
今回は、Word・Excel・PowerPointどれでも作成可能な「ここからここまで」を表す線の作り方です。「ここからここまで」とはなんのこっちゃ、となりそうですので先に完成例をお見せします。
例えばこんな「大かっこの片方だけ」みたいな線とか・・・

「大かっこの片方だけ」に更に引き出し線がついたものとか・・・

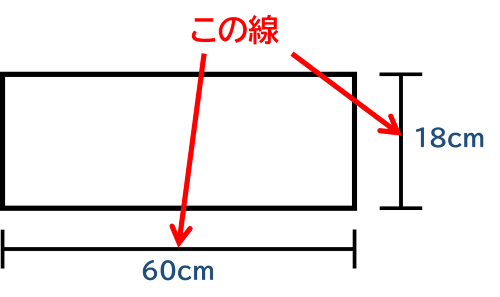
寸法を示す時なんかにも使えそうな横棒の両端に垂直縦棒の入った線など。

資料などを作成している時にこういう線がちょっと欲しい時ってありますよね。図形の一覧を見てもそれらしいものがないので仕方なく直線と直線を組み合わせて苦心しておられる方もいらっしゃるようですが、これらはある図形を使って「変形」を使えば簡単に作成することができます。
※解説画像ではPowerPointを使用していますが、Word・Excelでも操作は一緒です。
大かっこの片方だけみたいな線
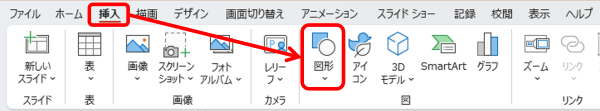
まず[挿入]タブ⇒「図形」を順にクリックして図形の一覧を表示します。

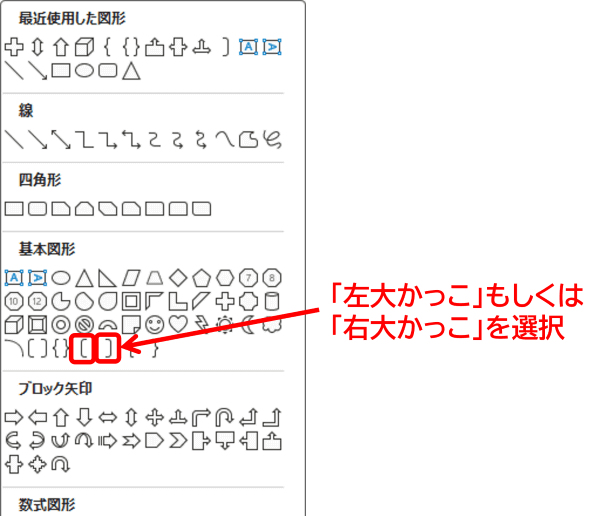
基本図形のグループにある「左大かっこ」もしくは「右大かっこ」のどちらかを選択します。ここでは「左大かっこ」を選択して進めますが、作成後に置く場所に合わせて回転もできるのでどちらでも構いません。選択したら作業領域に図形を挿入しますが、図形のサイズは変形の作業がしやすいようにドラッグで少し大き目に描画すると良いでしょう。

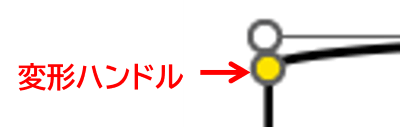
図形が小さいとそのまま角度を変えれば使えそうに思えてしまいますが、よく見るとこの図形、横線が少しカーブしているんですね。これをまっすぐにするために「変形ハンドル」を使います。縦線の部分に黄色いマル印が一個ついていますが、これが変形ハンドルです。

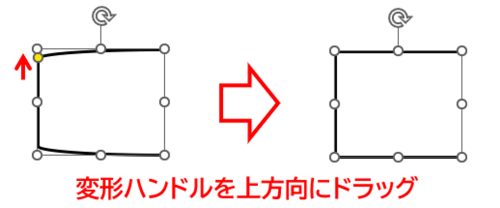
この黄色い変形ハンドルを上方向に向かって「これ以上動かせない」というところまでぐいっとドラッグします。すると、カーブしていた横線がまっすぐになりました。

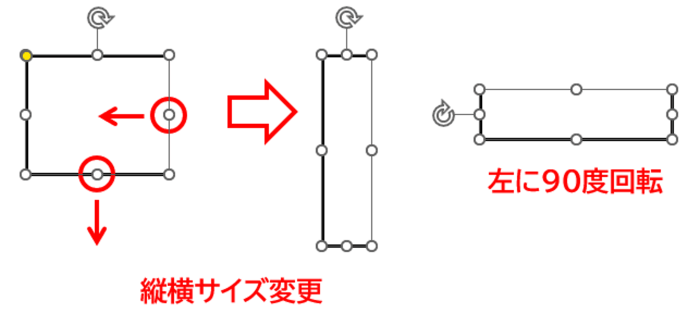
出来上がったらサイズ変更ハンドル(白いマル印)を適当にドラッグして使う場所のサイズに合わせたり、線の色や太さをお好みで変更しましょう。尚、変形ハンドルとサイズ変更ハンドルが重なってしまっている箇所は変形ハンドルの方が優先されるので、他の角や辺にある白いマル印を使って調整するようにしてください。また、角度を変えたい時は回転ハンドル(選択している図形の外側に表示されるくるっと回った矢印マーク)をドラッグするか、Altキーを押しながら左右の方向キーを押すとキーを押すごとに15度ずつ角度を変えることができます。

(例題では変化がわかりやすいように線の書式はあらかじめ変更したものを使用しています)

線の色を変更する時は[図形の書式]タブにある「図形の枠線」で好きな色を設定しましょう!
大かっこの片方だけ+引き出し線
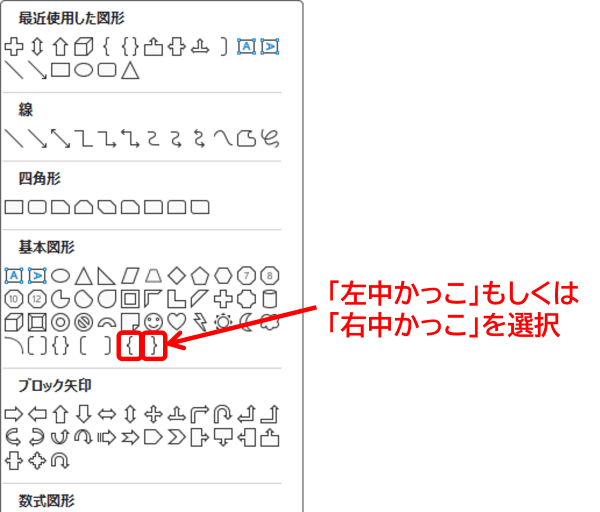
次は先ほどの大かっこに更に引き出し線がついているものを作ってみます。使用するのは基本図形の「左中かっこ」もしくは「右中かっこ」です。どちらでも、扱いやすそうな方を使ってください。ここでは「左中かっこ」を選択して進めます。

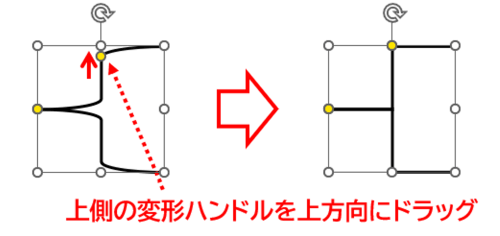
左中かっこには2つ変形ハンドルがありますが、このうち上側にある方のハンドルを上方向にドラッグします。すると、中かっこの特徴であるちょこっと飛び出た箇所も直線になり、引き出し線のようになります。

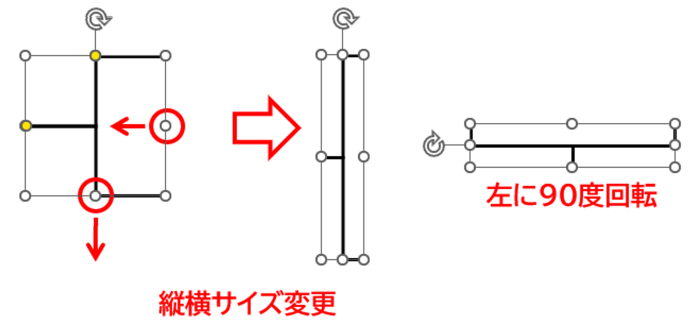
あとは先ほどと同じく、使用する箇所に合わせてサイズ変更ハンドルでのサイズ調整、線の書式変更、角度変更を行いましょう。

※引き出し線の先端にある変形ハンドルを上下(回転して横向きにした時は左右)に動かすと、引き出し線が出てくるポイントを変更することができます。
横棒の両端に垂直縦棒がついた線
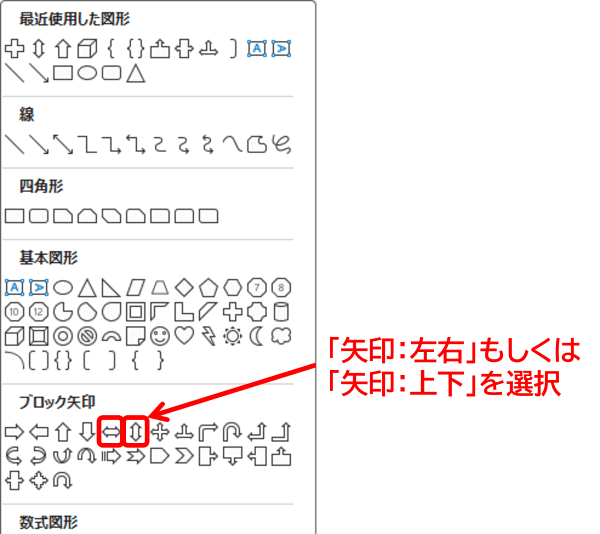
最後に、横棒の両端に垂直に縦棒がついた線です。これはブロック矢印のグループにある「矢印:左右」もしくは「矢印:上下」を使います。どちらで作ってもあとから角度は変えられますが、高さを表すか幅を表すかで選択すると効率的です。ここでは「矢印:左右」を選択して進めます。

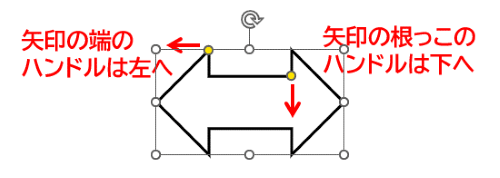
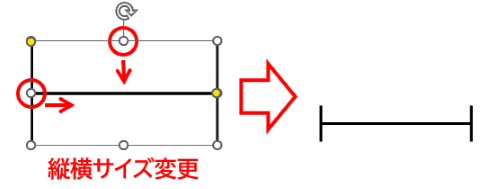
こちらの図形には矢印の角と根っこの部分にひとつずつ変形ハンドルがあります。角の方は左方向に、根っこの方は下方向にぐいっとドラッグします。

※「矢印:上下」を挿入した場合は、上の矢印の左角にあるハンドルを上に、下の矢印の根っこにあるハンドルを右にドラッグします。
使用する箇所に合わせてサイズ変更ハンドルでのサイズ調整、線の書式変更、角度変更を行いましょう。

このように、図形の変形を使うと難しいと思っていた線が結構簡単にできてしまいます。ご自身でもぜひ試してみてください!

