
今回のお題はWord・Excel・PowerPointのどれでもできる「立体文字」の作り方です。立体文字とは奥から手前に飛び出しているような効果をつけた文字で、皆さんもチラシやPOPなどで一度は目にしたことがあると思います。

Office2003以前でこのような文字を作る時はワードアート一択でしたが、現在のOfficeでは図形・テキストボックス・ワードアートの機能の差分は殆どなくなっており、どれを使っても作成できるようになっています。
しかし便利になった一方で、旧ワードアートの専用タブにあったような直感的に効果をつけられるメニューボタンなどはなくなってしまいましたので、どこをどう操作すれば良いのかわかりづらくなってしまったというお声も耳にします。
そこでこの回では、シンプルな立体文字を作成する工程を追いつつ、最低限押さえておきたい機能をピックアップしてみました。
※解説画像はMicrosoft365のExcelを使用していますので、Word・PowerPointをお使いの場合は画像とタブやリボンの見た目が多少異なる場合がありますが、操作方法は一緒です。
下準備(テキストボックスの作成)
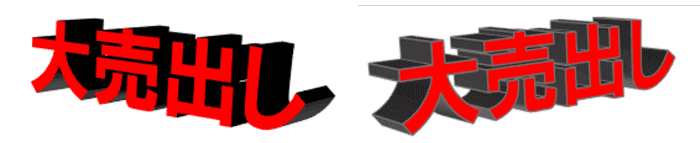
それでは、こちらの画像のような立体文字を作ってみましょう。

まず立体にする文字を用意します。図形・テキストボックス・ワードアートのどれを使っても良いのですが、何の装飾もついていない方が変化がわかりやすいので、ここではテキストボックスで進めます。
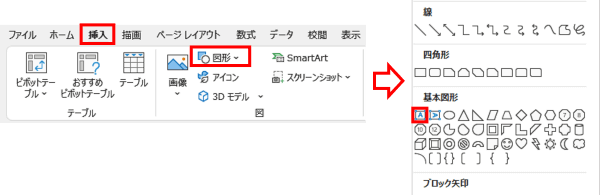
[挿入]タブ⇒「図形」をクリック⇒図形の一覧から基本図形グループにある横書きテキストボックス(長方形の中にAと書かれたアイコン)をクリックします。

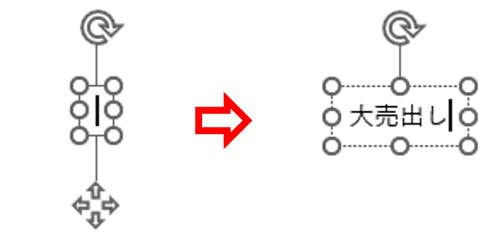
マウスポインターが黒い逆十字(Wordの場合は白い十字)の形になりますので、適当な位置でクリックしてテキストボックスを挿入し、文字を入力します。

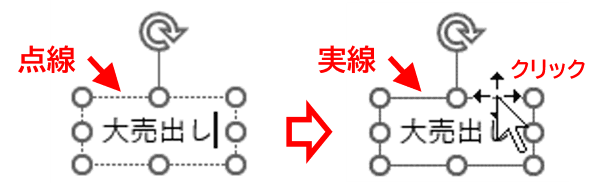
ここからの変更内容はテキストボックス内の文字すべてに適用しますので、テキストボックス全体を選択しておきます。(外枠をクリックして枠線が点線から実線に変わったらOKです)

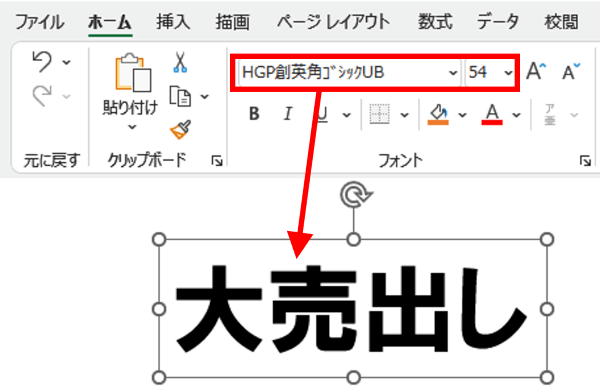
[ホーム]タブのフォントグループのメニューからお好みのフォント・フォントサイズを設定します。立体文字を作る場合は太さのあるフォントで大き目のサイズにした方が効果がわかりやすくておすすめです。ここでは「HGP創英角ゴシックUB」、サイズは「54pt」にしました。

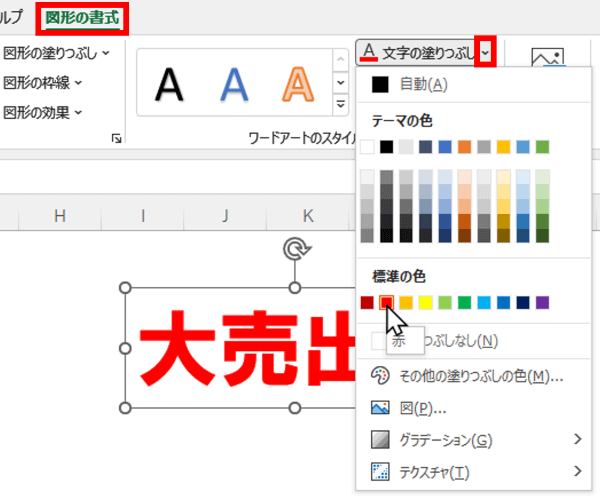
文字の塗りつぶし色を変更します。[図形の書式]タブの「文字の塗りつぶし」の下向き山括弧をクリックし、カラーパレットから「赤」をクリックして適用します。


Wordを使っている人はもうひと手間!!Wordの既定のテキストボックスには黒い枠線と白の塗りつぶし色が設定されているので、[図形の書式]タブにある「図形の塗りつぶし」と「図形の枠線」の下向き山括弧をクリックして、それぞれ「なし」を選択しておこう!
これでベースの文字は出来上がりましたので、テキストボックスは選択した状態をキープしたまま次の手順に進んでください。
文字に立体の効果をつける
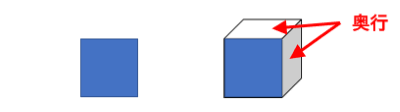
さて、いよいよテキストボックスの文字を立体文字にしていきますが、ここでキモとなるのは「奥行き」(おくゆき)です。例えば平面に四角形を描いた場合、そのままでは単なるペラペラな四角形ですが、奥行きを加えると立方体に見えますよね。これを文字でやってしまおうというわけです。

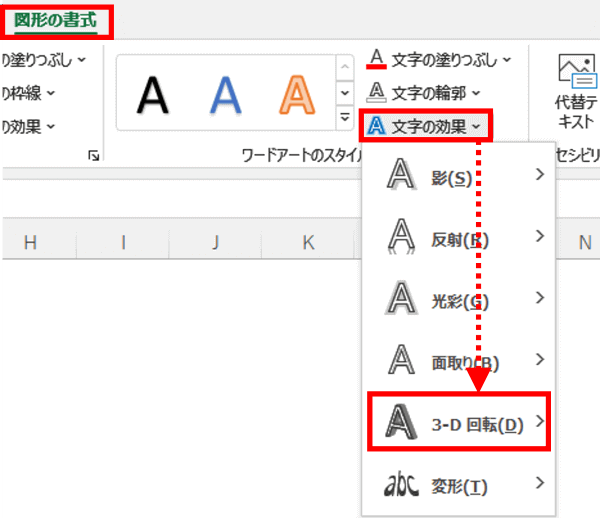
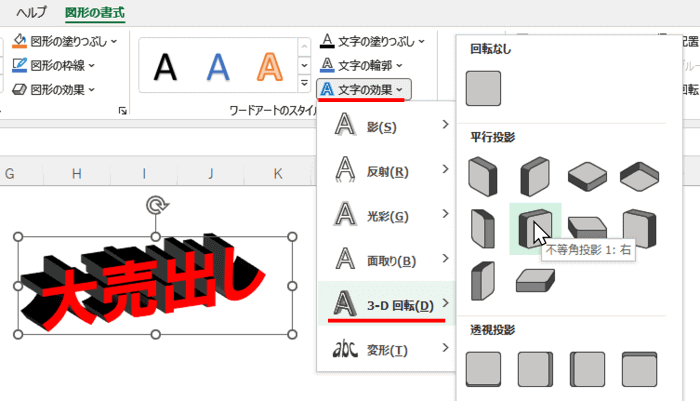
[図形の書式]タブの「文字の効果」をクリックし、下に展開したメニューから「3-D回転」をクリックします。

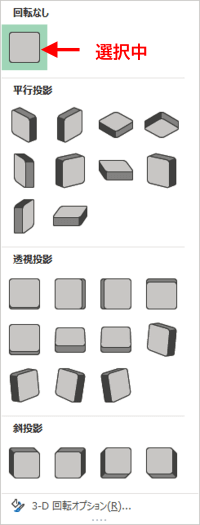
右側に3-D回転のバリエーションが展開します。現在は一番上の「回転なし」が選択され青反転の状態になっていますが、回転なし=文字がド正面を向いているということです。

ド正面を向いたままではこのあと奥行きをつけた時に効果の程がわかりづらいので、「回転なし」以外をここから選択して先に角度をつけておきます。ナントカ投影とかよくわからない・・・という方は無難に「斜投影」のグループから選んでおくと良いです。ここでは「斜投影:右下」をクリックして適用します。

※斜投影を適用した直後は文字にこれといった変化は起こりませんが、それは奥行の長さが0(奥行きなし)になっているためです。特に気にせず次の工程に進みましょう。
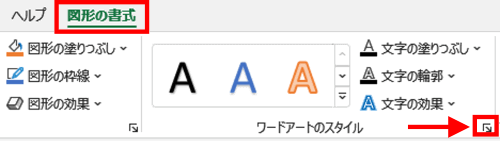
続けて[図形の書式]タブのワードアートグループにあるダイアログボックス起動ツールをクリックします。

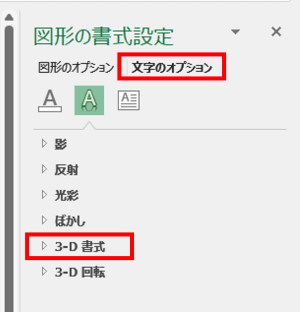
画面右側にグレーの背景の「図形の書式設定」が開きます。(ワードアートのスタイルグループから起動すると、下の画像のように最初から「文字のオプション」のタブが開いている状態になります)
「3-D書式」(回転、の方ではないので注意)をクリックし、メニューを展開します。

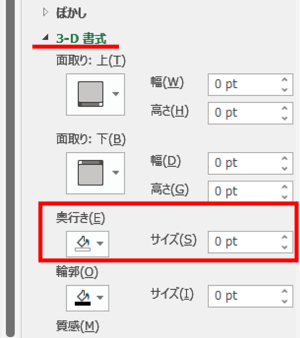
「3-D書式」のメニューに「奥行き」という項目があります。ここで奥行きの色を変更したり、奥行きの長さを設定することができます。


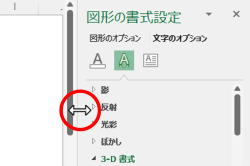
「図形の書式設定」を開いた時にウィンドウの幅が狭く数値ボックスなどが見切れてしまっていたら、作業ウィンドウとの境界線上にマウスポインターを当てて、白い双方向矢印の形になったところで左にドラッグすると幅を広げられるよ!

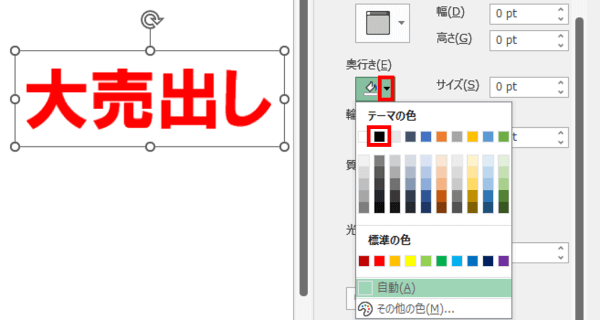
ここでは奥行きの色を黒にしますので、「奥行き」の下にあるバケツを傾けたアイコンの下向き山括弧をクリックしてカラーパレットを開きます。現在は「自動」が選択されている状態ですので、「黒、テキスト1」をクリックして適用します。

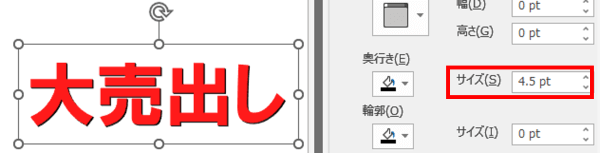
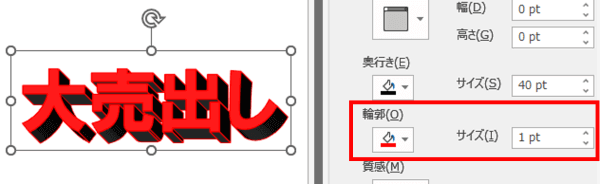
奥行きの色を変更すると、色の右側にある「サイズ」の数値ボックスが「0pt」から「4.5pt」に変化します。テキストボックスの文字を見ると、ほんの少しですが黒の奥行きがついているのがわかります。

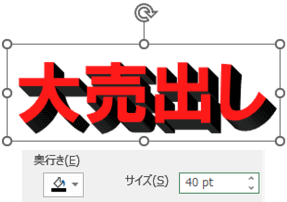
奥行きのサイズの数値は、大きくすると向こう側へ奥行きの長さが伸び、小さくすると手前側に縮まりますので、任意の長さに変更してみましょう。
尚、数値ボックスの右側についているスピンボタン(上下の山括弧)はクリックすると0.5pt刻みで数値が増減しますが、奥行きを伸ばす時に何回もクリックするのがちょっとまどろっこしいと感じたら、上向き山括弧にマウスポインターを当てて左ボタンを押しっぱなしにすると良いです。
テキストボックスの奥行きの変化を見ながらちょうど良さそうなところで左ボタンから指を離しましょう。(伸ばしすぎたら下向き山括弧をクリックor押しっぱなしにして調整します)
ということで、ここでは奥行きを40ptに設定しました。これで完成になります。

●補足:奥行きの色「自動」だと奥行きは何色になる?
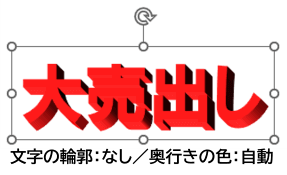
先ほどは奥行きを伸ばす前に色を「自動」⇒「黒」に変更しましたが、色を「自動」のままにして奥行きのサイズを変更した場合は以下のような結果になります。
●文字に[図形の書式]タブから「文字の輪郭」をつけている場合
⇒奥行きの色は「文字の輪郭」の色になります。

●「文字の輪郭」は「なし」の場合
⇒奥行きの色は文字色と同色になります。

完成した立体文字のアレンジ
文字を入れ替える
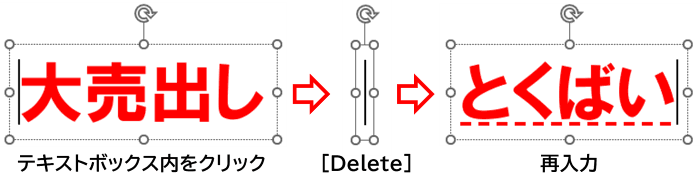
完成後に「やっぱり文字を替えたい・・・」という時は、テキストボックスの内側をクリックして点滅カーソルを表示し、DeleteやBackSpaceで中の文字だけ削除します。その上で別の文字を入力し直してください。

テキストボックス内に点滅カーソルがある時はつけた効果が一時的に表示されなくなりますが、外枠をクリックすると復活します。

奥行きに輪郭をつける
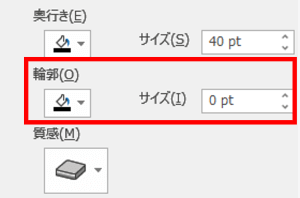
3-D書式の「奥行き」のすぐ下に「輪郭」という項目があります。ここでは奥行きに輪郭をつけたり、輪郭の太さを設定することができます。

「輪郭」の下にあるバケツを傾けたアイコンからカラーパレットを開き、何かしらの色を選択すると、右隣のサイズの数値ボックスに初期値「1pt」が自動的に設定されます。ここでは輪郭の色も「赤」にしてみましたが、下図で黒い奥行き部分の角々に赤い輪郭線が入っているのがおわかりでしょうか。輪郭線を太くしたい時は数値を増やしましょう。

※奥行きを構成するすべての辺に輪郭線がつくため、結果的に文字にも輪郭線がついたような見た目になりますが、奥行きは無視して文字だけに輪郭をつけたい時は[図形の書式]タブの「文字の輪郭」から設定しましょう。
※輪郭を削除したい時は、「輪郭」の数値ボックスを0ptにしてください。
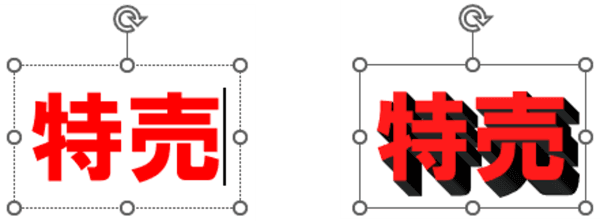
角度を変更する
立体にした文字の角度は後から変更可能です。テキストボックスを選択し、[図形の書式]タブの「文字の効果」⇒「3-D回転」をクリックして別の角度を色々試してみてください。角度が変わると印象もだいぶ変わります。立体文字をどの位置にどのような置き方をするかを考慮して適切な角度を選択しましょう。

******************
今回はここまでとなります。最後に文字を立体化したい時に使用する機能をおさらいしておきましょう。
- [図形の書式]タブ⇒「文字の効果」⇒「3-D回転」から任意の角度を選択・適用する
- 図形の書式設定の「3-D書式」メニューを開き、「奥行き」を任意のポイント数に変更する
図形に入力した文字やワードアートの文字、PowerPointのプレースホルダーの文字もこの2ステップで立体化できますので試してみてください。

