
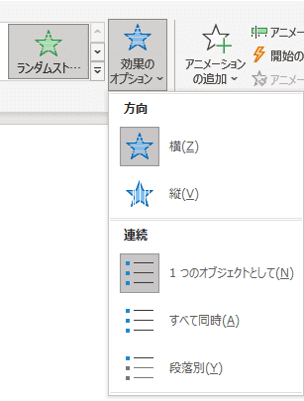
プレースホルダーやテキストボックスにアニメーションを適用した時は、「効果のオプション」から文字が表示される方向や連続パターンを変更することができます。

しかし、「連続」にあるメニューでは入力された文字を一斉表示するか、段落単位で表示するかの選択肢しかありません。これを1文字ずつ表示したい時はどうすれば?というのが今回のお題です。
※解説画像はMicrosoft365のPowerPointを使用しています。
文字単位の表示に変更する
それではこちらの「こんにちは」と入力したテキストボックスを使って実際にやってみます。(プレースホルダーに文字を入力した場合も手順は一緒です)

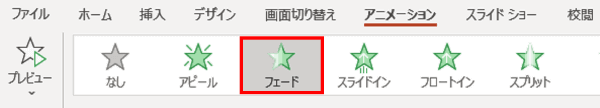
テキストボックスを選択し、[アニメーション]タブ⇒アニメーションの一覧から適当なアニメーションを選択します。ここでは「フェード」を使います。

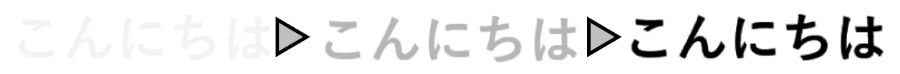
ここで普通にプレビューすると、下図のように「こんにちは」のすべての文字が同タイミングで徐々にフェードインしてくる状態です。

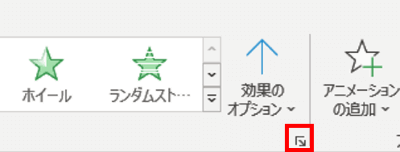
これを1文字ずつフェードインするように変更する時は、「効果のオプション」の下にあるダイアログボックス起動ツールをクリックします。

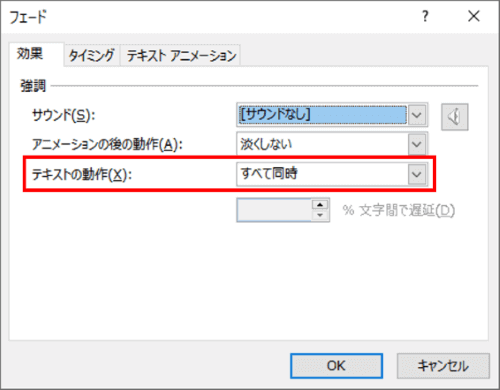
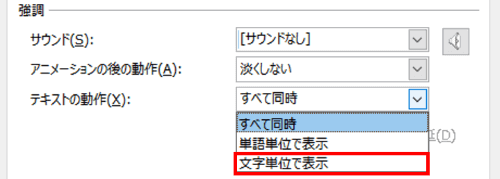
「効果のオプション」ダイアログボックスが開きます。[効果]タブの強調グループに「テキストの動作」という項目がありますので、ドロップダウンリストをクリックします。


「効果のオプション」ダイアログボックスは、アニメーションごとに表示されるメニューが変わりますので、この例で使用しているフェード以外のアニメーションを適用した時は「強調」の位置が画像とは異なる場合があります。
リストから「文字単位で表示」を選択します。

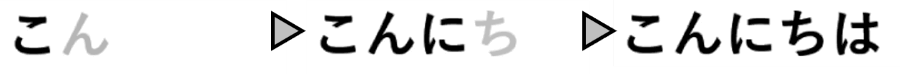
これで[OK]をクリックすれば1文字ずつ表示されるようになりますので、プレビューを確認してみましょう。文字が表示されるタイミングが少し早いかな・・・と感じたら間隔を調整する事もできます。次項でその手順を見ていきましょう。
文字の間の遅延時間を調整する
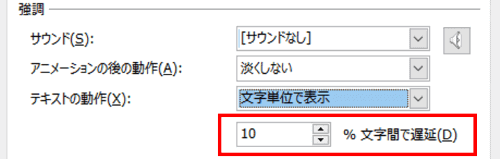
アニメーションを文字単位で表示する設定にすると、「テキストの動作」の下にある文字の間の遅延時間を調整するボックスが活性化します。表示タイミングを調整したい時はここの数値を変更します。
「何%」で調整するパターン
下の画像は先の「フェード」のダイアログボックスですが、ほとんどのアニメーションはこのような「%」で指定するタイプです。数値が小さいほど文字を表示する間隔が短くなり、大きくすると間隔が長くなります。

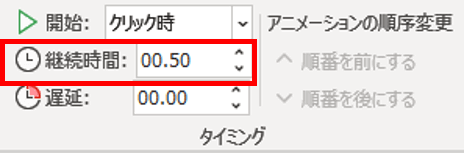
しかし、突然パーセントと言われても・・・とちょっと悩みますよね。これは[アニメーション]タブのタイミンググループにある「継続時間」がひとつの目安になります。

継続時間とはアニメーションの効果が開始してから終了するまでの時間を示しますが、例えば上の画像のように「00.50」(0.5秒)となっている場合は、0.5秒=100%と考えます。
従って、100%とした場合は最初の「こ」のフェードインが完了するのに0.5秒、次の「ん」は直前の「こ」より0.5秒遅れて開始されますので、ちょうど「こ」を表示しきったと同時にフェードインが始まる、という事です。

100%より大きい数値も入れられますので、「継続時間0.1秒/間隔300%」のように効果は素早く次の文字の表示は間隔を空けて・・・というような設定も可能です。
「何秒」で調整するパターン
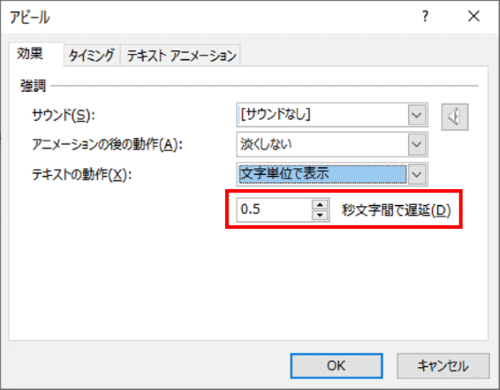
開始の「アピール」や終了の「クリア」を文字単位で表示する設定にした場合、遅延時間は秒単位での指定になります。

例えば「アピール」でタイピング風に表現したい時は、文字の表示は素早く、次の文字が表示されるのは少し間を空けた方が自然なので、継続時間を「00.05」(0.05秒)、文字の間の遅延時間を「0.5」秒くらいにすると、カナ入力が得意な方が入力しているようなイメージで1文字ずつ表示されます。

