
Wordで文書を作成している時、文字だけだと何となく寂しいので、図形や画像などのオブジェクトを使ってもうちょっと見映えよくしたいなと思う事ってよくありますよね。
通常であれば、ページにオブジェクトを挿入してレイアウトを整えて・・・という説明になるところですが、今回はちょっと裏技的に「ヘッダー/フッター編集モード」を使ってページ背景を作る方法を紹介したいと思います。テキストとオブジェクトの配置が思った通りにならずいつもイライラしてしまう・・・という方は、一度試してみてください。
※解説画像はMicrosoft365のWordを使用しています。
ヘッダー/フッター編集モードで図形や画像を挿入する
ヘッダー/フッターというと、ページの上余白もしくは下余白に日付や会社のロゴ画像、ページ番号などを入れるものというイメージがあると思いますが、実はそれだけにとどまらず、普通の写真や図形、アイコンなども自由に入れることができます。
かつ、ヘッダー/フッター編集モードで挿入したオブジェクトは、余白領域に限らず用紙のどこにでも自由に配置できる上、文書とは完全に分離した状態で編集ができるので、アイディア次第で様々なレイアウトの背景を作成することができます。

Wordの原稿用紙もヘッダー/フッター編集モードで挿入した複数の長方形や線で作られています。(参考回:原稿用紙の枠線の太さのばらつきが気になる)
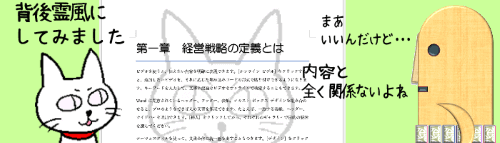
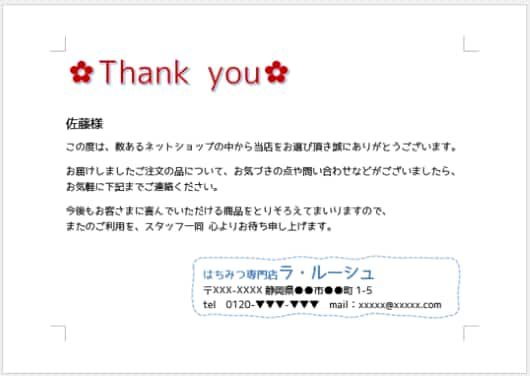
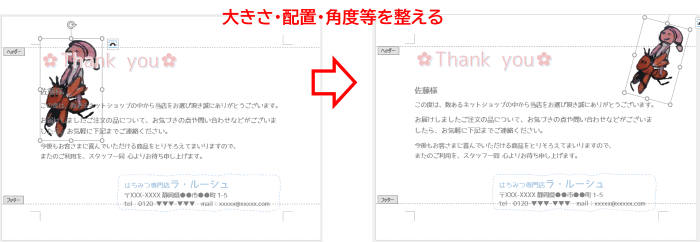
では、こちらの例題を使って実際にやってみます。何となく全体的に寂しい感じがしますので、色々なオブジェクトを入れてページを装飾してみましょう。

まずはヘッダー/フッター編集モードにしますので、ページの上余白(下余白でも良いです)をダブルクリックします。画像のように「裁ちトンボ」を表示しておくと余白の位置がわかりやすいですよ。

ヘッダー/フッター編集モードに切り替わりました。ページ内の文字は編集できなくなり少し薄い色で表示されます。

ヘッダー/フッター編集モードにすると、[ヘッダーとフッター]タブが自動的に開いた状態になりますが、今回はここは使用しません。各オブジェクトは[挿入]タブにある「画像」「図形」「アイコン」から挿入しますので、タブを切り替えておきましょう。

画像
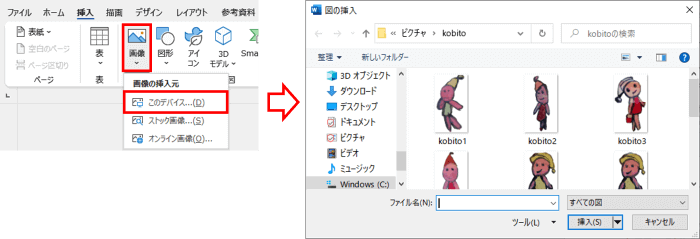
写真や画像を入れたい時は[挿入]タブ⇒「画像」をクリックします。ストック画像やオンライン画像なども選べますが、ここでは手持ちのパソコンに保存してある画像を使うので「このデバイス」をクリックし、「図の挿入」ダイアログボックスから画像を選択して挿入します。

画像を挿入すると、レイアウトオプションは最初は「行内」が設定されているため、下図のようにヘッダー領域が画像と同じ高さに広がったり、文章が下に追いやられて2ページ目に回ってしまう場合がありますが、慌てずにまずはレイアウトオプションをクリックして「背面」もしくは「前面」(どちらでも大丈夫)に設定しましょう。

これで画像はどこにでも移動できるようになりますので、大きさや角度を調整し、好きな位置にドラッグしましょう。また、画像を選択すると[図の形式]タブが表示されますので、必要に応じて枠を追加したり色合いを調整するなど適宜加工してください。

図形
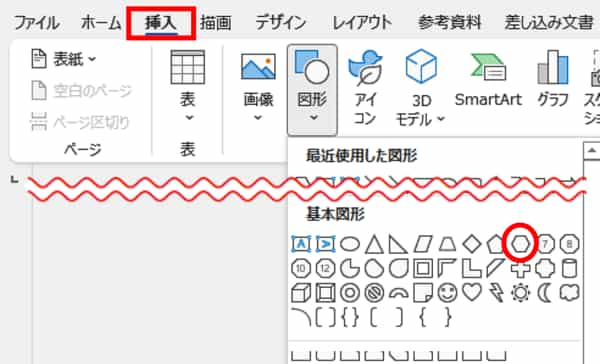
[挿入]タブ⇒「図形」をクリックし、入れたい図形を選択します。ここではハチの巣のイメージで六角形の図形を使います。

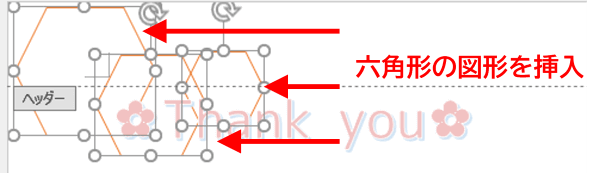
入れたい図形を選択したらドラッグやクリックで挿入します。図形のレイアウトオプションは挿入した段階で「前面」になっていますので変更の必要はありません。ここでは用紙の左上に大きさを変えた3つの六角形を適当に並べてみました。

図形を選択すると[図形の書式]タブから図形の編集が行えますので、塗りつぶしや枠線、その他の効果などはお好みで設定してください。
アイコン
次は「アイコン」から何か入れてみましょう。(アイコンはOffice2016以降で使用できる機能です)

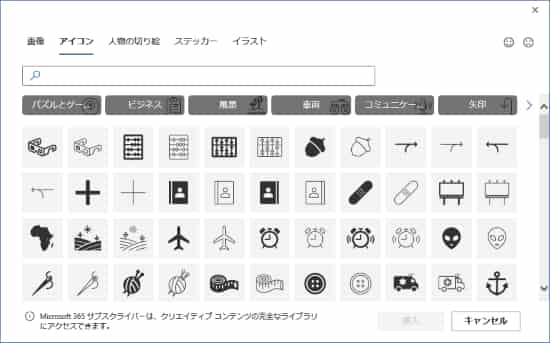
[挿入]タブ⇒「アイコン」をクリックして、一覧から好きなアイコンを探します。入れたい物が見つかったらクリックしてチェックを入れ、右下の[挿入]ボタンをクリックしましょう。

アイコンは挿入した段階でのレイアウトオプションは「行内」になっているため、画像を挿入した時と同じように「背面」もしくは「前面」に変更しましょう。
アイコンの色や効果については、アイコンを選択すると[グラフィック形式]タブが表示されますので、そこから「グラフィックの塗りつぶし」「グラフィックの枠線」「グラフィックの効果」を使って調整してください。(アイコンは図形に変換することもできます。手順はこちらの回で解説しています)
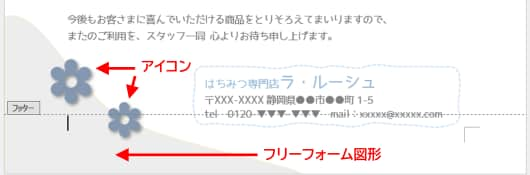
ここでは挿入したアイコンを左下の方に移動し、大きさを変えたものを2つ並べてみました。(アイコンの背面にあるぐにゃんとしたものはフリーフォームで適当に作った図形です)

ヘッダー/フッター編集モードを終了する
オブジェクトの挿入が終わったら、ヘッダー/フッター編集モードを終了して確認しましょう。
ヘッダー/フッター編集モードからページの編集モードに戻す時は、余白の内側の領域で挿入した図形や画像などが置かれていない位置をダブルクリックします。


オブジェクトが邪魔をしてダブルクリックがうまくいかない時は、[ヘッダー/フッター]タブの「ヘッダーとフッターを閉じる」をクリックしましょう。

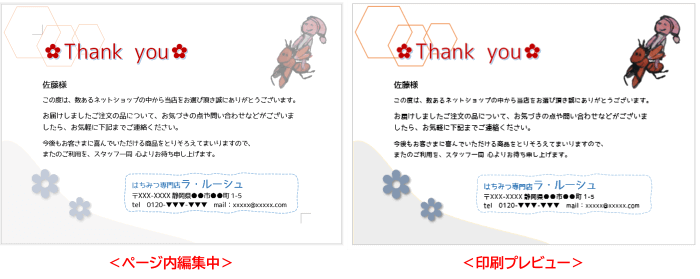
ページの編集画面に戻ると、ページ内の文字は通常の濃さに戻りますが、ヘッダーとフッターは編集不可になるので挿入したオブジェクト類は本来の色よりも少し薄く表示されます。

しつこいようですが、ページの編集モードで薄く表示されているオブジェクトの色は本来の色ではない、という点を忘れないようにしてください。本来の色は「ヘッダー/フッター編集モードの時に見ていたオブジェクトの色」です。
出来上がりのイメージは必ず印刷プレビューで確認し、濃すぎると感じたら色を変更したり透明度を上げたりして調整を行いましょう。

その他補足事項
- ヘッダー/フッター編集モードで画像を挿入してレイアウトオプションを「背面」または「前面」に変更したのに、文字のレイアウトが崩れたまま戻らない場合は、一旦ヘッダー/フッター編集モードを終了すると正しく表示されます。
- 図形や画像を用紙の上部に置くと回転ハンドルの表示が切れてドラッグできなくなる場合があります。その際は、一旦用紙の中央にオブジェクトを移動して回転してから元の位置に戻すか、図形や画像を選択した状態でAltキーを押しながら左右の方向キーで角度を変えましょう。
※Altを押しながら左右方向キーを押すと15度ずつ傾ける事ができます
- 挿入したオブジェクトを削除したい時は、ヘッダー/フッター編集モードに切り替えてオブジェクトを選択⇒Deleteキーを押しましょう。
- 背景にオブジェクトを挿入した状態でも[デザイン]タブの「ページの色」や「ページ罫線」は普通に設定可能です。(「ページ罫線」とオブジェクトが重なるとオブジェクトが隠れてしまうので、重ならない位置になるように配置しましょう)
- ヘッダー/フッター編集モードで挿入したオブジェクトはヘッダーの一部ですので、複数ページに渡る文書に挿入した場合は全ページの同じ位置にオブジェクトが表示されます。また、[ヘッダーとフッター]タブの「先頭ページのみ別指定」「奇数/偶数ページ別指定」にチェックを入れてオブジェクトを表示するページを制御することができます。
- 用紙の端ギリギリに図形や画像を配置する時はプリンターが余白0mm印刷に対応しているか事前に確認しておきましょう。0mm印刷が出来ないプリンターをお使いの場合は、最低余白分を考慮して印刷欠けしない位置にオブジェクトを配置しましょう。

