
ドット絵。私どもの世代は郷愁を誘われる響きです。昔はよくゲームでお世話になった方も多いのではないでしょうか。カクカクしてるのに何故かちゃんと人や物や動物に識別できる、不思議でかわいらしいキャラクターたち。
あんなテイストの絵を自分で作ってアイコンや自己紹介用の画像などに使えたらさぞ楽しかろう。ということで、Excelのセルをドットに見立て、「セルの塗りつぶし」を使って簡単なドット絵(風)を作成する方法を紹介します。
おおざっぱな流れは、①下絵の準備 ②Excelの設定 ③ドット絵を描く ④画像を保存する となりますが、長くなりそうなので2回に分けます。この回ではまず①~②までの手順をアップします。
※画像はMicrosoft365のExcelを使用しています。
下絵の準備
まず、下絵となる画像を準備しましょう。
下絵を用意するのは、私が素人だから・・・というか、何もないまっさらな状態でいきなり描こうとすると輪郭をとるときに失敗しがちなので、何かガイドになるものがあった方がいいだろうという事で。
題材は、ペットや手近にある小物の写真とか、自分でちゃらっと落書きしてみたキャラクターとか何でもいいですが、最初から大作を作ろうと欲張らず、慣れるまではできるだけ形がシンプルなものにすると良いと思います。
尚、下絵を選ぶ時は、出来上がった画像を後々アイコン等で利用するような目的がある場合、ネット上にある写真や既存のキャラクターは使わないようにしましょう。それぞれに著作権やその他権利関係の制限事項がありますので。
ということで、私は下絵としてさきほどサインペンでさくっと落書きしたこれを使ってみようと思います。紙にちゃちゃっと描いてスマホで写真を撮り、パソコンに転送したものです。超適当です。(下絵を描く時は少し太めのペンを使った方が良いと思います)

ドット絵というとこんなのが浮かんでしまうのは昭和人間たる証です(笑)
ということで、ちょっとした下絵のポイントです。
- 縦横比は好き好きで構いません。アイコンやアカウント画像で使いたい時はできるだけ正方形に近い方が使いやすいと思います。
※世間的にはドット絵は8×8マス、16×16マス、32×32マスなど8の倍数の正方形で作られることが多いです。でも、必ずしもそこに拘らなくても良いと思います。
- ここではセルを20×20ピクセルの正方形、いわゆる「方眼Excel」にして使います。16×16マスで作るなら下絵のサイズは縦横300(ピクセル)前後、32×32マスで作るなら縦横600ピクセル前後くらいにしておくと、Excelで表示した時に調整しやすいと思います。(下絵の大きさはあとから変えられますので、ぴったりでなくても大丈夫です)

下絵となる画像のサイズが大きすぎる時は、ピクセルを数値で確認しやすいWindowsのフォトアプリやペイント3Dで「サイズ変更」や「トリミング」をしておくのも良いですね。
下絵の準備ができましたら、デスクトップなどわかりやすい所に保存しておきましょう。
Excelの設定
セルの列幅と行の高さを調整して正方形にする
Excelを起動して新規ブックを作成します。
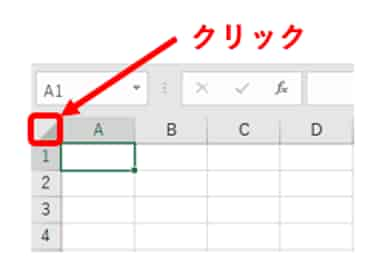
ワークシートの全セル選択ボタンをクリックします。(シートの列記号と行番号に挟まれた角っこのグレーのボタンです)

列や行の幅はドラッグして変更することもできますが、微調整が難しいので、ここでは数値で指定します。
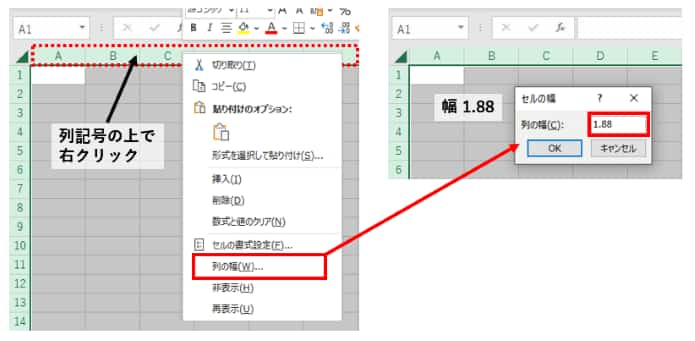
まず列記号の上で右クリックしてコンテキストメニューから「列の幅」を選択します。「セルの幅」ダイアログボックスで列幅の数値ボックスに「1.88」と入力して[OK]をクリックします。

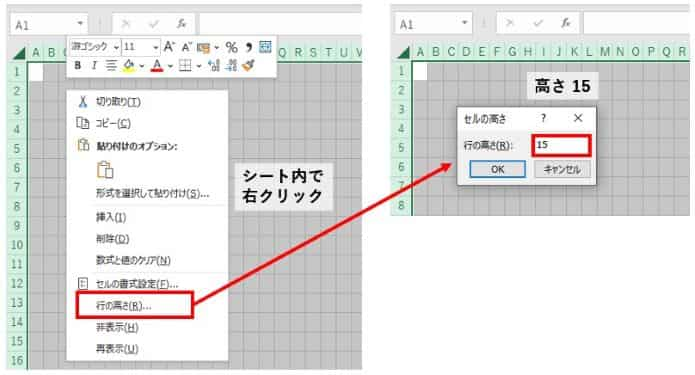
続けて行の高さを調整します。ワークシート上(行番号の上でなくても大丈夫です)で右クリックしてコンテキストメニューから「行の高さ」を選択し、「セルの高さ」ダイアログボックスで行の高さの数値ボックスに「15」と入力し、[OK]をクリックします。

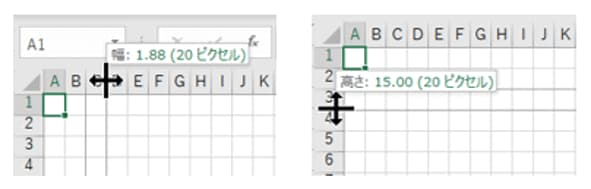
列と行の境目でマウスの左ボタンを押してみると(ドラッグはしないでくださいね)ポップアップで幅と高さの数値を確認することができますが、どちらも数字のあとに(20ピクセル)と書いてありますね。この幅1.88、高さ15というのは、1マスが20×20ピクセルの正方形になる設定です。

もっと細かい目でたくさんセル数を使って緻密な絵を描くのであれば10×10ピクセルにしてもいいと思います。10×10にする時は幅「0.77」、高さ「7.5」に設定します。(Excelの幅の数値は「文字数」単位、高さの数値は「ポイント」単位なので、単純に20×20ピクセルの設定を2で割ればいいというものではないのがミソです)
セルを20×20ピクセルで設定すると、Excelの標準ページサイズ(A4縦、余白左右1.78cm)でA列~AF列までが1ページに入ります。数でいうと32個の列。行は32行目までをキャンバスと考えれば、32×32のマス目を作るのにちょうどよいので、今回はこの設定にしました。この辺はあくまで参考値ですので、もっと大きなマス目で全体の数を少なくしても良いですし、あまり堅苦しく考えないで良いと思います。
下絵をヘッダーに挿入する
それでは、下絵を画面に表示させましょう。色々やり方はあるのですが、ここでは簡単にできる「ヘッダーに図を挿入する」方法で行います。
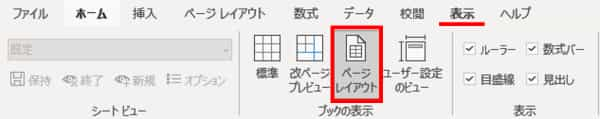
[表示]タブをクリックし、続けて「ページレイアウト」をクリックします。

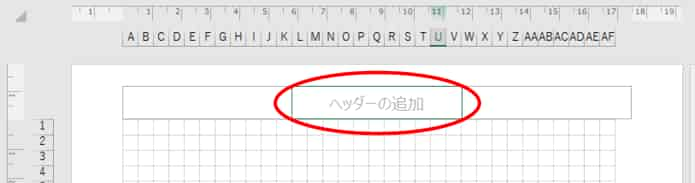
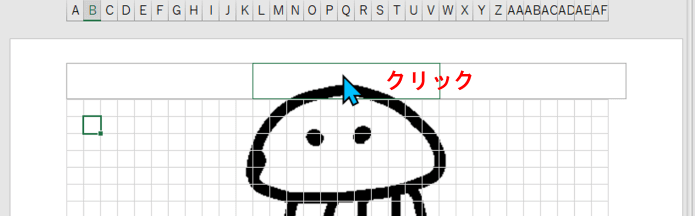
ワークシートの表示がページレイアウトビューに切り替わったら、シートの上部に「ヘッダーの追加」と薄い文字で書いてある部分をクリックします。

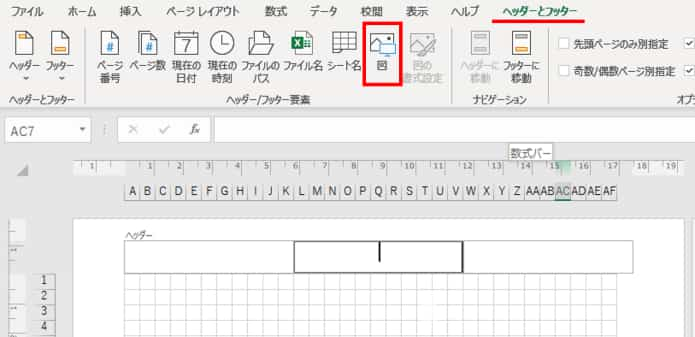
ヘッダー部分の中央にカーソルが入り編集可能な状態になると、タブ列の一番右側に[ヘッダーとフッター]タブが表示されますので、タブを開いてリボンから「図」をクリックします。


「ヘッダーとフッター」タブのように、編集する箇所に応じて表れたり消えたりするタブをコンテキストタブといいます。図形を選択した時に表れる[図形の書式]タブなども同じ仲間です。
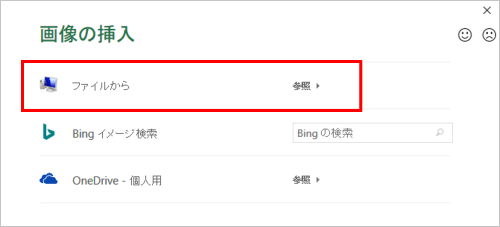
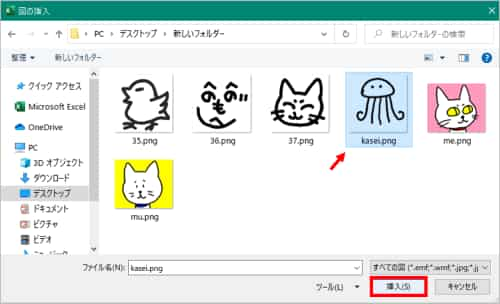
「画像の挿入」ダイアログボックスが開いたら、下絵が保存されているフォルダを選択します。ここではパソコンに保存してある画像を使うので、一番上の「ファイルから」をクリックします。

「図の挿入」ダイアログボックスで下絵のファイルを選択したら、[挿入]ボタンをクリックします。

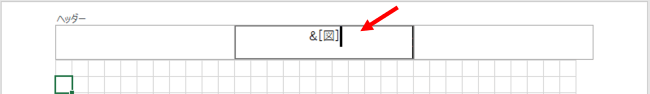
さきほどは「ヘッダーの追加」と表示されていたボックスに &[図] という文字が入りました。でもそれ以外は変化がない・・・ように一瞬見えますが、Tabキーを押すか、シートのヘッダー以外の部分(セルの表示されている箇所)をクリックしてください。

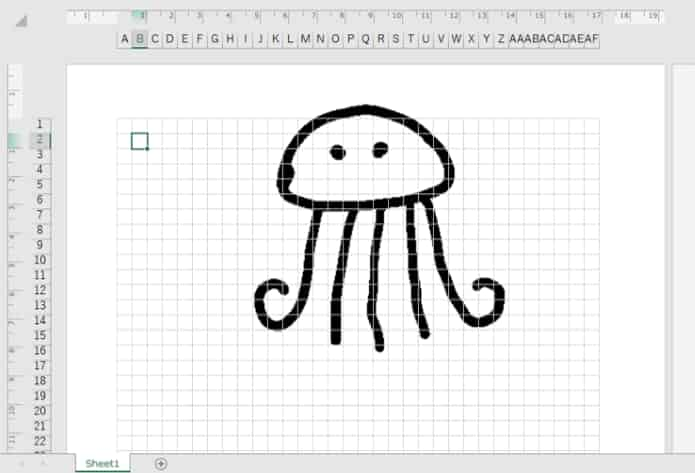
下絵がワークシートに表示されました。

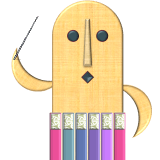
この下絵の画像の大きさは300×300ピクセルなので、本来であれば16×16マスで丁度良かったんですよね。32マスだとキャンバスの横幅に比べ下絵がだいぶ小さく感じます。というか、この程度の絵なら16×16でも充分だったのではないかと己を省みつつ・・・
まあここは「下絵の大きさを調整する方法」をお見せするのが目的なので、初志貫徹で32×32の大きさに合うようにサイズを変更してみます。
下絵の表示倍率を調整する
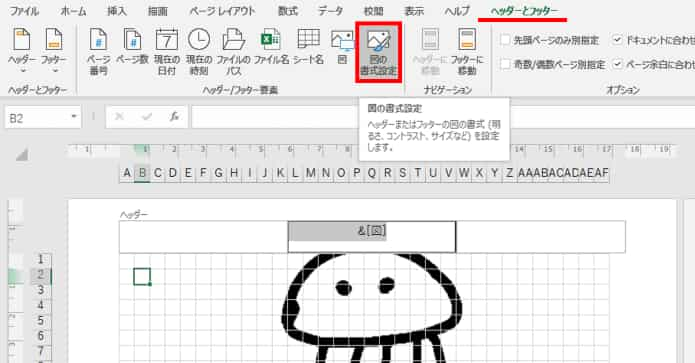
再度、ヘッダー中央の領域をクリックして、ヘッダーを編集モードにします。

[ヘッダーとフッター]タブの「図の書式設定」をクリックします。

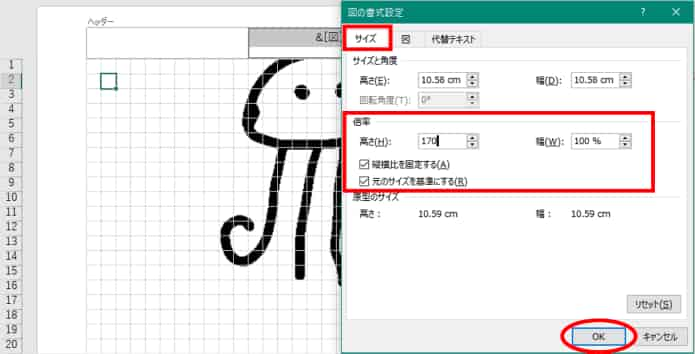
「図の書式設定」ダイアログボックスが「サイズ」タブが選択された状態で開きます。「倍率」の高さと幅の数値ボックスの初期値は「100%」となっているので、ここの数値を変更して倍率を調整します。ここでは「170」(%)としました。(下絵が大きすぎた場合は倍率を下げてください)
倍率を設定したら[OK]をクリックします。


「縦横比を固定する」チェックボックスがオンになっていれば、高さに数字を入力してEnterを押すと自動的に幅も同倍率に変わりますよ!
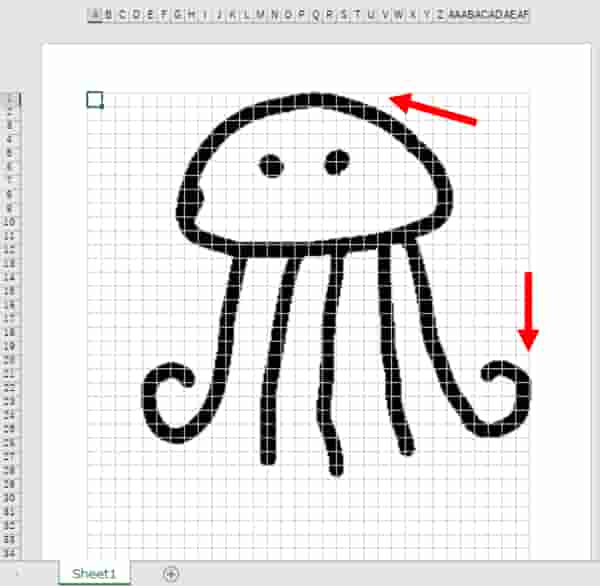
大きさはこのくらいで大丈夫そうですが、頭がヘッダーにかかってしまっているのと、一番右側の足(?)がワークシートから若干はみ出ているので、もう少し位置を真ん中下寄りに調整します。

下絵の位置を調整する
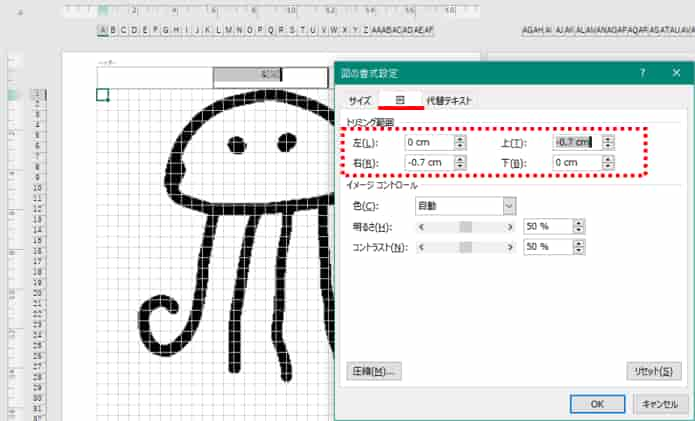
再びヘッダーをクリックして[ヘッダーとフッター]タブを表示し、「図の書式設定」ダイアログボックスを開いたら、真ん中の「図」タブをクリックします。
「図」タブのトリミング範囲に上下左右の位置をcm単位で指定できるボックスがありますが、ここで位置を調整します。

数値を入力する時のポイント
- 下絵の高さ位置の調整は「上」のボックスを使う。上に上げたい時はプラス値、下に下げたい時はマイナス値を入力する。
- 右寄りにしたい場合は「右」のボックスにプラス値 or 「左」のボックスにマイナス値を入れる
- 左寄りにしたい場合は「左」のボックスにプラス値 or「右」のボックスにマイナス値を入れる
ここでは上のボックスに「-0.7」、右のボックスも「-0.7」と入力しました。
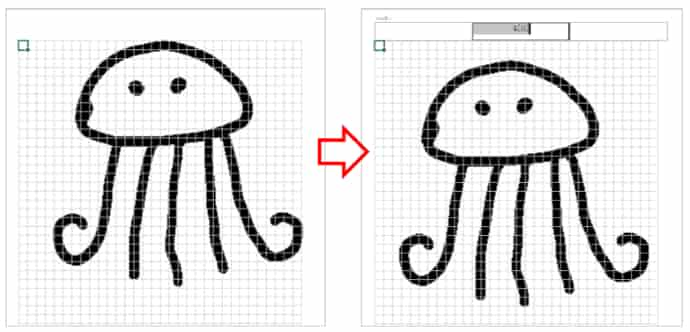
[OK]をクリックすると、右側の画像のように少し位置が移動しました。

下絵の色を薄くする
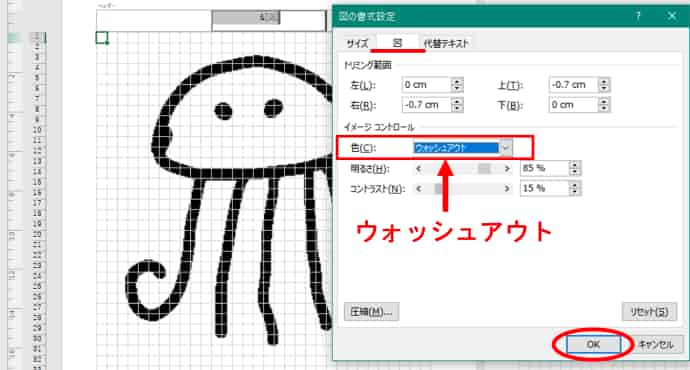
このあとセルを何色で塗りつぶすかにもよりますが、黒線の下絵を黒で塗りつぶす時はちょっと下絵が邪魔になる場合があるので、下絵のカラーを薄くする設定も見てみましょう。
もう一度「図の書式設定」ダイアログボックスを開きます。「図」タブにある「イメージコントロール」で、色のドロップダウンリストからウォッシュアウトを選択し、[OK]をクリックします。

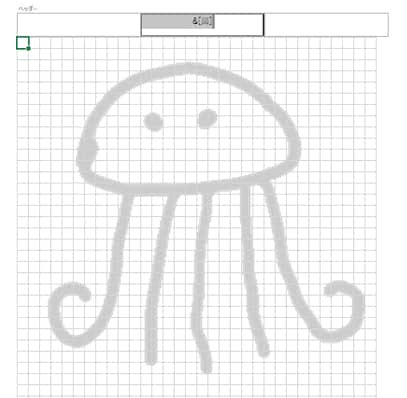
下絵の色が透かしのように薄くなりました。これで塗る時に邪魔にならないと思います。

下絵の濃さを調整したいときは、ドロップダウンリストのすぐ下にある明るさ・コントラストのバーをスライドさせてお好みの濃度に調整してみてください。
ちなみに、今回下絵を設定するのになぜヘッダーに「図」を挿入する方法を採用したかというと、描き終わって不要になった時に削除が簡単である点に加え、ページレイアウトビューから標準ビューに戻すとヘッダー画像が表示されなくなるという特徴が非常に扱いやすかったからです。
塗っている最中に下絵なしの状態を確認したい時は標準ビューに戻す⇒作業を再開する時はページレイアウトビューにする というように、切替しながら作業を進められます。
尚、ヘッダーに挿入した画像は標準ビューでは表示されませんが、印刷はされます。従って、この方法を使うと、Wordでいうところの透かし・・・ページ背景に薄く「社外秘」とか「サンプル」とかの文字を入れる機能、これがExcelでも実現できるので覚えておくと役に立つ事もあると思います。
ここまで出来たら、あとは下絵をガイドにセルを地道に好きな色で塗りつぶしていくのみです!
次の回では塗りつぶしに使えそうなセルの操作と、塗り終わったドット絵を画像ファイルとして保存する方法を紹介します。
https://www.anadigilife.com/excel-dot-illustration2/
補足事項
- ヘッダーに入れた下絵を削除したい時は、ヘッダーに入っている &[図] の文字列を削除します。
- 下絵を入れ替えたい時は、[ヘッダーとフッター]タブの「図」ボタンを押すと、画像を置換するか保存するか選択できるダイアログボックスが表示されますので、そこで別の画像を選択すれば変更できます。

