
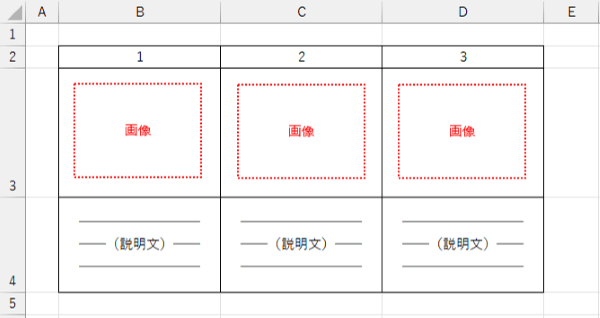
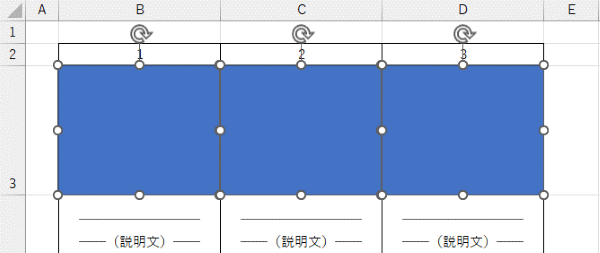
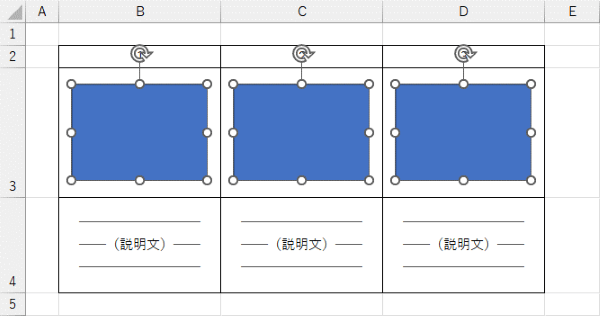
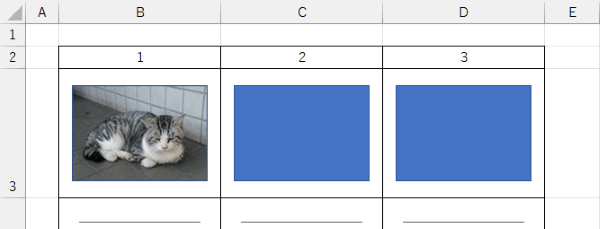
下図はExcel(エクセル)で画像入りの資料を作成しているところです。セルB3~D3にそれぞれ異なる画像を入れるのですが、画像はセル枠よりもひと回り小さくした上で、セルの中央に配置したいと思っています。

しかし、何もガイドがない状態でどうやったら画像をセルの中央ぴったりに配置できるのかちょっと悩みますよね。Excelが持つ機能を組み合わせる事で色々とやりようはあるのですが、今回はその中から図形を利用した方法を見ていきたいと思います。
※解説画像はMicrosoft365のExcelを使用しています
図形を挿入し画像を表示するためのキャンバスを作成する
では、先ほどの表を使って実際にどのようにやるのか手順を見ていきましょう。
まずは画像を表示するためのキャンバス代わりになる図形をセルB3~D3に挿入します。
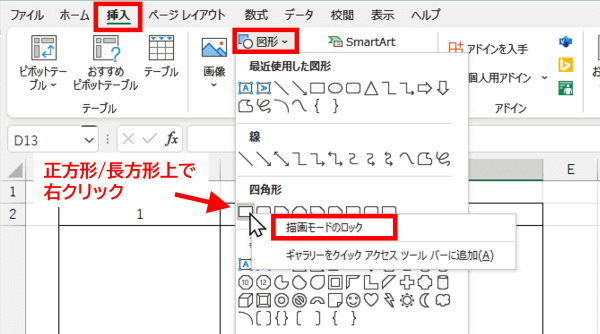
図形は[挿入]タブ⇒「図形」⇒四角形のグループにある「正方形/長方形」を使います。この例のように画像を配置するセルが複数ある場合は、描画モードのロックを使うと楽です。「正方形/長方形」の上で右クリックして「描画モードのロック」をクリックしましょう。

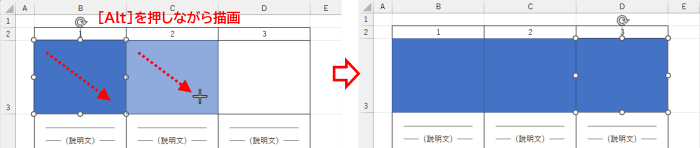
Altキーを押しながら、3つのセルそれぞれの左上角から右下角に向かって斜めにドラッグするイメージで、セル枠ぴったりに合わせた図形を作成します。すべて作り終わったらEscキーを押して描画モードを解除します。

次に、作成した図形のサイズを「実際に画像を表示したい大きさ」になるように調整します。
Ctrlキーを押しながら作成した3つの図形をクリックしてすべて選択します。

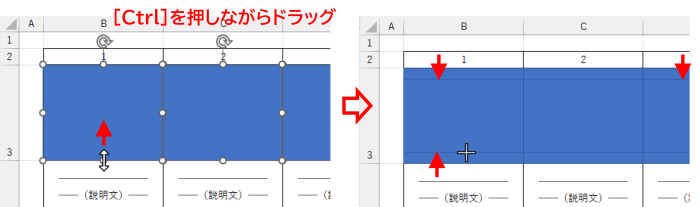
Ctrlキーを押しながら、上辺もしくは下辺にあるサイズ変更ハンドル(選択しているどの図形のハンドルでも構いません)を図形の内側に向かってドラッグし、図形の高さを変更します。下の画像では少し見えにくいかもしれませんが、ドラッグ中に薄い黒線がガイドとして表示されますので(下図右)、程よい大きさになるところまでドラッグしてください。


Ctrlキーを押しながら辺のサイズ変更ハンドルをドラッグすると、反対側にある辺も同時に同じ幅でサイズを変更することができます。
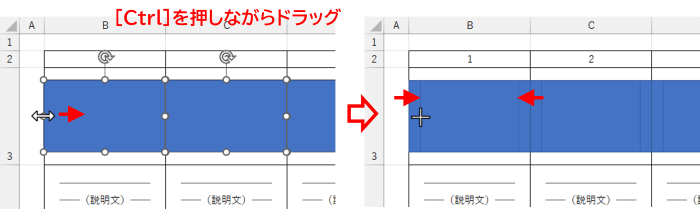
続けてCtrlキーを押しながら左辺もしくは右辺にあるサイズ変更ハンドルを内側に向かってドラッグし、図形の幅を変更します。こちらも薄い黒線をガイドに適当な大きさになる位置まで動かしましょう。

上辺と下辺、左辺と右辺が同じ幅ぶん縮まっただけなので、図形のサイズが変わっても位置はセルの中央に配置されている事に変わりはありません。この図形が画像を表示するためのキャンバスになりますので、うっかり触って位置を動かさないように気をつけましょう。一旦図形以外の場所をクリックして選択を解除しておきます。

図形を画像で塗りつぶす
次は、作成した図形を画像で塗りつぶしします。
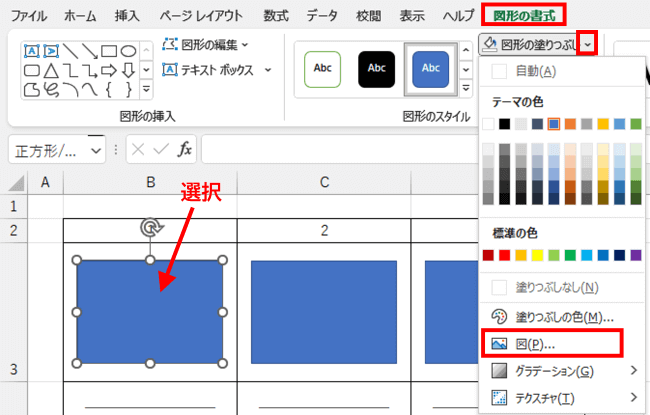
B3の図形をクリックして選択したら、[図形の書式]タブを開き「図形の塗りつぶし」の下向き山括弧をクリック⇒塗りつぶしメニューから「図」をクリックします。

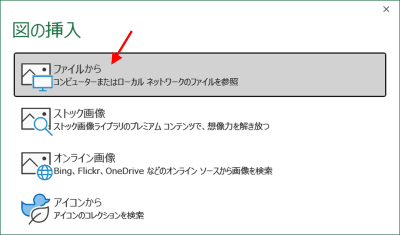
「図の挿入」が開いたら、ここではパソコンに保存してある画像を使いますので、一番上にある「ファイルから」をクリックします。

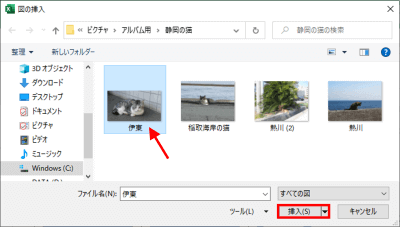
「図の挿入」ダイアログボックスが開いたら、画像を保存してあるフォルダを開いて画像を選択し[挿入]をクリックします。

図形が選択した画像で塗りつぶされました。ただ、よく見ると少し画像が縦に間延びしたような状態になっています。

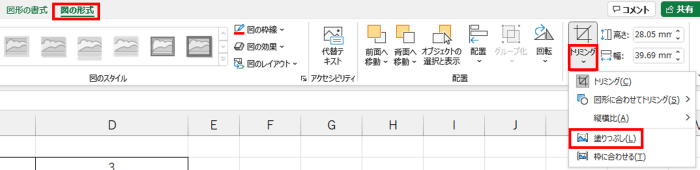
塗りつぶしで「図」を選択した場合、最初は図形の縦横比に合わせて画像が強制的に縮小されますので、図形と画像の縦横比に差があるとこのように不自然に縮まった状態になることがあります。これを修正したい場合は、[図の形式]タブの「トリミング」ボタンの下半分をクリックし、メニューから「塗りつぶし」をクリックします。

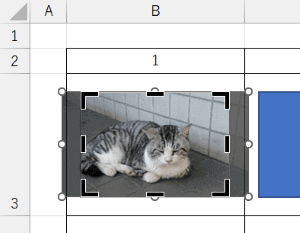
画像の縦横比が元に戻った代わりに、図形からはみ出た部分はトリミングされた状態に変化します。

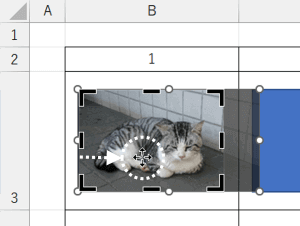
表示したい部分がずれている場合は、トリミングハンドルの内側(マウスポインターが黒い四方向矢印の形になる箇所)をドラッグして適宜位置を調整しましょう。

調整が終わったら図形以外の場所をクリックしてトリミングモードを終了します。

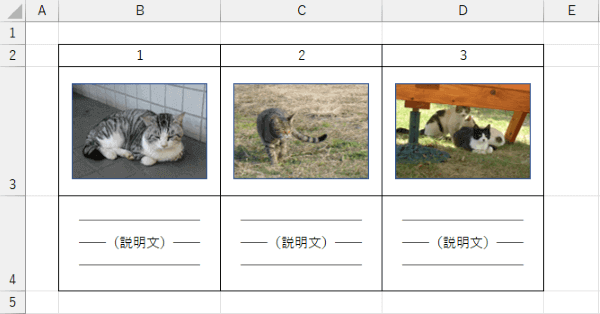
セルC3、D3の図形も同じ手順で画像で塗りつぶしを行い、こちらが完成した状態になります。

補足
- 図形は初期状態では枠線ありの状態になっています。画像で塗りつぶしたあとも枠線だけは残った状態になりますが、もし枠線が不要であれば、図形を選択して[図形の書式]タブを開き、「図形の枠線」の下向き山括弧をクリック⇒メニューから「枠線なし」をクリックしてください。
- キャンバス代わりの図形は「正方形/長方形」でないといけないということはありません。楕円を使えば円形の画像を表示することもできます。どの図形を使った場合も操作手順は一緒です。
- 塗りつぶしする画像は何度でも入れ替えが可能です。変更したい時は、対象の図形を選択してもう一度「図形の塗りつぶし」⇒「図」をクリックして「図の挿入」ダイアログボックスから別の図形を選択・挿入してください。

