
テキストボックスを作成する時は、枠を挿入してから文字を入力するのが一般的な流れですが、すでに入力済の文字列や段落をあとからテキストボックスに変換することもできます。意外と知られていないちょっとした小技です。
※解説画像はMicrosoft365のWordを使用しています。
文字列をテキストボックスに変換する
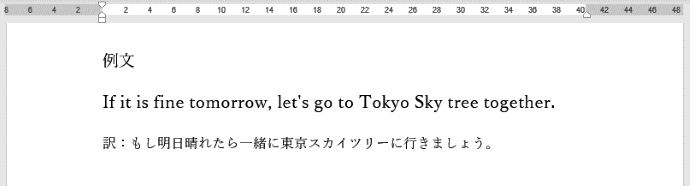
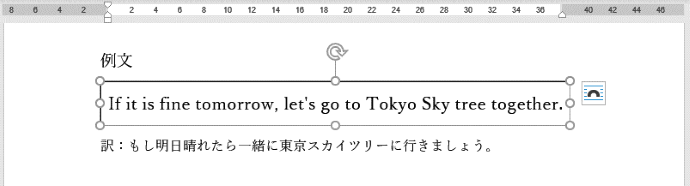
それではこちらの例を使って実際にやってみます。

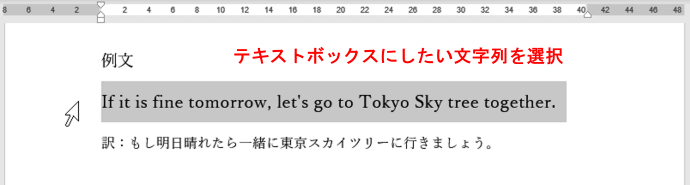
まず、テキストボックスにしたい文字列や段落を選択します。ここでは英文の箇所をテキストボックスにしてみますので、行を全選択します。

[挿入]タブをクリックします。

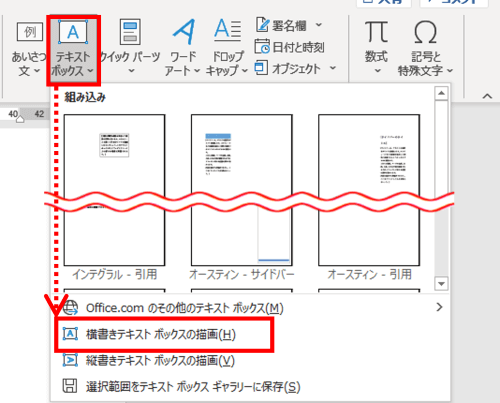
「テキストボックス」⇒「横書きテキストボックスの描画※」を順にクリックします。

※縦書き文書の場合は縦書きテキストボックスを選択します
はい、できました。あとは、普通にテキストボックスの書式などを整えて完了です。

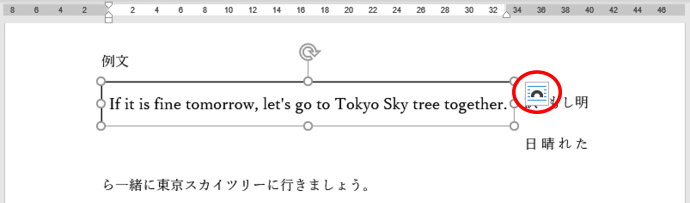
テキストボックスのレイアウトは最初は「四角形」が適用されるため、元の文字列がページ幅いっぱいまで入っていない時は、下の画像のように次行の文字列が折り返されてしまう事があります。
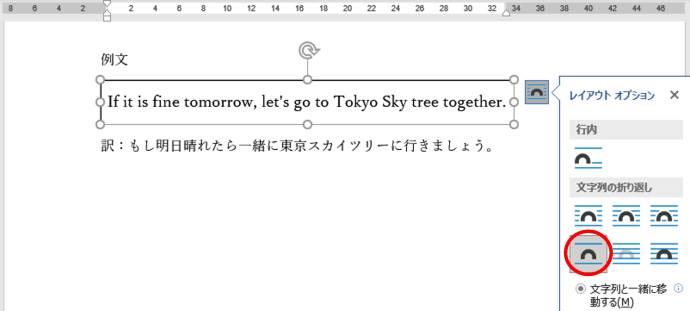
こんな時は慌てずテキストボックスの右側に表示されているレイアウトオプションをクリックし・・・

適切なレイアウトに変更しましょう。(この例では「上下」を適用しています)

テキストボックスから普通の文字列に戻す
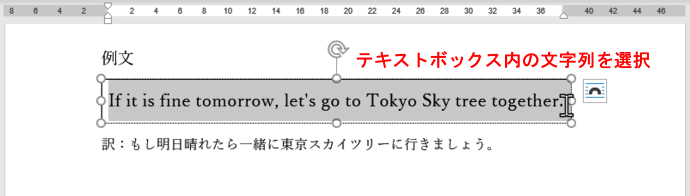
テキストボックスから再度普通の文字列に戻したい時は、まずテキストボックス内の文字列をすべて選択します。

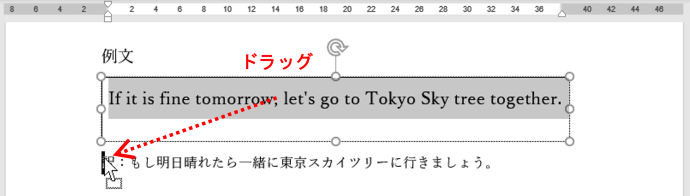
選択した文字列をドラッグでテキストボックスの外に引っ張り出します。ドラッグ中に縦棒カーソルが表示されますので、文字列を挿入したい位置にカーソルを動かしましょう。

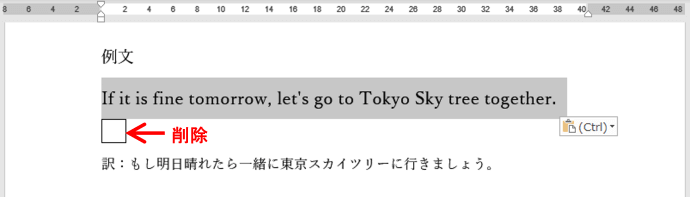
ドラッグを終了すると文字が何も入っていないテキストボックスが残りますので、テキストボックスの外枠を選択してDeleteキーで削除してください。