
※ペイント3DはWindows10の標準インストールアプリです。Windows11には入っていませんのでご注意ください。Windows11をお使いの方は、「ペイント」で背景の切り抜きができるようになっていますので、こちらの回を参考にしてください。⇒ペイントで画像の背景を削除する
ハガキやチラシに手持ちの写真を入れようと思ったとき、「全部じゃなくてここんところだけ切り抜いて使いたい」と思ったことはありませんか?
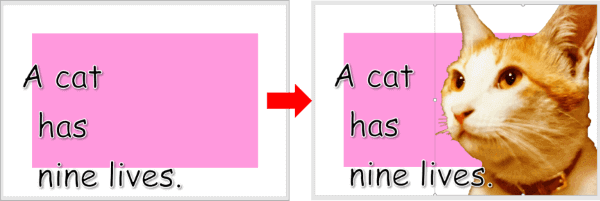
たとえばこちらの画像。Wordで作成したはがきに猫の写真をそのまま挿入したものですが・・・

こんな風に背景を外して猫だけを切り取って入れたいな、と。

でも、写真加工ソフトは難しそうで使いこなせない気がするし、これだけのためにお金出すのもちょっと勿体ない・・・そんな時におすすめしたいのが「ペイント3D」です。操作も簡単ですので、ぜひトライしてみてください!
アプリの起動~写真読み込み
それでは早速、アプリを起動して手持ちの写真を読み込んでみましょう。
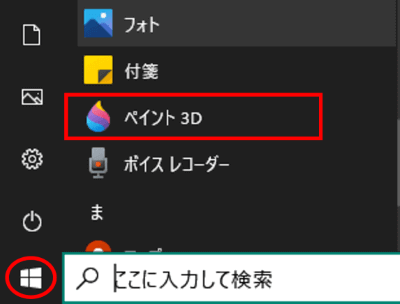
Windowsのスタートボタンをクリックし、アプリ一覧からペイント3Dを探してクリックします。
(アプリ一覧は上からアルファベット、次に日本語の昇順並びになっています。ペイント3Dは「は」行にあります)

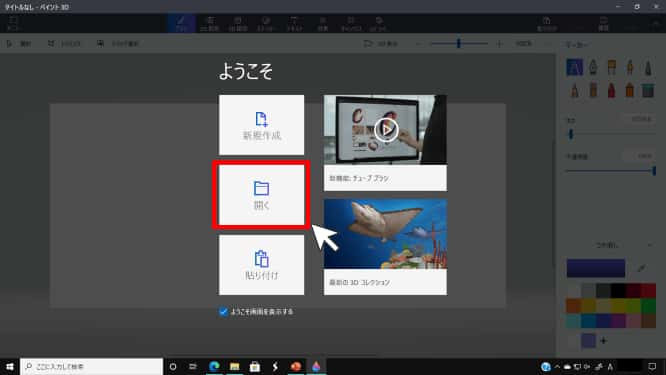
起動したら[開く]をクリックします。

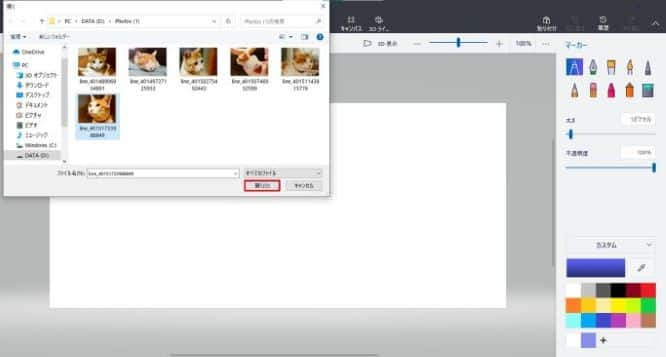
[ファイルの参照]をクリックし、切り抜きしたい写真の保存されているフォルダから写真を選択して[開く]をクリックします。

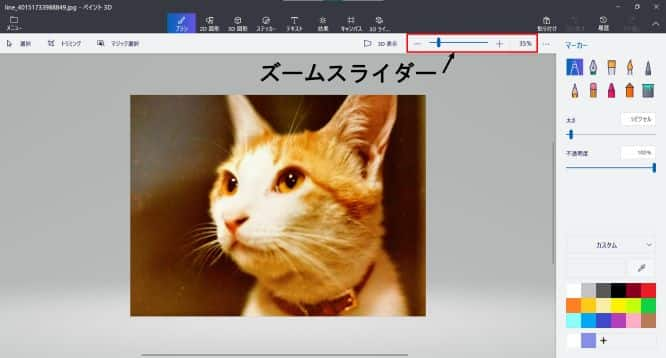
写真を読み込んだら準備完了です。このあとの作業がやりやすいように、ズームスライダーをマウスで左右に動かすか、スライダー横の「-」「+」をクリックして作業しやすい大きさに調整しましょう。

「マジック選択」を使って写真を切り抜く
では切り抜き作業を行いましょう。グレーのメニューバーにある「マジック選択」をクリックします。

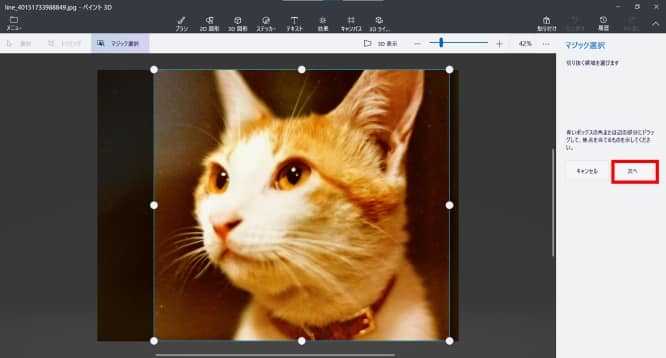
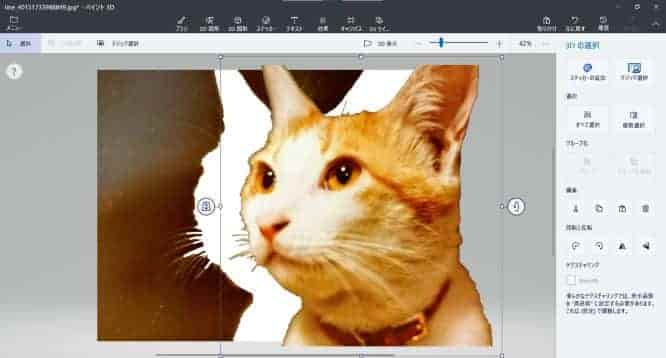
読み込んだ写真の四隅と各辺にサイズ変更ハンドル(写真の周囲を囲むように8つ表示される白いマル印)が表示されます。サイズ変更ハンドルにマウスポインターを置くと双方向矢印の形に変わりますので、ドラッグして切り抜きたい対象物を囲むように範囲を縮めます。


このハンドルをドラッグしても、写真のサイズが変わるわけではありません。あくまでアプリが切り抜きたい対象物を正しく判別するための手助けをする操作ですので、できるだけ対象物以外の余計な部分は範囲から外しておくようにしましょう。
おおまかに範囲が選択できたらサイドバーの[次へ]をクリックします。

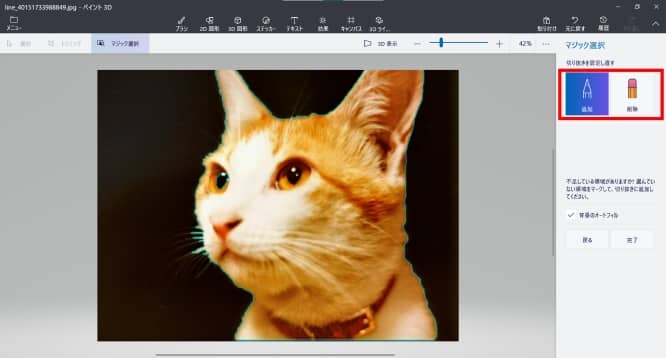
少し待つと、対象物の輪郭に沿って青い細線が表示されます。ここで一旦、全体を確認し、対象物が正しく選択されているかを確認します。
この画像、ちょっとわかりづらいかもしれませんが、よーく見ると黒目の部分が青い線で囲まれています。背景の色とほぼ同じということでアプリが「不要な部分」と誤判断したかもしれません。このようなものを見つけたら、手動で修正してあげましょう。

サイドバーにはマジック選択のメニュー[追加]と[削除]のボタンが表示されていますので、残したい部分が青細線の枠内から外れてしまっていた場合は追加、逆に余計な部分が青枠線内に入っている場合は削除をクリックします。ここでは黒目を対象物に入れたいので「追加」をクリックします。

修正箇所をドラッグしますが、マルで囲む必要はありません。追加したい部分の真ん中あたりを狙ってすっと線を引くイメージでドラッグしてください。

ドラッグした箇所から青い枠線が消えました。これで黒目も選択範囲に正しく加わった、という事です。

余計な部分を消したい時も操作のコツは一緒です。[削除]をクリックして消したい箇所をすっと線を引くようにドラッグしましょう。
厳密にいうと黒目以外にもヒゲの先っぽとかも対象から外れてしまってますが、元々ピンボケしていたのもありさすがに境界の判定が難しかったようです。タブレットパソコンでペン型マウスを使えば何とかなりそうですが、普通のマウス操作では絶対ムリなので、今回はこのあたりで良しとします。いいんだよ、細けぇこたぁ。あっはっは。
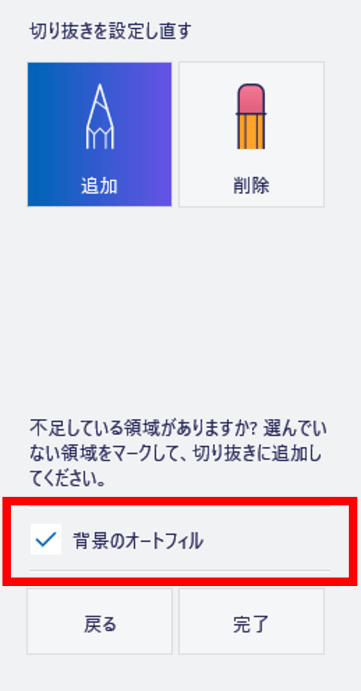
という事で、あとは[完了]をクリックするだけなのですが、その前に「背景のオートフィル」について簡単に触れておきましょう。

「背景のオートフィル」とは、切り抜いた箇所が周囲と馴染むように周辺画像の情報を取り込んで自動的に補正してくれる機能です。こちらがチェックを入れた時の状態です。

そしてこちらはチェックを外した時の状態です。切り抜いた跡は自動補正されませんので、ハサミでちょきちょき切り取ったようになります。

今回の例のようにあくまで「対象物を切り抜いて他に流用する」という事を目的としているのであれば、どちらを選択していても構いません。
もし「写真の端っこの方に映り込んだ余計なものを消したい」というような目的であれば、背景のオートフィルをオンにしていらない部分を切り抜くと結構綺麗に補正してくれますので、実際にお手持ちの写真を使って試してみてください。
では、サイドバーの[完了]をクリックして先へ進めましょう。
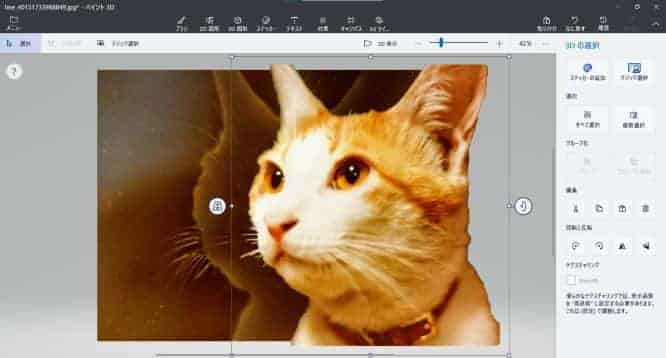
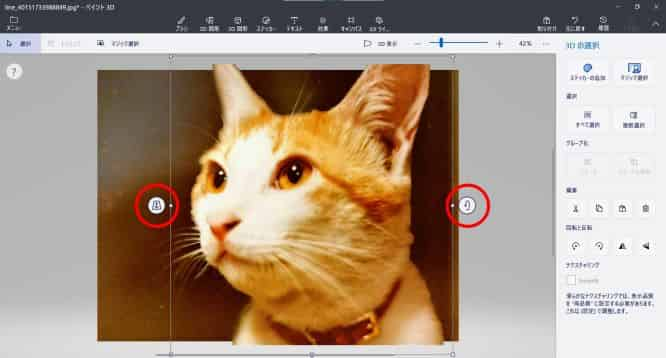
青い枠線で囲まれていた部分が切り抜かれ、周囲に白い細線、左右に3D回転ハンドルが表示されます。元々3D作成用のアプリのためか、切り抜いた箇所は元画像よりやや大きめサイズで表示されますが、ここは後程修正できますので一旦このまま進めます。

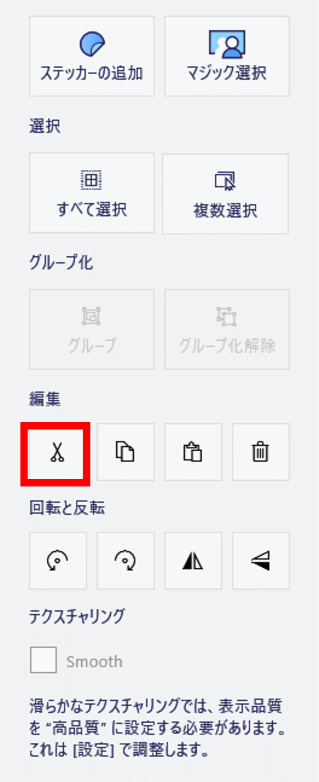
サイドバーの「切り取り」をクリックします。

切り抜いた画像がWindowsのクリップボードに一時保存されますので、WordやExcel、PowerPointなどで「貼り付け」すればそのまま使えます。※クリップボードの履歴をオンにしている状態であれば、もしこの後に別のコピー>貼り付け操作を行っても履歴から拾い直す事ができるので便利です。

切り抜き画像を保存する
切り抜いた写真は、背景なしの画像で保存しておくと他の様々な用途で使えて便利です。手順は画像を「切り取り」したところから始めます。
メニューバーから[選択]をクリックします。

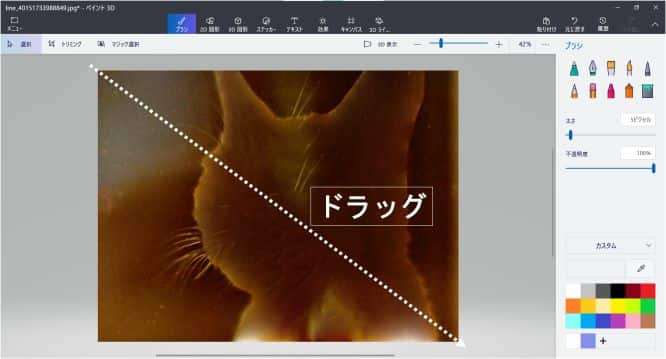
画像全体を覆うようなイメージで、左上隅を起点に右下隅に向かってドラッグし、背景を全選択します。

Deleteキーを押して背景を削除します。

この状態のままだと白の四角いキャンバスに切り抜いた画像を貼り付ける事になり、他の画像と重ねた時に余白が邪魔になってしまいますので、背景を透明にしてしまいましょう。
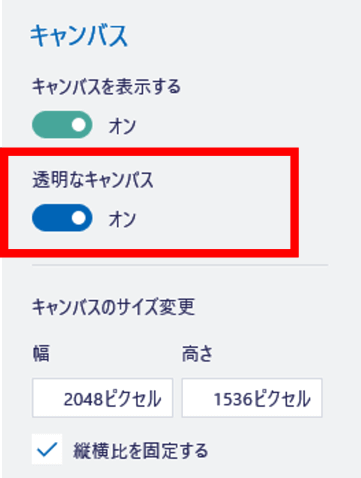
メインメニューの[キャンバス]をクリックします。

サイドバーにキャンバスの設定メニューが表示されますので、「透明なキャンバス」のスライドボタンをクリックしてオンにします。

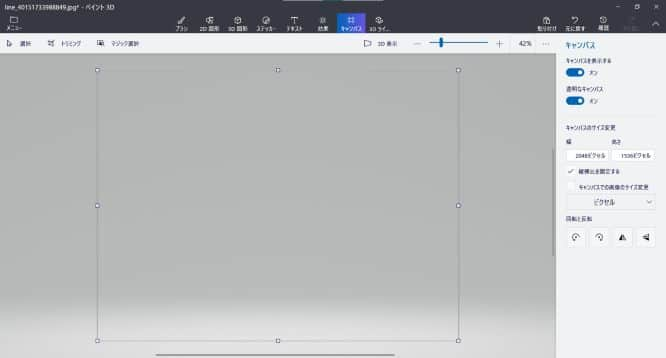
白かったキャンバスが透明になり、アプリの背景色であるグレーが透けてみえる状態に変わりました。

メニュー右側にある「貼り付け」ボタンをクリックして、切り抜いた画像を貼り付けます。

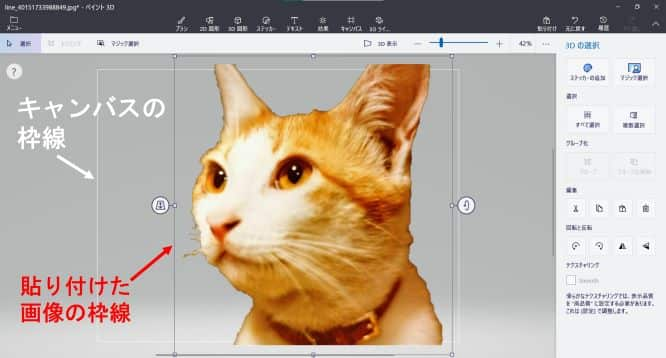
切り抜いた画像を貼り付けたら、キャンバス領域(薄い白線)のサイズを修正する時はキャンバスの外枠を、画像のサイズを変更したい時は画像をクリックすると、それぞれにサイズ変更ハンドルが表示されますので、必要に応じてドラッグしてサイズを調整しましょう。(画像はキャンバスからはみ出ないようにしましょう)

サイズ調整が終わったら、キャンバスの外側の何もないところをクリックして完了です。
では画像を保存しましょう。画面左上にある[メニュー]をクリックします。

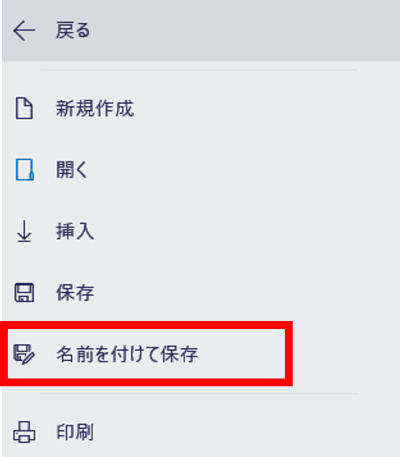
「名前をつけて保存」をクリックします。

「ファイル形式の選択」で[画像]をクリックします。

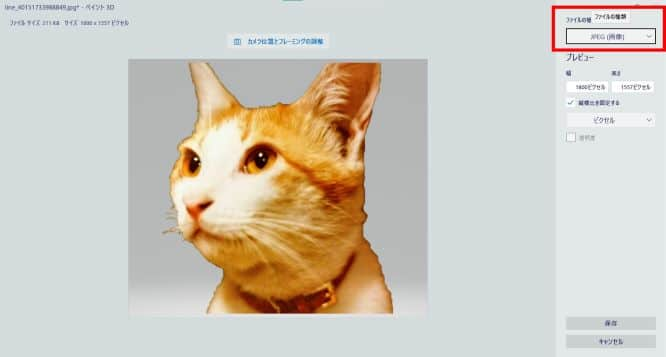
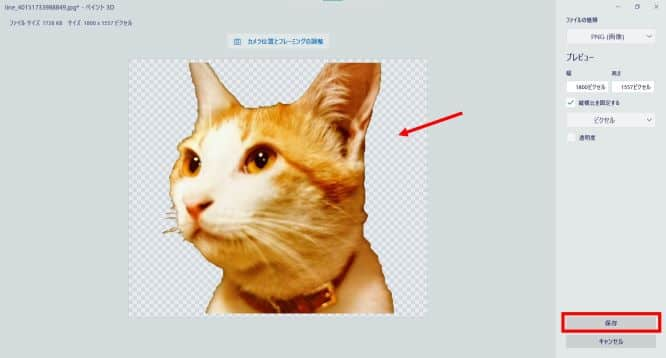
右上にある「ファイルの種類」を確認します。切り抜いた画像が写真の場合は「JPEG」となっていると思いますが、JPEGですとせっかく透明にした背景が保存されなくなってしまうので、ドロップダウンリストをクリックして変更します。

一覧から「PNG(画像)」を選択します。(最初からPNGになっている場合は変更の必要はありません)

ファイル形式でPNGを選択すると背景が格子模様に変わりましたね。これで背景の透明状態が保持されますので、[保存]をクリックしてください。

ファイルの保存ダイアログボックスが表示されたら、任意のファイル名、保存場所を指定して保存しましょう。
尚、作業終了後にアプリを閉じようとすると再度「作業内容を保存しますか?」と聞かれますが、これはペイント3Dの独自機能である「作業プロジェクト」として保存するかどうかの意味合いで聞かれているので、不要であれば「保存しない」をクリックしてください。
ペイント3Dで綺麗に切り抜ける画像とは?
ペイント3Dでの切り抜きは、切り抜く対象とその周囲の境界線がはっきりしていない画像は不向きです。
まず、あまり向かない例です。左が元画像、右が切り抜きした時の画像です。
本当は銅像だけを切り抜きしたかったのですが、植え込みと銅像の境目がはっきりしないため、だいぶ植え込みが残ってしまっています。削除する領域をちまちまと指定し続ければそこそこ綺麗にはなりますが結構手間がかかります。

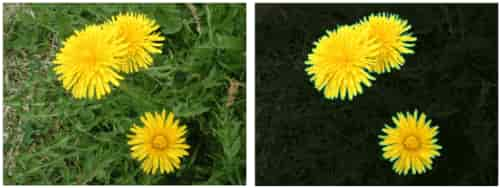
変わってこちらは綺麗に切り抜けるパターンです。たんぽぽの花は葉の部分とくらべて黄色が鮮やかですので、かなり細かい部分まで切り抜く事ができます。

このように写真を切り抜く際はできるだけ背景とのコントラストがはっきりしているものを選ぶ事をおすすめします。
※Word・Excel・PowerPointをお持ちの方は「背景の削除」という同じような機能がありますので、そちらもぜひ使ってみてください。
https://www.anadigilife.com/office-gazou-haikeinosakujo/

