
今回は、Windowsのパソコンに標準インストールされている「ペイント」が持つちょっと面白い画像加工の機能をひとつ紹介します。

ペイントといえば、好きな色を使って絵を描いたり、画像にテキストを追加する機能などがありますが、画面上部に並んだメニューを見る限り『簡単なことしかできなさそう』というイメージを持たれがちです。
しかし、ちょっとした手順を踏むことで、メニューにはない隠れ機能「色の反転」を行うことができるのです。では、早速操作方法を見ていきましょう。
※解説画像のWindowsのバージョンは21H2、ペイントは2023年1月時点の仕様です。
ペイント起動~画像読み込み
基本の起動方法と画像の読み込み
ペイントは、Windowsのスタートボタンをクリックしてアプリ一覧から探そうとしても初見ではちょっとわかりづらい所に入っています。「ペ」だから「は」の行?と思って探しても出てきません。(ちなみに、は行にある「ペイント3D」というものは今回使用するペイントとは別物です)
ということで、忘れてしまった・・・という方のためにアプリ起動までの道筋をおさらいしておきましょう。
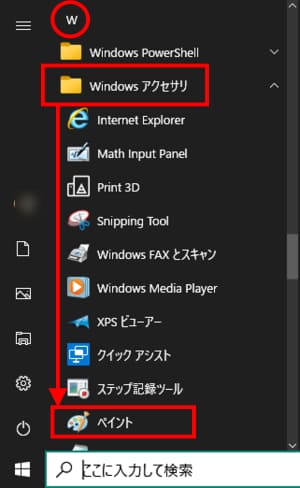
[スタート]⇒Wのグループにある「Windowsアクセサリ」⇒「ペイント」を順にクリックです。(アプリ一覧の索引機能を使うと簡単に「W」にジャンプできますよ!)

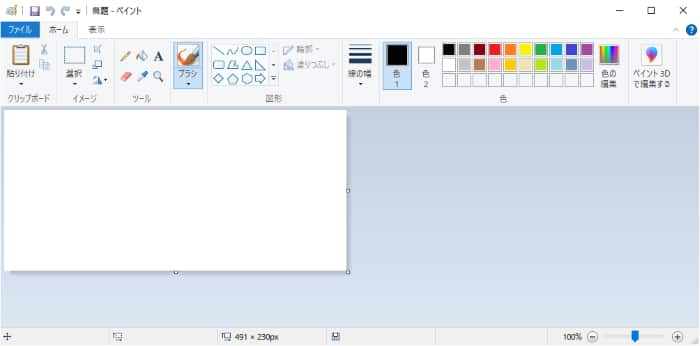
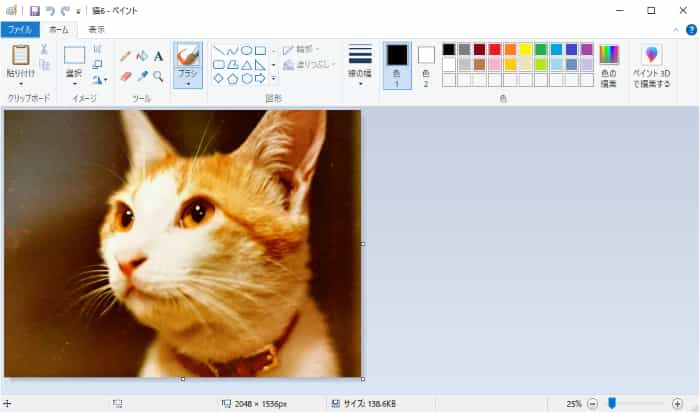
こちらがペイントを起動した状態です。

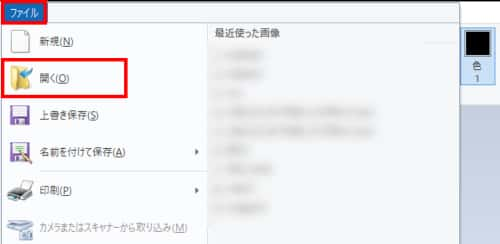
画像を読み込む時は、左上の[ファイル]タブをクリックし、「開く」をクリックします。

エクスプローラーウィンドウが開きますので、加工したい画像が保存してある場所を開き、画像を選択して[開く]をクリックしましょう。
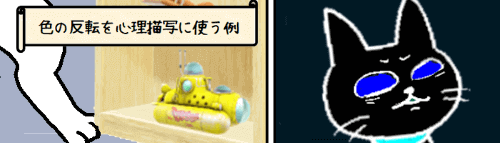
ここでは下図の画像を使って進めます。

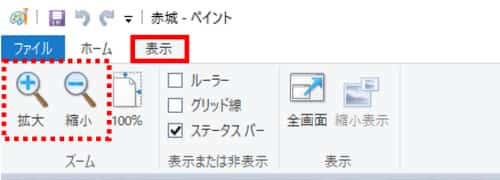
画像を加工する時は画面に画像全体が表示されるように大きさを調整しておくとやりやすいです。表示の大きさを変えたい時は[表示]タブにある「拡大」「縮小」ボタンをクリックするか、Ctrlキーを押しながらマウスホイールを回転(手前に回すと縮小、反対側に回すと拡大)させて調整しましょう。

画像右クリックで「起動」と「読み込み」を同時に行う
アプリ一覧からペイントを探すのが面倒だという方は、右クリックを使用した簡単な起動方法もあります。覚えておくとちょっと便利な小技です。
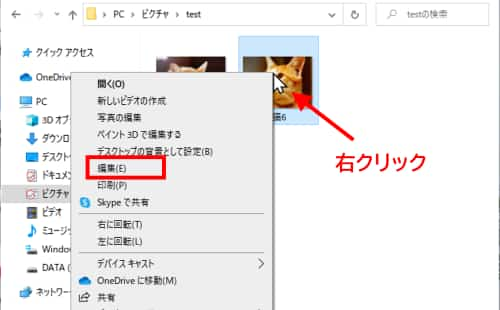
エクスプローラーで加工したい画像を表示したら、画像の上で右クリックし、メニューから「編集」をクリックします。

こうすると、すぐに画像が読み込まれた状態でペイントを起動することができます。

右クリックメニューには他に「写真の編集」「ペイント3Dで編集する」というものがあるけど、
・写真の編集 ⇒ 「フォト」で画像を開く
・ペイント3Dで編集する ⇒ 「ペイント3D」で画像を開く
というようにそれぞれ異なるアプリが割り当てられているので、間違えないように注意してね!
画像の色を反転する
では、開いている画像の色を反転させてみましょう。
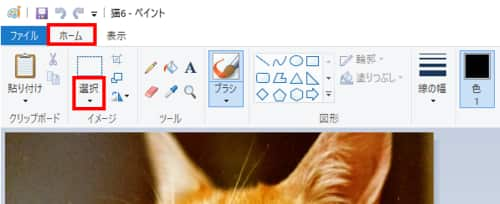
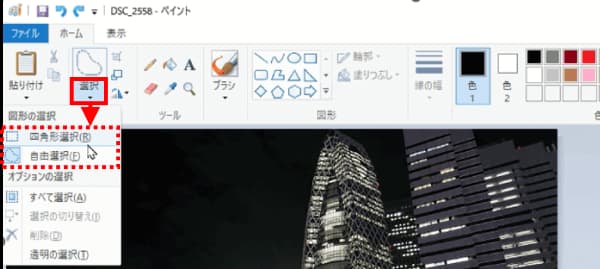
[ホーム]タブをクリックし、「選択」ボタンの下半分をクリックします。(選択 の文字よりも下をクリックすれば大丈夫です)

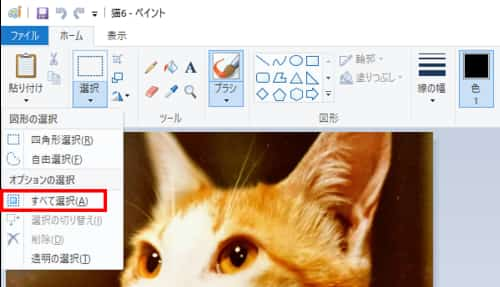
選択のメニューから「すべて選択」をクリックします。

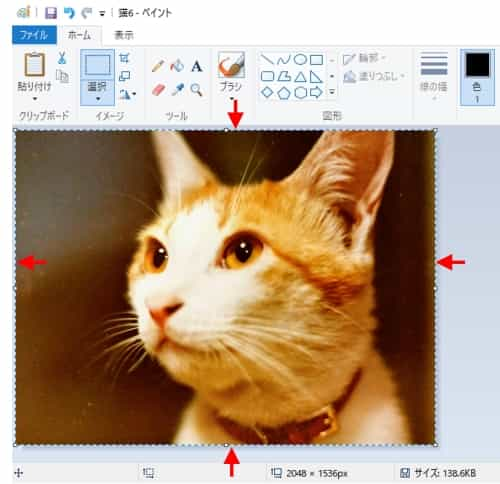
画像の周囲が点線で覆われ、四つ角と上下左右各辺の中央位置に白い四角形のサイズ変更ハンドルが表示されます。これが画像全体が選択された状態です。

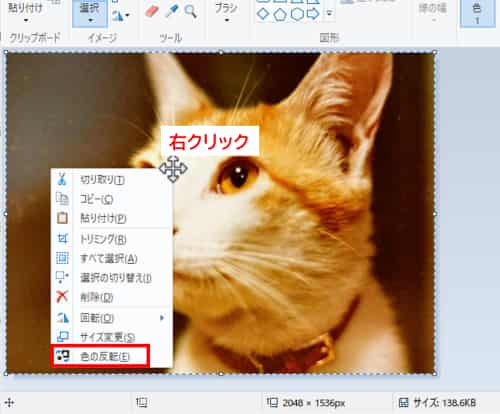
選択範囲内にマウスポインターを移動すると、白い四方向矢印の形になりますので、そのまま右クリックします。

右クリックメニューの一番下に「色の反転」が出てきますのでクリックしましょう。

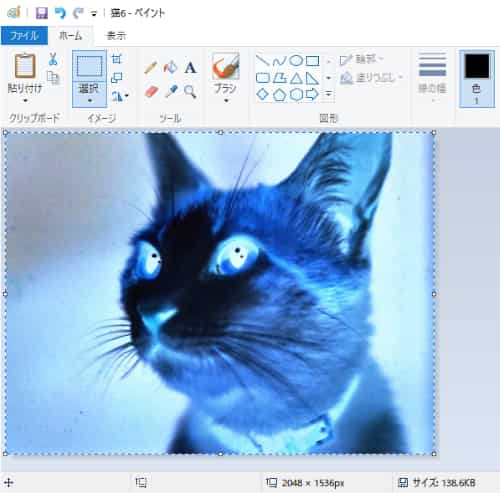
画像の色が反転しました。

出来上がったら[ファイル]タブ⇒「名前を付けて保存」を順にクリックして任意の場所・名前で保存すれば完了です。
範囲を限定して色反転する
選択メニューにある「四角形選択」や「自由選択」を使うと、画像全体ではなく選択した範囲のみを色反転させることができます。

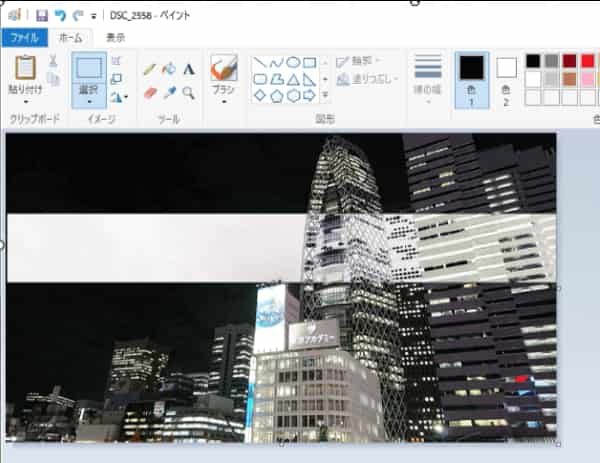
下図は「四角形選択」をクリック⇒画像の好きな範囲をドラッグで選択⇒選択範囲内で右クリック⇒「色の反転」を行った例です。白い帯状になっている部分が選択して色反転した箇所です。

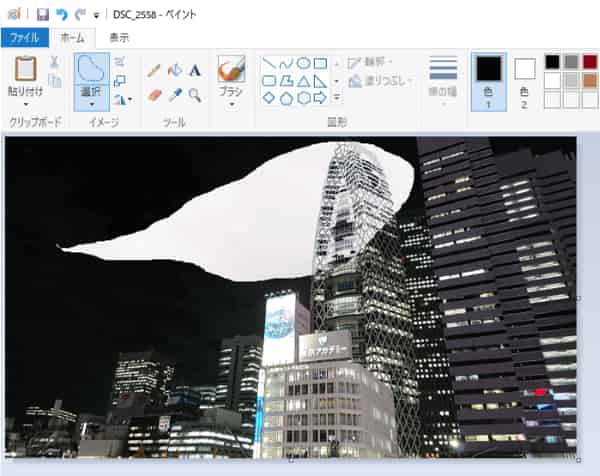
もうひとつの「自由選択」をクリックして画像内の好きな位置をドラッグすると、ドラッグの軌跡がそのまま選択範囲になります。マルでも三角でも好きな形で部分的に範囲を選択できるのはありがたいですが、マウスで綺麗に選択するのはちょっと難しいかもしれません・・・
尚、自由選択で範囲を選択し終わった直後は選択範囲を示す点線が一時的に四角形で表示されますが、気にせず点線内で右クリック⇒「色の反転」をクリックすれば大丈夫です。

このように「色の反転」では、画像の黒い所を白っぽく、赤い所を青っぽく・・・というような感じで、元々ついている色を反対の色に置き換えられます。お手持ちの写真をネガ風に加工することができますので、もう何年もペイントなんて触ってないよ~という方もぜひ試してみてください。

