
図形の塗りつぶしメニューには、「塗りつぶし:パターン」というものが存在します。
パターンとは、同じ模様を規則正しく並べて全体を塗りつぶすもので、ドット(点)、ストライプ、格子など色々な種類がありますが、実は私、かなり前からOfficeアプリで使えるパターンにちょっとばかり不満を抱いていました。
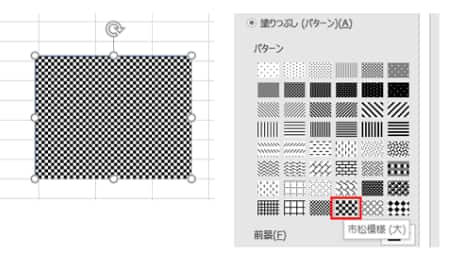
例えば、こちらの例をご覧ください。図形を作成して塗りつぶし(パターン)から「市松模様(大)」を適用したものですが、なんか・・・1つ1つの格子が小さいですよね。・・・そう、「塗りつぶし(パターン)」では、模様自体の大きさは変えられないのです。

でも私はもっと大きい格子模様で塗りたいのだ!何とかならないかなーとあれこれ考えた結果、自分で図形をベースにしてパターン画像を作ろうと思い至ったわけです。
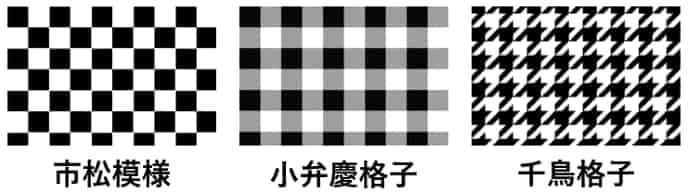
という事で今回は、私が過去に作ったパターンの中から、和風な演出に使える「市松模様」「小弁慶格子」「千鳥格子」の作成手順を紹介します。

図形操作の練習台にもなると思いますので、興味のある方はぜひチャレンジしてみてください。
※解説画像はMicrosoft365のExcelを使用しています
セルを正方形にする
まずはセルを正方形に整えて図形の型枠を作ります。
セルをどのくらいの大きさにするかは、絶対これ!という決まりはありません。ただ、あとから図形の塗りつぶしに利用する場合、パターン1つ1つの大きさは縮小はできても拡大はできないので、実際に想定している模様の大きさよりもやや大き目に作った方が使いやすいと思います。
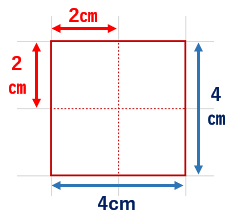
ここでは一例として、行の高さと列の幅をそれぞれ2cmに設定します。2×2cmの正方形を4つくっつけてひとつの正方形にしますので、画像にした時は全体で縦横約4cmの大きさになります。

普段見慣れた標準ビューの状態では大きさの単位がピクセル表示で数値がわかりづらいので、ページレイアウトビューに切り替えて設定しましょう。ページレイアウトビューにすると、列幅や行の高さはcm(センチメートル)単位で設定可能になります。
[表示]タブ⇒「ページレイアウト」をクリックします。

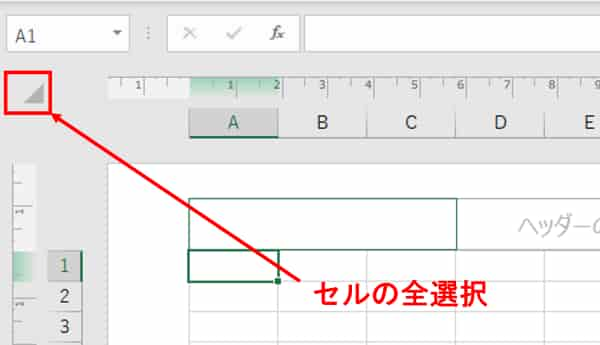
型枠として使うのはセル4つだけなのですが、細かくやるのも面倒なので、ここではシート全体のセルを正方形にします。左上角にある「セルの全選択」ボタンをクリックします。

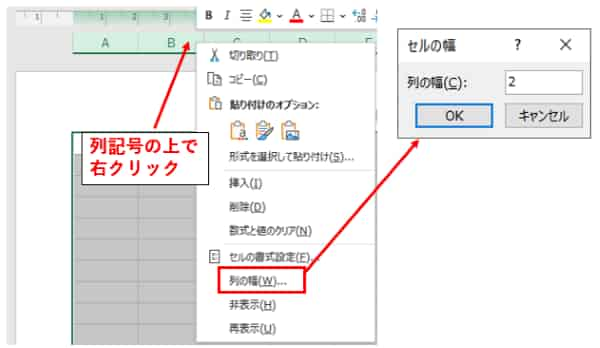
列記号の上(どの列でもいいです)で右クリック⇒コンテキストメニューから「列の幅」をクリック⇒セルの幅ダイアログボックスに「2」と入力して[OK]をクリックします。
※「cm」は勝手に入りますので数値だけで大丈夫です。

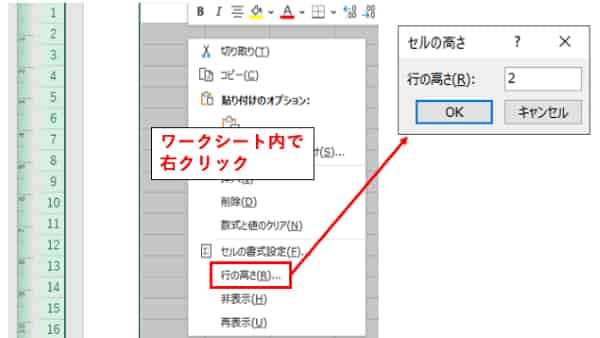
続けてワークシート内(行番号の上でもいいです)で右クリック⇒コンテキストメニューから「行の高さ」をクリック⇒セルの高さダイアログボックスに「2」と入力して[OK]をクリックします。

これでセル全体が正方形になりました。これ以降の作業もページレイアウトビューのままで行えますが、見慣れない画面だとやりづらい場合は[表示]タブ⇒「標準」をクリックして標準ビューに戻しておきましょう。

標準ビューにした場合は、列の幅は「8.75(75ピクセル)」、行の高さは「56.25(75ピクセル)」になります。
ちなみに、Excelは「cm」「mm」単位できっちりとサイズを合わせることができません。大きさを決定する基準がピクセル単位になっているため、ページレイアウトビューで2cmに設定しても、実際は「2cmに最も近いピクセル」に丸められてしまいます。あとで図形を作成するとわかるのですが、2cm×2cmに設定したセル枠に図形を挿入すると、図形のサイズは縦横とも1.98cmになります。
多少の誤差は生じても正方形が作れれば問題ないので、ここは割り切って進めましょう。
図形を挿入し格子模様を作る
市松模様(いちまつもよう)
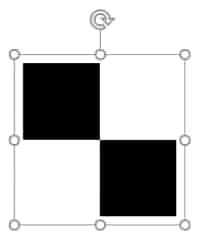
最初は、今回作成するパターンのうち一番簡単な市松模様から。若い方にはチェッカーフラッグと言った方が通りが良いかもしれませんね。ちなみにおそ松くんの兄弟は「市松」ではなく「一松」なので間違えませぬよう(笑)。こちらが出来上がりイメージです。

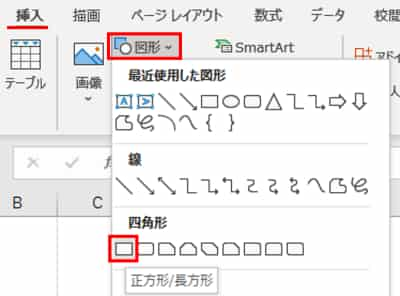
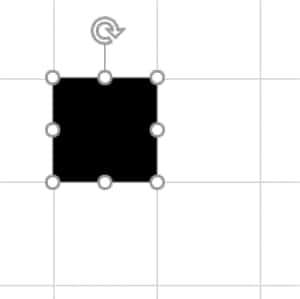
[挿入]タブ⇒「図形」⇒四角形のグループから「正方形/長方形」をクリックします。

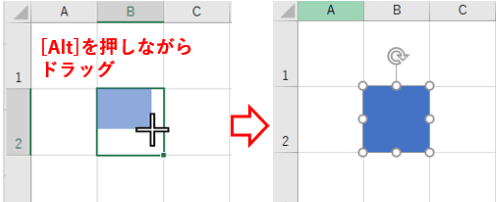
Altキーを押しながら、セルの左上隅から右下隅に向かってドラッグします。(Altを押しながら描画するとセルの枠線ぴったりに合わせて図形が作成できます。詳しくは別回【Excel】図形やグラフ作成時に使うと便利な「Alt」キー」で書いていますのでご参考にどうぞ)

図形に枠線が設定されている場合は、[図形の書式]タブ⇒「図形の枠線」の下向き山括弧をクリック⇒「枠線なし」をクリックしてください。
続けて最初に作った図形を右、下、右下のセルにコピーします。
コピーする時のちょっとした小技ですが、図形の上にマウスポインターを置いてCtrlキーを押すと、ポインターが下図のようにコピーモードの形状に変化しますので、Ctrlを押したまま隣のセルに向かってドラッグします。
ドラッグ中に追加でAltキーを押し、CtrlとAltを2つ押したまま隣のセルにドラッグすると、コピーした図形を枠線にぴったりの位置に置く事ができます。

※CtrlとAltを両方押すのが難しい場合は、一旦Ctrlを押しながら図形を適当な位置にコピーした後、Altキーを押しながらセルにぴったり収まるように移動しましょう。
下図のように合計4つの正方形を作成しましょう。

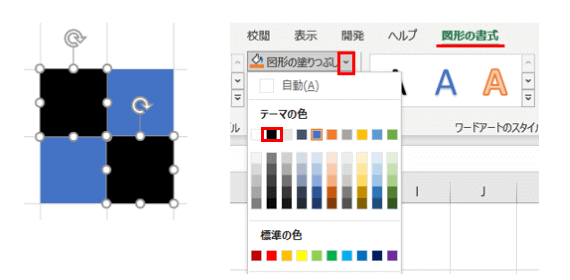
Ctrlキーを押しながら左上と右下の2つの正方形をクリックして選択し、[図形の書式]タブの「図形の塗りつぶし」の下向き山括弧をクリック⇒カラーパレットから「黒、テキスト1」を適用します。

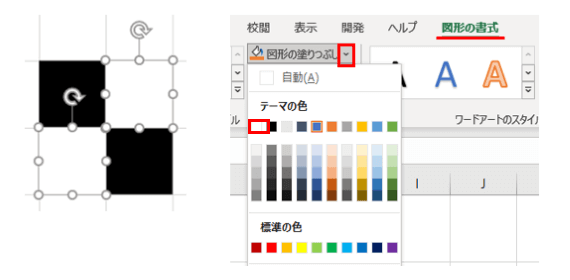
図形以外の箇所をクリックして一旦選択を解除し、もう一度Ctrlを押しながら右上と左下の正方形を選択します。こちらは「図形の塗りつぶし」のカラーパレットから「白、テキスト1」を適用します。

これで市松模様は完成です。4つの図形をグループ化しましょう。
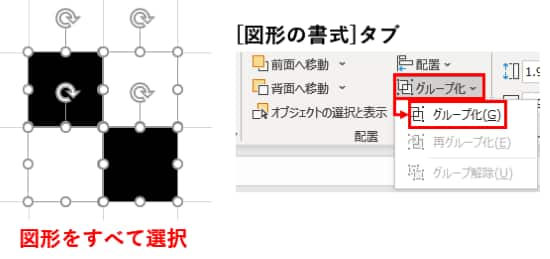
Ctrlキーを押しながら4つの図形をすべて選択し、[図形の書式]タブ⇒「グループ化」⇒「グループ化」を順にクリックします。

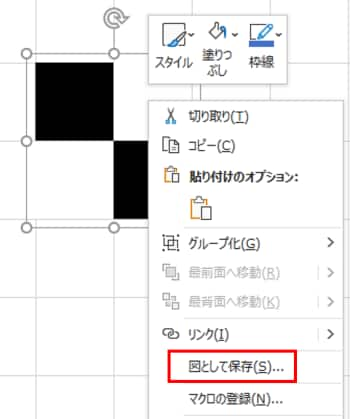
グループ化された図形の上で右クリック⇒コンテキストメニューから「図として保存」をクリックします。

「図として保存」ダイアログボックスが開きますので、任意の保存場所を指定し、ファイル名を入力します。「ファイルの種類」は最初に設定されている「PNG」のままにしておいてください。
設定が終わったら[保存]をクリックします。
※ご使用のExcelのバージョンが異なりコンテキストメニューに「図として保存」が出てこない場合は、WordやPowerPointに一旦グループ化した図形を貼り付けて、貼り付けた図形の上で右クリック⇒「図として保存」を行ってください。
小弁慶格子(こべんけいごうし)
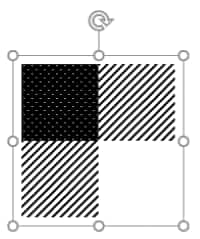
小弁慶格子とは、縦横の2色と2つの色が交わる中間色との3色で構成された格子模様で、ここでは色の濃淡を「塗りつぶし(パターン)」で表現してみたいと思います。英名では「シェパードチェック」(シェパードとは犬のシェパードではなく、「羊飼い」という意味)と呼ばれています。こちらが出来上がりのイメージになります。

まず、先ほどの市松模様の時と同じ手順で、4つの枠線なしの正方形を作成しておきましょう。
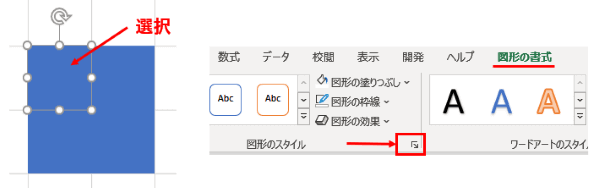
左上の正方形を選択し、[図形の書式]タブの図形のスタイルグループにあるダイアログボックス起動ツールをクリックします。

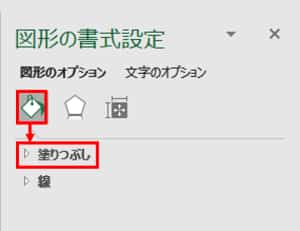
ウィンドウ右側に「図形の書式設定」が開いたら、バケツが傾いたアイコン「図形の塗りつぶしと線」をクリック⇒「塗りつぶし」をクリックしてメニューを展開します。

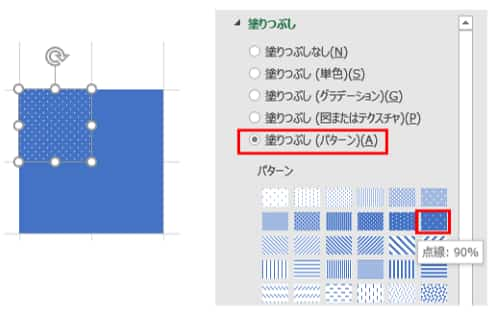
「塗りつぶし(パターン)」にチェックを入れ、パターンの一覧から「点線:90%」をクリックします。

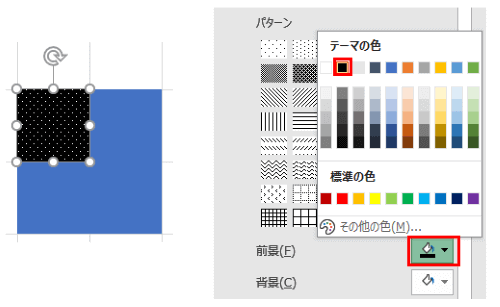
「前景」の色ボタンをクリックし、カラーパレットから「黒、テキスト1」を選択します。(背景はデフォルトで「白、テキスト1」が設定されていますのでそのままで良いです)

左上の図形の選択を一旦解除し、Ctrlを押しながら右上と左下の正方形を選択します。
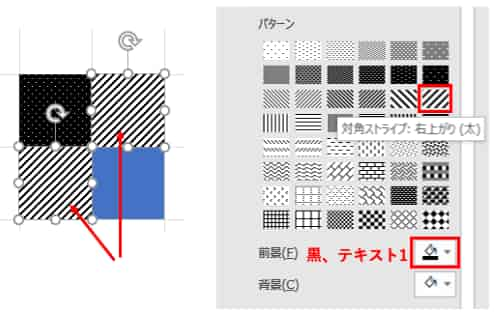
こちらも「塗りつぶし(パターン)」にチェックを入れ、
・パターン:対角ストライプ:右上がり(太)
・前景:黒、テキスト1
を適用します。

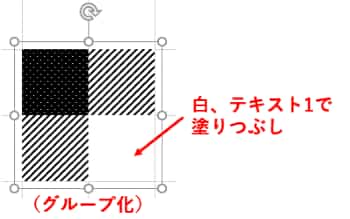
残った右下の図形は普通に「図形の塗りつぶし」カラーパレットを開き「白、テキスト1」で塗りつぶしましょう。これで完成ですので、図形をすべて選択してグループ化します。

グループ化した図形の上で右クリック⇒「図として保存」をクリックし、任意の場所・ファイル名で保存しておきましょう。
千鳥格子(ちどりごうし)
最後は千鳥格子です。英名では「ハウンドトゥースチェック」。日本人には千鳥が並んで飛んでいる様子に見えるけれど、海の向こうでは猟犬の牙に見えるという事ですね。面白いですね。
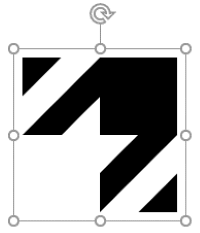
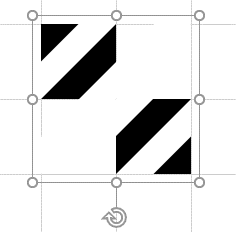
こちらが完成イメージです。これだけ見ると本当に大丈夫!?と思っちゃいますが、この画像が縦横にいくつも並ぶとあら不思議、ちゃんと千鳥格子になるのです。

千鳥格子は正方形ともうひとつ「斜め縞」という図形を組み合わせます。前の2つよりも少し作成するのに手間がかかりますが、がんばってやってみましょう。
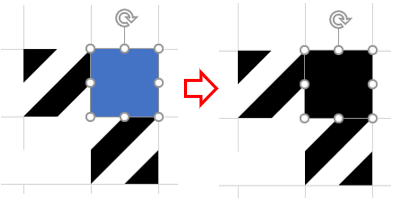
まず左上のセル1つ分の大きさに合わせて正方形を挿入し、「黒、テキスト1」で塗りつぶしておきます。(これも枠線は「なし」にしておいてください。以降挿入する図形もすべて枠線なしで挿入しますので、最初に作った図形を既定の図形にしておくと便利です)

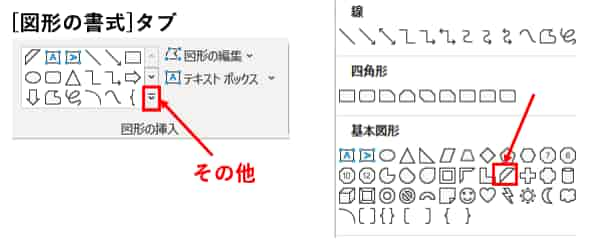
[図形の書式]タブのリボンの一番左にある図形一覧で「その他」ボタンをクリックし、「斜め縞」をクリックします。(普通に[挿入]タブ⇒「図形」から「斜め縞」を選んでも大丈夫です)

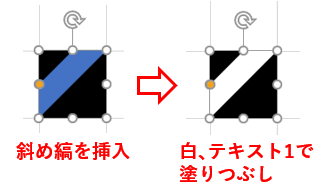
先ほど作成した黒い正方形の上でAltキーを押しながらドラッグし、セル1つ分の大きさの斜め縞を挿入します。斜め縞は「白、テキスト1」で塗りつぶししておきます。

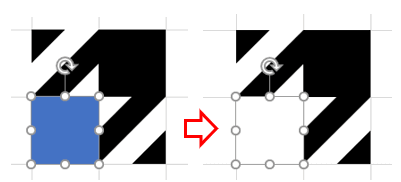
もう一度、図形の挿入で「斜め縞」を選択し、Altキーを押しながら、黒い正方形の左上隅から対角にあるセルの右下隅に向かってドラッグしてください。

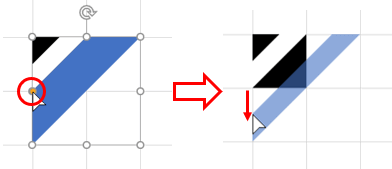
大きな斜め縞の黄色い変形ハンドルを下方向にドラッグし、斜め縞の幅を半分にします。ここは感覚で「だいたい半分」で良いです。

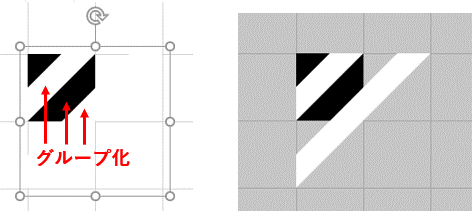
大きな斜め縞も「白、テキスト1」で塗りつぶし、3つの図形をすべてグループ化します。※下の右側の画像は、この時点での図形の形状を確認するためセル範囲を選択した状態にしています。


グループ化する時は、Ctrlキーを押しながら2本の斜め縞の上と黒い四角形が見えている部分をクリックするとすべての図形を選択できますよ。
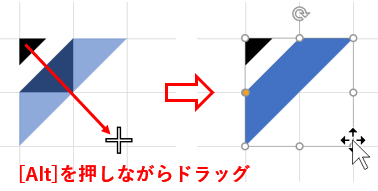
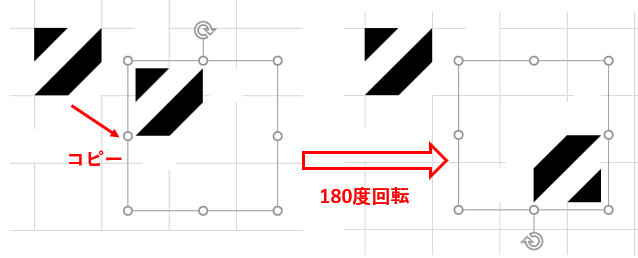
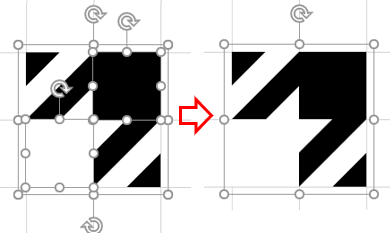
グループ化した図形を1つコピーし、Altキーを押しながら右方向キーを12回押して180度回転させます。(Altを押しながら左右方向キーを押すと15度ずつ傾くのです!)

回転させた図形をAltキーを押しながらドラッグし、コピー元の図形とぴったり重なる位置に置きます。

完成まであと一息です。
図形の一覧から「正方形/長方形」を選択し、Altキーを押しながら右上のセルに正方形を挿入します。挿入したら「黒、テキスト1」で塗りつぶします。

左下のセルにも同じ要領で四角形を挿入し、「白、テキスト1」で塗りつぶします。

お疲れさまでした!これですべての図形が挿入されましたので、あとは全体を選択してグループ化すれば完成です。※千鳥格子は図形が色々と入り組んでいますので、オブジェクトの選択を使ってドラッグで選択すると簡単です。

あとは、前の2つと同じようにグループ化した図形の上で右クリック⇒「図として保存」をクリックし、任意の場所に保存しておきましょう。
作成したパターン画像での塗りつぶし例
今回作成したパターン画像は、Word、Excel、PowerPointで図形やテキストボックス・ワードアートの背景の塗りつぶしに使用できます。また、ExcelとPowerPointでは、テキストボックス(ワードアート)に入力した文字の塗りつぶしにも使えます。それぞれ、塗りつぶしメニューから「図」を選択し、保存したPNG形式のパターン画像を選択しましょう。

画像を使った塗りつぶしの手順を知りたい方はこちらの回を参考にしてください。
【Office共通】図形を写真やイラスト画像で塗りつぶす
【Excel/PowerPoint】文字を画像で塗りつぶす
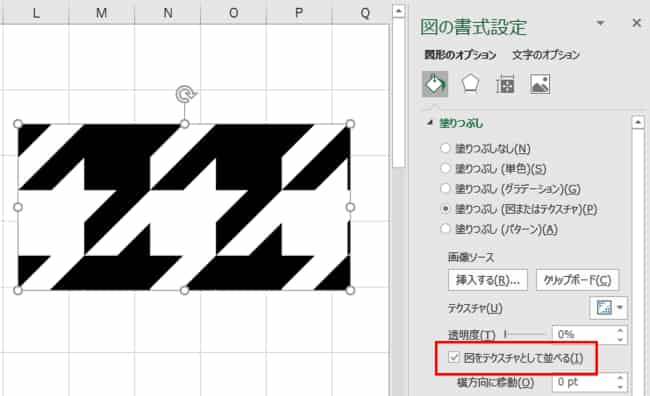
塗りつぶしに図(画像)を設定した時は、図形の書式設定で「図をテクスチャとして並べる」にチェックを入れましょう。こちらの例は、縦5cm、横10cmの長方形を作成して「千鳥格子」をテクスチャとして並べた直後の状態です。画像の大きさを約4×4cmにしているので結構大きな模様になっています。

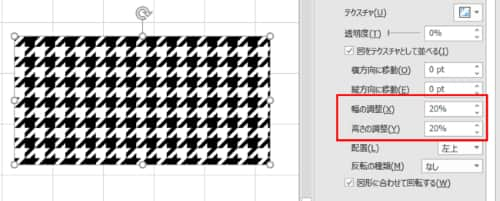
テクスチャの詳細設定で「幅の調整」「高さの調整」の初期値は100%になっていますので、パーセンテージを下げてやれば模様をより細かく表示することができます。こちらは幅、高さとも20%まで縮小した例です。

今回は図形の色を白黒のモノトーンで塗りつぶしましたが、別の色の組み合わせにするとかなり印象が変わりますので、お好みで色々試してみてください。
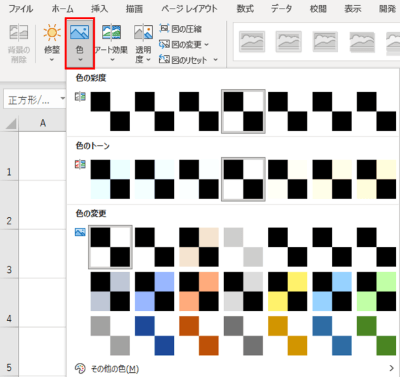
また、作成した画像で図形を塗りつぶすと、[図形の書式]タブと[図の形式]タブが両方表示されますので、[図の形式]タブの「色」をクリックして表示された候補の一覧から異なる配色に変更することもできます。

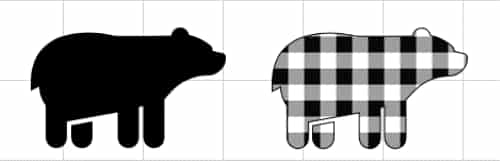
こちらはアイコンを図形に変換し、小弁慶格子で塗りつぶした例です。色をベージュ系に変えるとカントリー調のワンポイントとして使えそうですね。

これらはほんの一例ですので、自由にアレンジして色々なパターンを作ってみてください。PowerPointをお持ちの方は、スライドの背景にも設定できますよ!

