
本日はちょっといつもと趣向が異なり趣味の時間っぽい内容です。このサイトの解説画像で使っている「省略線」ですが、たまに「これどうやって作ったんですか?」というご質問をいただくので、作り方を解説いたします。

省略線は図形の「大波・小波」や「フリーハンド・曲線」を使った作成方法もありますが、不器用な私は頂点の山の位置が微妙にずれたりしてどうもうまくいかない事が多く、あれこれ考えた結果「テキストボックス」にとある文字を入力して作る手順に落ち着いています。
こんなやり方するのは私だけかもしれないのですが(笑)、興味のある方はお時間のある時にでも試してみてください。
※解説画像はMicrosoft365のWordを使用していますが、Excel・PowerPointでも同様の手順で作成できます。
テキストボックスに省略線にする記号を入力する
[挿入]タブ⇒「図形」から「横書きテキストボックス」(基本図形の先頭にある四角の中に「A」と書いてある図形)をクリックします。ドラッグして描画しても良いですが、文字を入れた分だけ自動拡張するように、挿入位置でクリックするのがおすすめです。
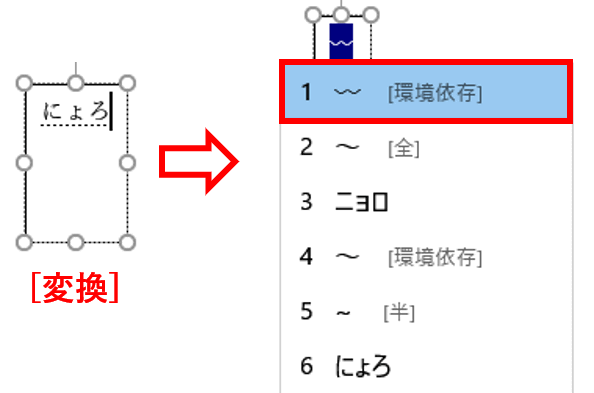
フォントはデフォルト(Wordは「游明朝」、Excel・PowerPointは「游ゴシック」)のままで構いません。テキストボックスの中に「にょろ」と入力しスペースで変換します。色々候補が出てくるのですが、下図のようにニャンコの口みたいな形を選択します。

「にょろ」が変換候補にない時は?
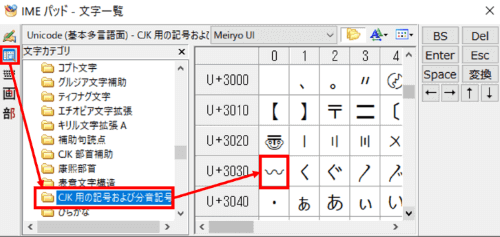
「にょろ」と打っても変換候補に出て来ない・・・という時は、タスクバーのIMEアイコン(「あ」や「A」の文字の上)で右クリック⇒IMEオプションからIMEパッドをクリックして、IMEパッドを表示します。
「文字一覧」⇒文字カテゴリウィンドウで「CIK用の記号および分音記号」フォルダをクリックすると、顔郵便マークの下に出てきます。クリックして挿入しましょう。

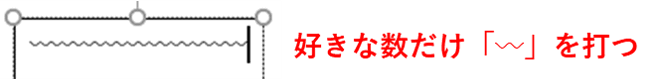
この「にょろ」を好きな数だけ打ちますが、Wordに限りちょっとした小技が使えます。ひとつ目の「にょろ」を変換してEnterで確定したら、F4キーを押します。F4は直前の動作を繰り返す機能がありますので、2つ目以降の入力が楽になります。ここではF4を9回押して、合計10個入れます。(Excel・PowerPointの場合はF4キーでの文字の繰り返し入力は行えないため、地道に入力するかコピペしましょう)

入力した記号の書式を整える
にょろを打ち終わったら、書式を整えて省略線の形を作ります。
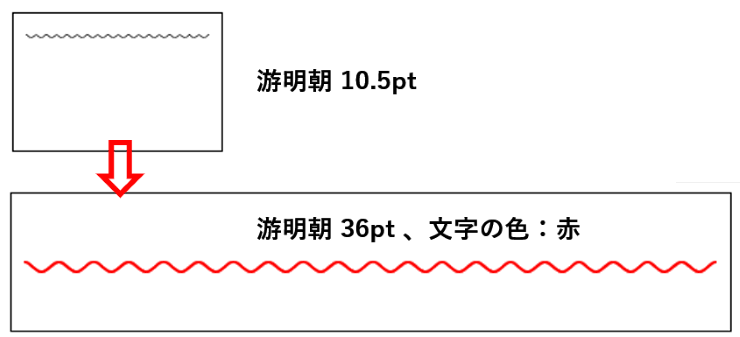
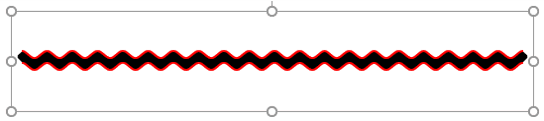
まず、テキストボックスの外枠を選択し、フォントサイズを36pt、色を「赤」にします。(これは一例です。サイズや色はお好みで変更してください)

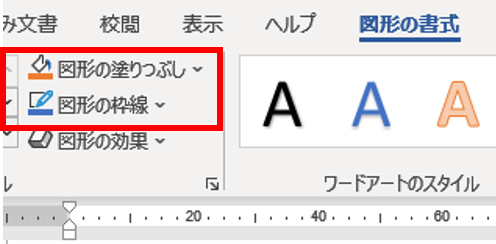
続けて[図形の書式]タブにある「図形の塗りつぶし」と「図形の枠線」の下向き山括弧をクリックして開き、それぞれ「塗りつぶしなし」「枠線なし」に変更します。(Excel・PowerPointでの作成時や、既定のテキストボックスで塗りつぶし・枠線とも「なし」に設定している場合はそのまま次へ進んでください)

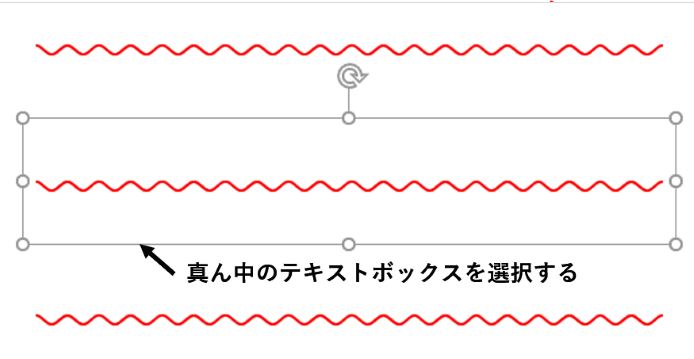
このテキストボックスを2つコピーして、にょろ線が入ったテキストボックスを合計3つにして縦に並べます。CtrlとShiftを押しながらテキストボックスの外枠を下方向にドラッグすると横位置をずらさずにコピーできます。にょろ線を2本並べれば省略線の形はできあがりますが、それだと上下の線の間が素通しになってしまうので、あえて3本構成にしています。コピーが終わったら真ん中のテキストボックスを選択しておきます。

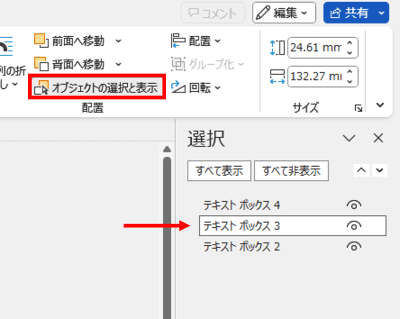
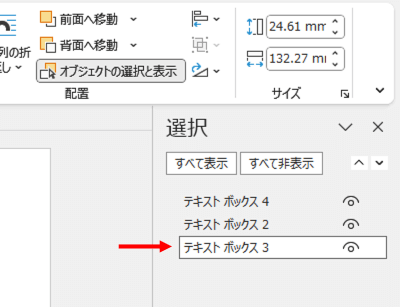
ここで、[図形の書式]タブの「オブジェクトの選択と表示」をクリックし、右側に表示された「選択」ウィンドウで現在選択されている真ん中のテキストボックスの名前を確認しておきます。(下図の例では「テキストボックス 3」という名前になっていますが、この番号はテキストボックスを作成した手順によって変わりますので必ずしもこれと同じ番号になるとは限りません。判別がつきづらい場合は、「テキストボックス●」という文字をダブルクリックすると名前を変更する事ができますので、「上」「中」「下」などわかりやすい名前に変更しておくと良いでしょう。)

※「選択」ウィンドウはまた後で使いますのでそのまま開いておいてください。
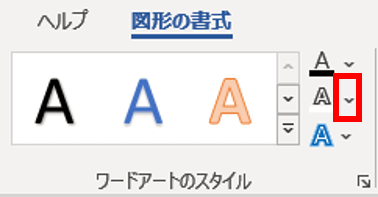
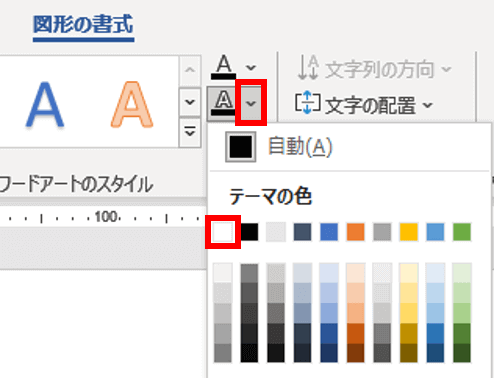
真ん中のテキストボックスを選択したまま、[図形の書式]タブのワードアートのスタイルグループから「文字の輪郭」の下向き山括弧をクリックします。

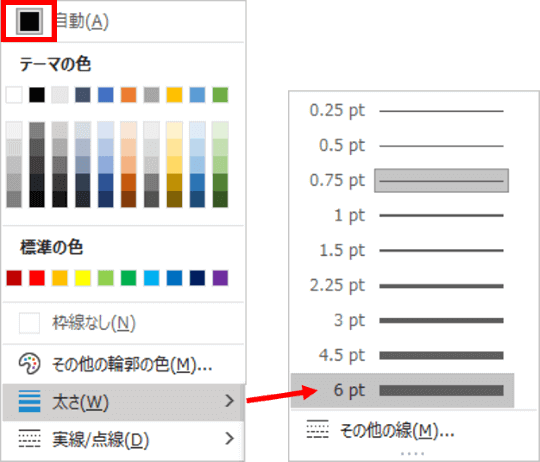
文字の輪郭の色を、他のテキストボックスの文字色とは異なる色に変更します。(このあと3つのにょろ線をくっつけますが、その時に位置をわかりやすくするためはっきりした色がおすすめです。ここでは「自動」を選択しています)
色を変更したら、もう一度「文字の輪郭」の下向き山括弧をクリックし、太さを「6pt」に変更します。

続けて[図形の書式]タブの「背面へ移動」ボタンを1回クリックしておきます。

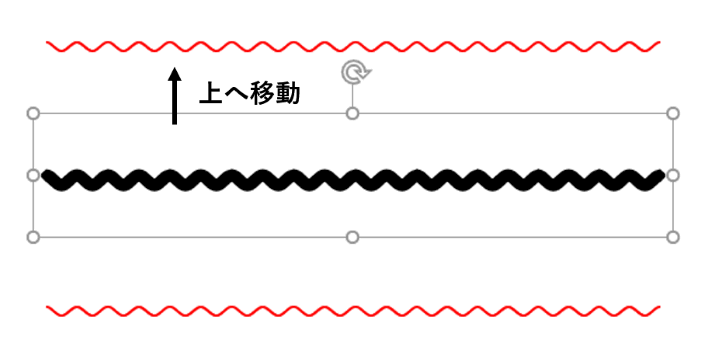
真ん中のテキストボックスを上に移動し、にょろ線同士をぴったりくっつけます。細かい位置調整は方向キーを使いましょう。

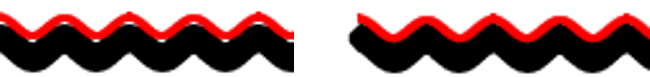
下図左のように隙間ができてしまうとグラフや表に乗せた時に下がチラ見えしてしまうので、黒にょろ線の上部が赤にょろ線の下に潜り込む(かつはみ出ない)くらいのイメージでくっつけると良いです。(先ほど黒のにょろ線を「背面へ移動」したのは下にもぐりこませるためです)


ウィンドウの表示倍率を上げると位置が確認しやすいですよ!
上2つのにょろ線をくっつけたら、一番下の赤にょろ線のテキストボックスを上に移動し、黒にょろ線の下にくっつけます。ここもなるべく隙間ができないようにしましょう。

次は真ん中のにょろ線の色を変えますので、先ほど開いておいた「オブジェクトの選択と表示」の「選択」ウィンドウで名前を確認しておいた真ん中のテキストボックス(ここではテキストボックス 3)をクリックします。

[図形の書式]タブの「文字の輪郭」の下向き山括弧をクリックし、輪郭線の色を「白、背景1」に変更します。(中心部分に文字の色がうっすら見えて気になる場合は文字の色も白、背景1に合わせてください)

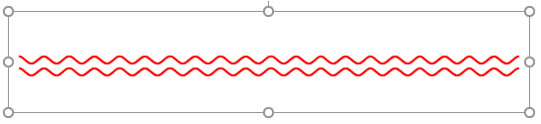
省略線らしくなりました。これでベースは完成です。

尚、ベースが文字のため、フォントを変更すると違った形になってしまったり、文字同士の両サイドが離れてしまい線として機能しなくなる場合があります。私も色々試しましたが、結果的には游明朝か游ゴシックが一番無難にできあがるという結論に至っています。
また、游明朝で作った時に文字に「太字」を適用してしまうと、山の頂点にところどころ余計なポッチが出てしまう事がありますので、太さは輪郭線で調整するようにした方が良いと思います。
ではここから先は仕上げの工程です。
テキストボックスをグループ化する
現在、省略線を構成する3つのテキストボックスはばらばらになっている状態なので、グループ化します。
複数のテキストボックスを選択する場合、PowerPointであれば大外からドラッグするだけで簡単に選択できるのですが、WordやExcelではそのままですとドラッグでは選択する事ができません。
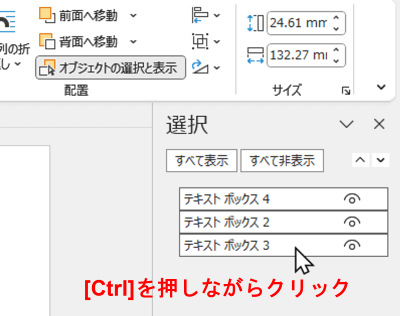
そこで、再度「オブジェクトの選択と表示」の出番です。「選択」ウィンドウに縦に並んでいるテキストボックスをCtrlキーを押しながらすべてクリックします。これで3つのテキストボックスが選択された状態になります。

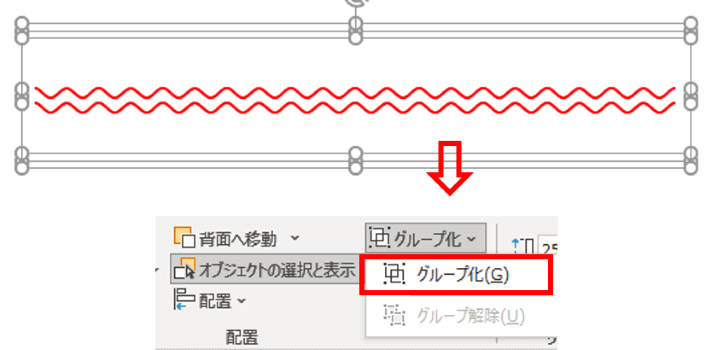
続けて[図形の書式]タブの配置グループにある「グループ化」をクリックし、サブメニューからもう1度「グループ化」をクリックします。

テキストボックスを図に変更する
テキストボックスをグループ化した直後は大外枠が選択された状態になっているので、そのまま枠の上で右クリックして「コピー」を選択するか、Ctrl+Cのショートカットキーでコピーします。(切り取りでも良いですが、元のテキストボックスを残しておいた方が手直しがすぐ行えます)
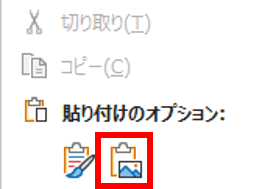
続けて任意の位置で右クリックし、貼り付けのオプションで「図」をクリックして貼り付けします。
※Wordで描画キャンバスを使って作成した場合は、必ずキャンバスの外に貼り付けしてください。キャンバスの中に貼り付けして次の工程「図として保存」を行うと、キャンバスごと図になってしまいます。

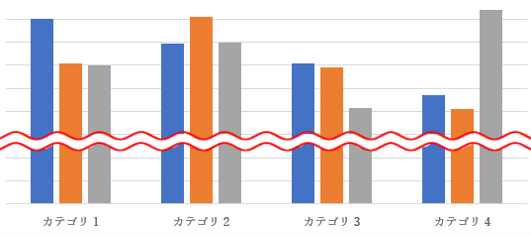
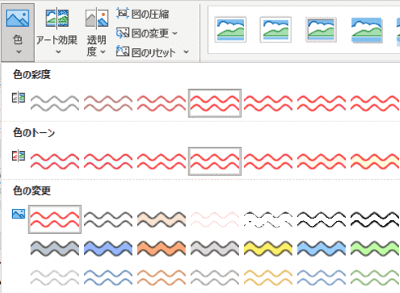
貼り付けた「図」形式の省略線は、そのまま表やグラフなどに重ねてすぐに使えます。また、[図の形式]タブからトリミングを選択して使いたい長さにカットしたり、サイズ変更ハンドルで左右に拡大して山の角度を変えたり、「色」をクリックして都度カラーを変更したりと結構いろいろアレンジできますので、お好みであれこれ試してみてください。


図にしたあとで、サイズ変更ハンドルを使って拡大した時に左右両端の丸みが少し気になったら、トリミングで両端をカットしておくと綺麗になるよ!
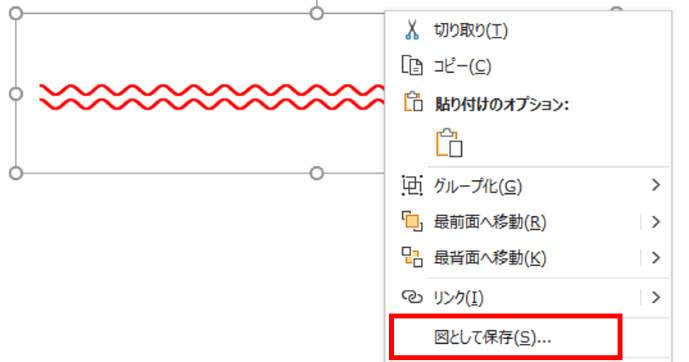
完成した図を選択して右クリック⇒「図として保存」をクリックして任意の場所にpng形式で保存しておくと、あとから色々なファイルに流用することができます。

ここまでが一連の作成手順になりますが、必ずこの通りにやらねばならないという事は全くありませんので、『こうした方がいいんじゃない?』と思ったところはご自由に変更してください。

