
※解説画像はMicrosoft Edge バージョン120.0.2210.121、2024年1月時点の仕様です。
WEBページのスクリーンショットを撮りたい時は、キーボードの「Print Screen」キーを押してWord・Excel・PowerPoint 他 画像を扱えるアプリケーションで貼り付けしたり、「切り取り&スケッチ」(Win10)、「Snipping Tool」(Win11)を使用して画像として保存する方法などがあります。
ただ、これらのやり方ではちょっとばかり難点があります。
目的のWEBページを開いた時に見たい箇所がすべて画面内に収まっている状態なら良いのですが、ほとんどの場合は下の方に隠れている部分がありますよね。単なるスクリーンショットでは、この『スクロールしないと読めない隠れている部分』は撮ることができません。そのため、縦に長いページだと先頭で1枚撮り、スクロールしてもう1枚、更にスクロールして・・・といった操作を繰り返す必要が生じます。
もし、WEBページの閲覧にマイクロソフト社の「Edge」(エッジ)をお使いであれば、縦長のページ全体のスクリーンショットを簡単に撮ることができます。毎回苦労しているんだよ・・・という方はぜひ試してみてください。余計な拡張機能などをインストールする必要もありません。
では早速、どのように操作するか見ていきましょう。
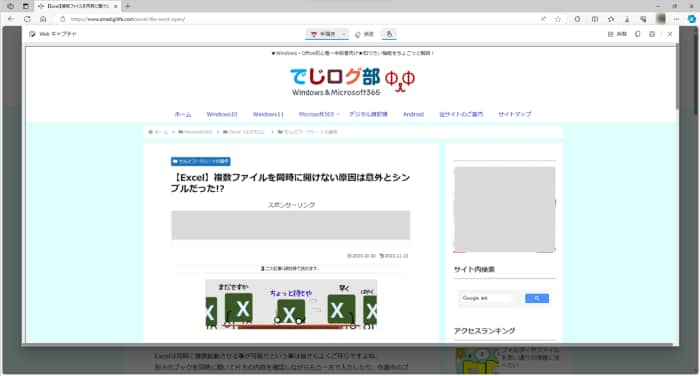
Edgeを起動し、スクリーンショットを撮りたいページを開いておきます。

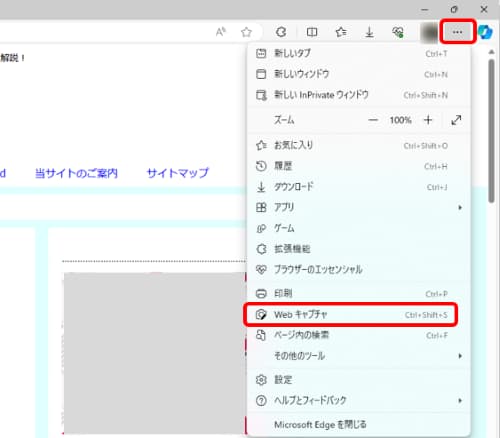
画面右上にある三点リーダーアイコン(…)をクリックするとメニューが開きますので、そこから「WEBキャプチャ」をクリックします。
(2024年4月8日追記)
Edgeのバージョン 123.0.2420.81では、「WEBキャプチャ」が「スクリーンショット」の表記に変更になっています。最新のEdgeをお使いで「WEBキャプチャ」メニューがない場合は、ここで「スクリーンショット」をクリックしてください。

最新のEdgeではここが「スクリーンショット」になっています。)
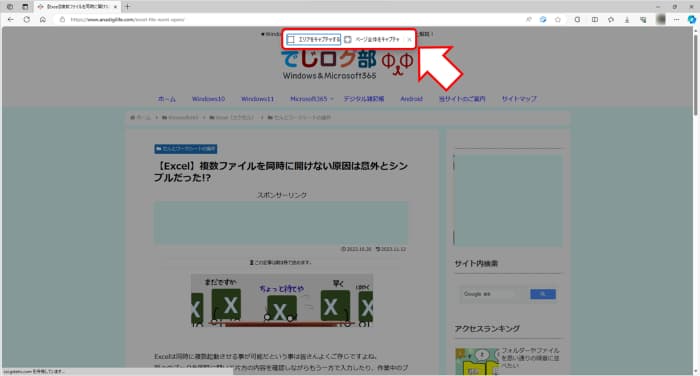
画面上部中央に「エリアをキャプチャする」「ページ全体をキャプチャ」の2つのボタンが出てきますので、まずは「ページ全体をキャプチャ」をクリックしてみましょう。

「ページ全体をキャプチャ」をクリックすると、Edgeの画面の手前に別ウィンドウが開き、スクロールしなければ見えなかった部分も含め、ページを構成しているすべての領域が表示されます。

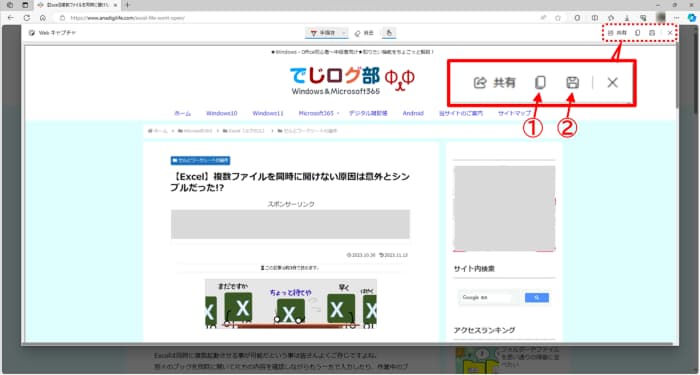
手前に開いたウィンドウの右上に「コピー」「保存」のボタンがありますので、この後画像をどのように扱うかによって適切な方をクリックしましょう。

①コピーをクリックした場合
クリップボードに画面画像が保存されます。Word・Excel・PowerPoint、もしくはその他の画像を扱えるアプリケーションを起動して「貼り付け」しましょう。
②保存をクリックした場合
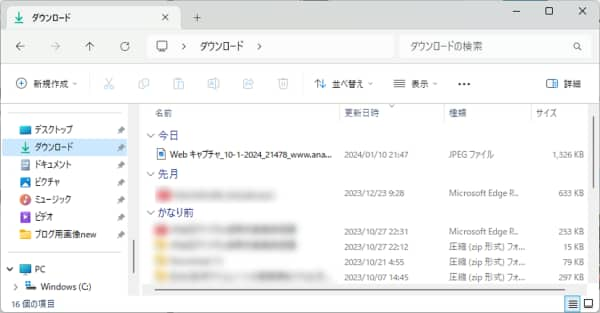
撮った画像が自動的にダウンロードされます。エクスプローラーを起動して「ダウンロード」フォルダを開き、画面画像が正しく保存されているか確認しましょう。(ファイル名は「WEB キャプチャ_日付_サイト名」、JPEG形式で保存されます)

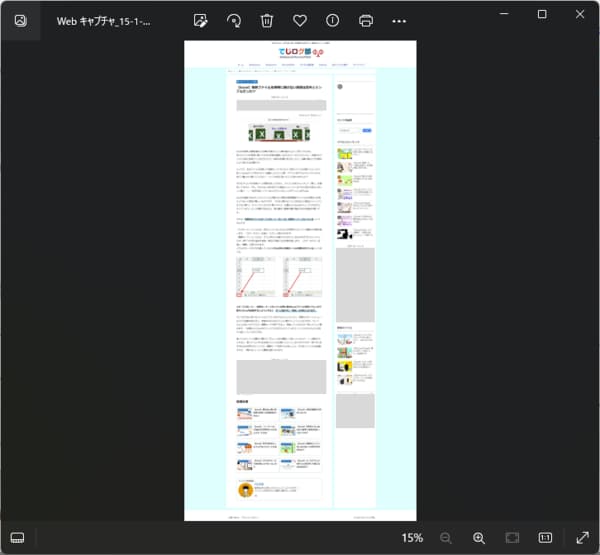
「保存」でダウンロードしたJPEGファイルをダブルクリックして開くと、見えていなかった部分も含め画面全体がしっかり画像化されているのがわかります。

作業が終わったら、手前に開いたウィンドウは「×」ボタンで閉じましょう。
ちなみに、「WEBキャプチャ」をクリックしたあと「エリアをキャプチャする」をクリックすると、任意の範囲を指定することができます。マウスカーソルが十字型に変化しますので、欲しい箇所だけをドラッグして範囲選択しましょう。(マウスを下方に持っていくと1画面内に表示しきれていなかった部分も選択できます)
ドラッグを終了すると右下にメニューが出てきますので、「コピー」「キャプチャをマークアップ」のどちらかをクリックしてください。

※「ページ全体をキャプチャ」の時と同じようにダウンロードフォルダに保存したい場合は、「キャプチャをマークアップ」をクリックすると手前に別ウィンドウが開きますので、右上の「保存」アイコンをクリックしてください。
※ドラッグした領域の点線枠の上にある白い小さな四角をドラッグすることで、選択範囲を拡大・縮小することができます。
※WEBサイトの中には、ページに含まれる画像のスクリーンショットを防ぐ機能を設定しているものもあります。その場合は、画像があった箇所は空欄で保存されます。

