
段組みとは、文章や文字列を2列や3列に分けてレイアウトする事です。Word(ワード)ではお馴染みの機能ですが、Excel(エクセル)はリボンを探してもそれらしいメニューがありません。
もとより表計算を得意とするアプリなので、Word並みの文字レイアウトのバリエーションを求めてしまうのは酷というものでありますが、実は文字を入力する前提の図形「テキストボックス」を使えば段組みの設定が可能だったりします。
早速使い方の例を見ていきましょう。
※図形に入力したテキストに対しても同じ操作手順で段組みの設定が可能です。
※解説画像はMicrosoft365のExcelを使用しています。
テキストボックスの文字列に段組みを設定する
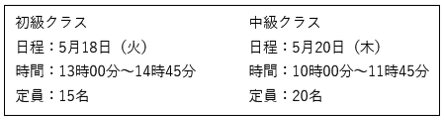
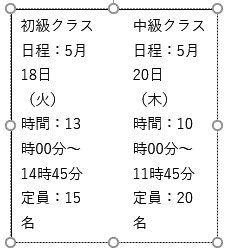
テキストボックスを作って、下図のように文字列を2段構えにしたい時はどのように入力しますか?

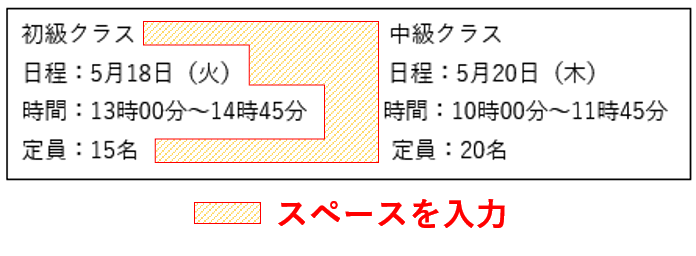
・・・というお題を出すと、スペースを入力して間を取ってしまう方も多いです。しかし、それでは2段目の先頭文字の位置がずれてしまったりしてなかなか思うようにいきません。Wordで文書を作るもそうですが、スペース連打はほとんどいい事がないのです・・・

では、これを「段組み」で作ってみます。
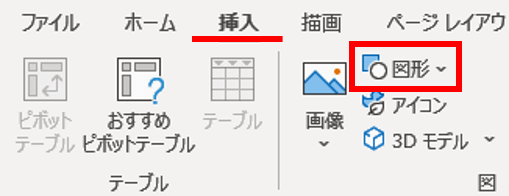
まず、普通にテキストボックスを作成するのですが、今回は[挿入]タブのテキストメニューではなく、「図形」をクリックして作成してみましょう。

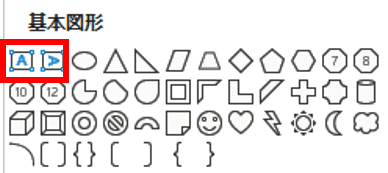
「基本図形」に四角の中にAが入っているものが2つありますが、これがテキストボックスです。Aがまっすぐ立っているのが横書き、右に寝転んでいるのが縦書きのボックスです。ここでは横書きのボックスを選択します。

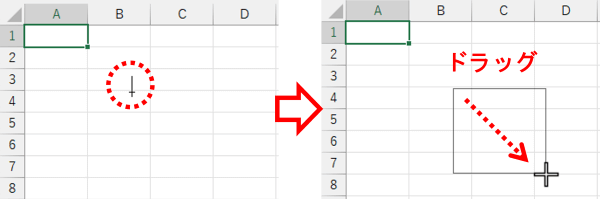
マウスポインターが黒い逆十字の形になったら、ワークシートの適当な位置でドラッグしてテキストボックスを挿入します。

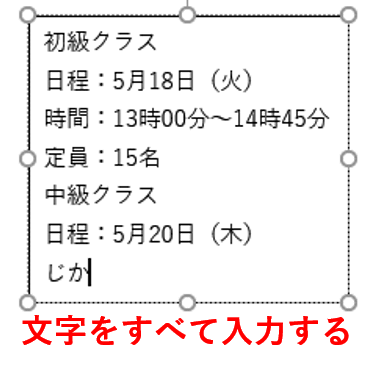
挿入したテキストボックスに文字を入力していきます。この段階では段組みの事は考えなくて良いので、項目ごとにEnterで改行だけ入れつつ縦方向にどんどん打ち進めましょう。

※画像のテキストボックスはあらかじめ <図形の枠線:黒、テキスト1><図形の塗りつぶし:白、背景1><フォント:游ゴシック本文><フォントサイズ:11pt>を適用してあります。
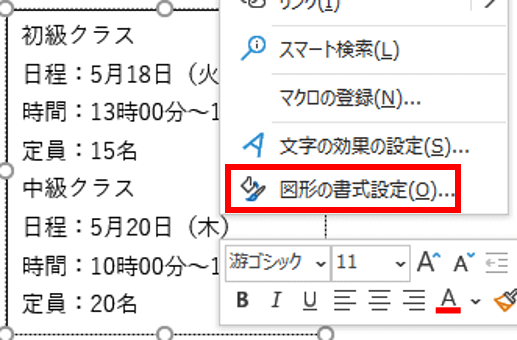
最後まで入力し終わったら、テキストボックス上で右クリックし、「図形の書式設定」をクリックします。

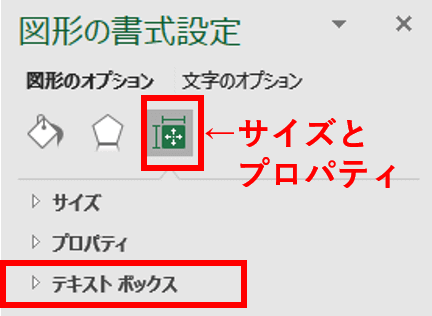
ウィンドウ右側に図形の書式設定画面が表示されたら、「サイズとプロパティ」をクリックします。下の画像のように「テキストボックス」の文字の左側が白い三角マークになっている場合は、メニューが折りたたまれているのでクリックして展開します。(黒い三角マークになっていたら展開済ですのでそのまま次へ進んでください)

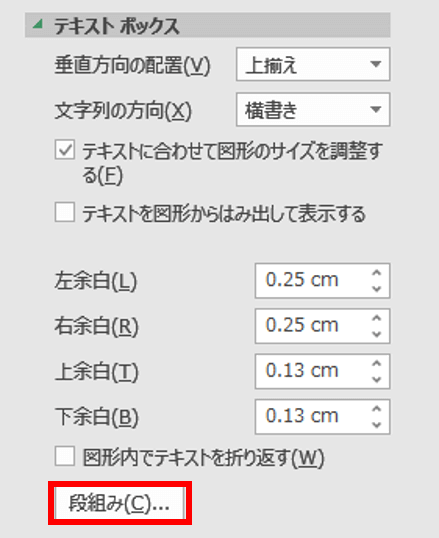
ここに「段組み」がいましたね。ポチっとクリックしましょう。

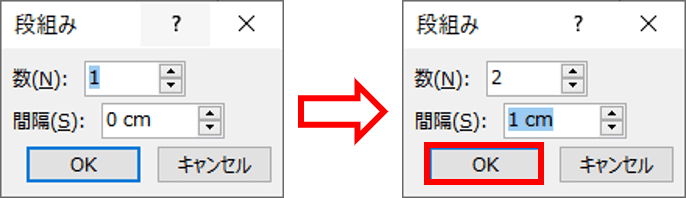
「段組み」ダイアログボックスが表示されます。初期値は「数:1」「間隔:0cm」(下図左)になっていますので、入れたい段数と間隔(段と段の間の距離です)を数値で入力します。直接数値をボックスに入力してもスピンボタンをクリックしてもどちらでも構いません。間隔は後から何度でも調整ができますので、おおよそで大丈夫です。数値を入れ終わったら[OK]をクリックします。

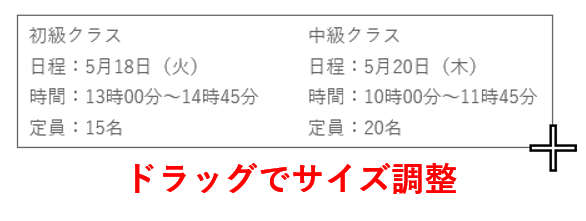
段組みが入りました。このままだと縦幅は長すぎ、横幅は足らず項目の文字が折り返されてしまっているので、テキストボックスのサイズを調整しましょう。

テキストボックスの周囲にあるサイズ変更ハンドルをドラッグして文字列が正しく2段組みで表示されるように大きさを変更します。

あとは必要に応じ、テキストボックスの「垂直方向の配置」「文字列の方向」「左右上下余白」なども使って文字の位置の微調整を行ってください。

段組みを解除する際は「段組み」ダイアログボックスを開いて段数を「1」に戻しましょう。(間隔は段数が「2」以上の時に有効になりますので、そのままでも初期値の「0cm」に戻してもどちらでも良いです)
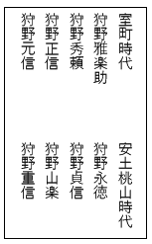
今回は「横書きテキストボックス」で行いましたが、もちろん「縦書きテキストボックス」でも段組みは可能です。

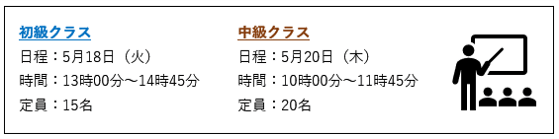
また、他のアイテムと組み合わせたアレンジも可能です。
こちらは先ほど例題で作成した2段組みテキストボックスを元にしていますが、テキストボックスの横幅を3cmほど広げた上で、段組みの間隔を0.5cmに減らし、右余白を3cm増やしています。
右側の空いたスペースにアイコンを入れ、クラス名に文字色と下線をつけてみました。

尚、テキストボックスに画像挿入は直接は行えません。[挿入]タブの「図」や「アイコン」から別途挿入した画像をテキストボックスと重ね、全体を選択したら(オブジェクトの選択を使うと簡単です)[図形の書式]タブ⇒配置グループの「グループ化」を適用しましょう。
こんな風にアイディア次第で色々なテキストボックスが作成できると思いますので、ぜひチャレンジしてみてください。

