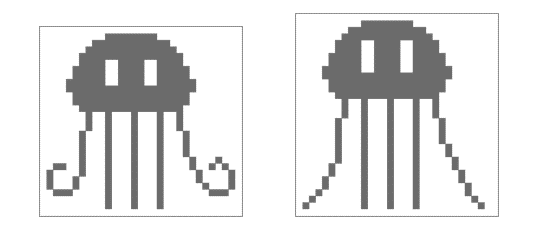
こちらは別回【Excel】ドット絵を描いてみようでExcelにて作成した画像ですが、スライド1に足の丸まった状態(左)と、スライド2に少し上に伸びあがっている状態(右)の画像を挿入します。

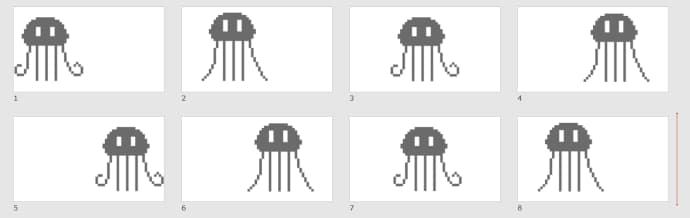
スライド1と2を各3枚ずつ複製して、足が丸まった状態と伸びあがった状態が交互に表示されるようにスライドをドラッグして並べ替え、合計8枚のスライドを作成します。
1の画像を左端に移動し、2以降は1の位置を基準に少しずつ右にずらします。5は右端に置いて、6以降は少しずつ左に画像を移動します。端っこに辿り着いたらUターンするイメージです。


画像や図形の位置をずらして動きをつける時は、[表示]タブの「グリッド線」や「ガイド」にチェックを入れてガイド線を表示すると位置の目安がつけやすくなりますよ。
丸まった状態から始まっているから最後も丸まらないといけないのでは?と思われるかもしれませんが、アニメーションGIFの再生は、すべてのスライドを表示し終わったらまた最初に戻り延々とループするという特徴があります。もしここでスライド9に丸まったスライドを作成すると、1に戻った時に丸まった状態がダブってしまい妙な間ができてしまうので、あえて伸びた状態を最後に置いています。
これら3つの例を実際にアニメーションGIFにした結果は最後にお見せします。次はエクスポートの手順を見ていきましょう。
アニメーションGIFでエクスポート(保存)する
スライドの用意が整ったら、スライドをアニメーションGIFでエクスポートします。
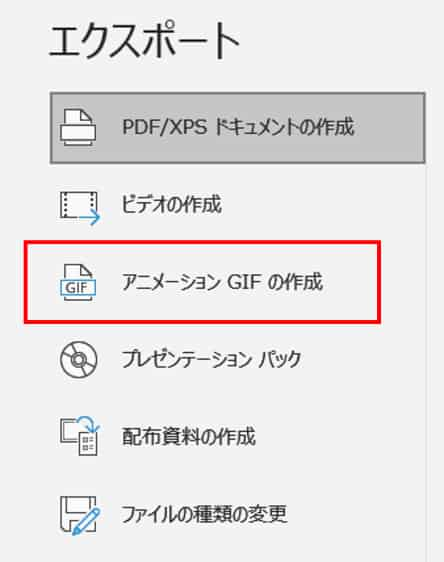
[ファイル]タブ⇒「エクスポート」をクリックします。

エクスポートメニューから「アニメーションGIFの作成」をクリックします。

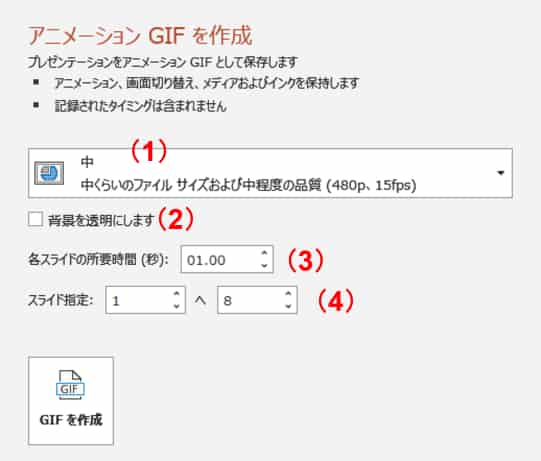
「アニメーションGIFを作成」画面で各種設定を行います。

(1)ファイルサイズ
クリックすると「特大」「大」「中」「小」の4種類のファイルサイズが選べます。ぱらぱら漫画では余程凝ったものでない限り「中」もしくは「小」を選ぶので充分かと思いますが、お好みで設定してください。
参考までに、スライドのサイズをデフォルト(ワイド)で作成して「中」で出力すると大きさは853×480、「小」だと427×240になります。ファイルサイズはスライドの枚数や使った色数などで変動しますが、増えればその分サイズも比例して大きくなります。
(2)背景の透明化
「背景を透明にします」にチェックを入れると、スライドにデザインや背景の色などを適用していても無効になり、挿入したアイテム以外は透明化されます。
(3)各スライドの所要時間
各スライドをどのくらいのタイムで表示するかを指定します。単位は秒なので、1秒にしたい時は「01.00」、10秒なら「10.00」と指定します。(全スライドに対する一括設定になります)
スピンボタンをクリックすると1秒単位でしか指定できないので、コンマ何秒を指定したい場合は数値ボックスに直接入力します。例えば0.5秒としたい場合は「0.5」とそのまま入力します。
尚、数値を直接入力する時は、数値を入れてEnterを押すと即「名前を付けて保存」ウィンドウが開いてしまうので、まだ設定したい項目がある時はTabキーでカーソルを移動させてください。
また、ここで所要時間を指定していても、スライドにアニメーションを設定していたり、ビデオを挿入していたり、画面切り替えの時間を設定している場合は、そちらで設定した時間が適用されます。
※画面切り替えのタイミングの設定方法ついてはこちらの記事で書いていますので参考にしてください。
https://www.anadigilife.com/pp-auto-gamennkirikae/
(4)スライド指定
初期状態では1~最後のスライド番号まですべてのスライドが出力対象になっています。プレゼンテーション内の一部のスライドだけをアニメーション化したい時は、出力対象のスライド番号を指定するか、出力したくないスライドを非表示スライドにしておきましょう。
設定がすべて終わりましたら「GIFの作成」をクリックします。名前を付けて保存ダイアログボックスが開きますので、任意の名前をつけて好きな場所に保存してください。
保存したアニメーションGIFを別のプレゼンテーションに挿入して使いたい時は、[挿入]タブ⇒「画像」から入れる事ができます。
出来上がり参考画像
最後に、先の例題で作成したアニメーションGIFのサンプルをアップしておきます。表示している間はガチャガチャうるさいと思いますがご容赦ください(笑)
ちなみにアニメーションGIFはあくまで画像ですので、動画をストリーミングする時のように常時通信量がかかるようなタイプのものとは異なります。もちろん画像自体を表示するためのダウンロードに対しての通信量は発生しますが、動いている間は延々と通信が行われているという事ではありません。ただ、おそらく気になる方もおられると思いますので、念のためファイルサイズも記載しておきます。
表情が変わるスマイルの図形(6.17KB)
ファイルサイズ:小
背景を透明化:あり
各スライドの所要時間:0.3秒
スライド指定:1~2(合計2枚)

踊る人物アイコン(9.09KB)
ファイルサイズ:小
背景を透明化:あり
各スライドの所要時間:0.3秒
スライド枚数:4枚

ウロウロする宇宙人?(28.0KB)
ファイルサイズ:小
背景を透明化:あり
各スライドの所要時間:0.2秒
スライド枚数:8枚